微信跳转手机默认浏览器打开指定HTML链接 微信点击链接直接下载安装包实现方式及源码
2019-03-07 16:07
986 查看
需求:微信跳转手机默认浏览器打开指定HTML链接 微信点击链接直接下载安装包
原因:在微信内不允许直接下载apk
这里有一个解决方案,直接上关键代码
[code]<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=2.0, user-scalable=no, width=device-width" name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="description" content="" />
<meta name="keywords" content="" />
<!--<link rel="stylesheet" type="text/css" href="__CSS__/ionic.min.css"> -->
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/wx.css">
<title>下载APP</title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
body{
background:#fff;
/*overflow:hidden;*/
}
#weixin-tip img{
width:100%;
}
#weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
#weixin-tip p{position:relative;width:90%;margin:0 auto;}
#weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:0;}
</style>
<body>
<a id="J_weixin" href='文件下载地址'>
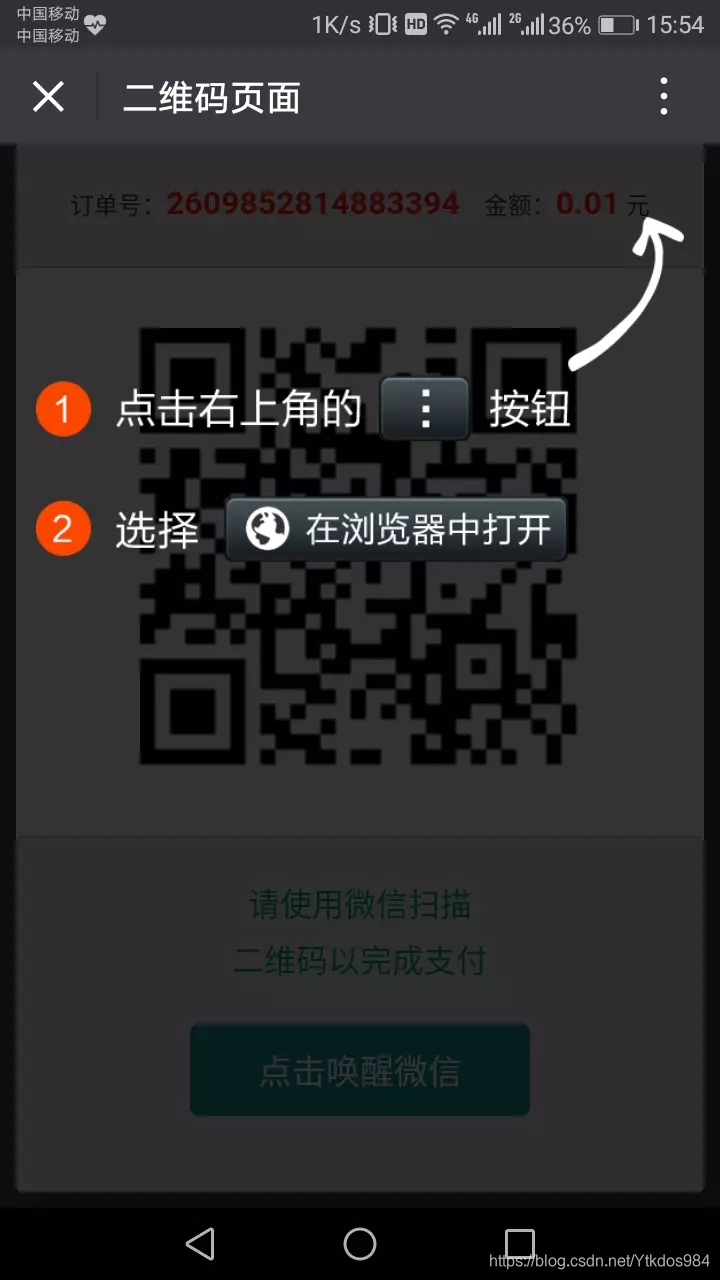
<div id="weixin-tip"><p><img src="__STATIC__/index/lib/tp_1.png" alt="微信打开"/><span id="close" title="关闭" class="close">×</span></p></div>
</body>
<script>
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1})();
window.onload = function() {
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var btn = document.getElementById('J_weixin');
var tip = document.getElementById('weixin-tip');
var close = document.getElementById('close');
if (is_weixin) {
btn.onclick = function(e) {
tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏
tip.style.display = 'block';
return false;
}
close.onclick = function() {
tip.style.display = 'none';
}
}
}
// var remap=document.getElementById('remap');
// remap.style.height=(winHeight-20) + 'px';
</script>
</html>
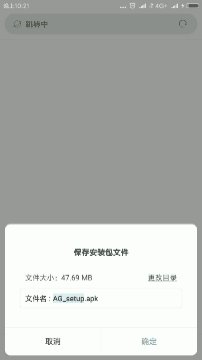
案例展示:

随着研究的深入,技术的发展进步,现在可以直接微信跳转浏览器,避免微信右上角,毕竟这个环节客户流失会增加不少!
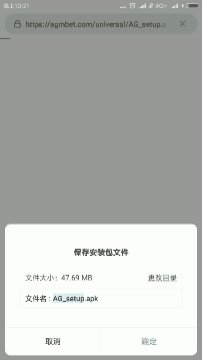
案例展示:

测试地址:http://wzf.zjychina.cn/wt0455.html
我们就可以直接用微信扫描二维码在微信中分享和宣传引流了。这样我们能够极大的提高自己的APP在微信中的推广转化率。解决掉了微信中下载链接被屏蔽等问题。充分利用微信的用户群体来宣传引流。
相关文章推荐
- 微信自动跳转手机默认浏览器打开APP下载链接的实现方式
- 微信扫一扫二维码跳转手机默认浏览器打开下载app的链接是怎么实现的
- 微信环境中如何实现下载apk文件的下载 扫描二维码跳转手机默认浏览器打开下载app的链接是怎么实现的
- 微信扫描二维码跳转手机默认浏览器打开下载app的链接是怎么实现的
- 微信跳转手机默认浏览器打开指定HTML链接
- 微信中安卓手机点击链接强制跳转默认浏览器打开指定网页
- 微信中点击链接或者扫描二维码直接跳转外部浏览器打开指定网页下载
- 微信中点击链接或者扫描二维码直接跳转外部浏览器打开指定网页下载
- 在微信中点击链接直接跳转到手机外部默认浏览器代码实现
- 微信直接跳转到手机默认浏览器下载APP的实现方式
- 微信跳转外部浏览器 在微信中点击链接直接跳转到手机默认浏览器代码实现
- 微信中点击链接或者扫描二维码直接跳转外部浏览器打开指定网页下载
- 微信内点击链接或扫描二维码,直接打开手机默认浏览器打开指定网页
- 微信中安卓手机点击链接强制跳转默认浏览器打开指定网页
- 微信内置浏览器不支持下载的解决方案 微信点击链接直接下载app安装包功能实现方式
- 在微信中点击链接直接跳转到手机默认浏览器代码实现
- 微信扫描二维码跳转手机默认浏览器打开下载app的链接是怎么实现的
- 微信直接跳转到手机默认浏览器下载APP的实现方式
- 微信内点击链接或扫描二维码,直接打开手机默认浏览器打开指定网页
- 微信内点击链接或扫描二维码,直接打开手机默认浏览器打开指定网页

