【CSS】margin塌陷与合并问题及BFC讲解
1.margin塌陷问题
margin塌陷指的是嵌套父子块级元素垂直方向(次方向)的margin会结合到一起,并取最大的值。(今天讲的元素都是块级元素之间的问题)


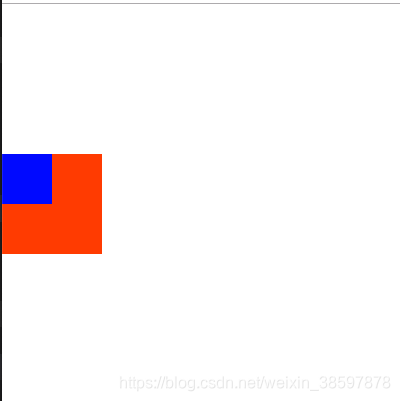
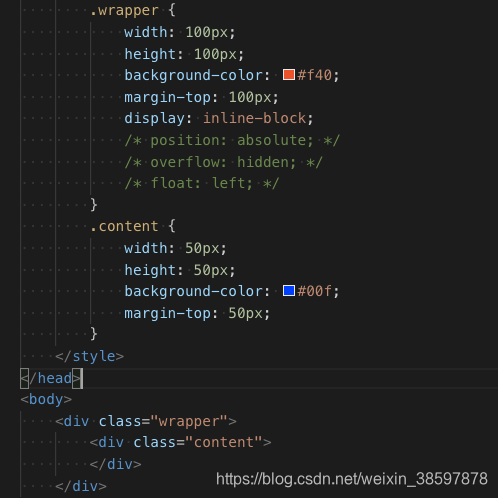
如图,wrapper与content的margin-top与bottom的值分别为100px和150px,那么wrapper距页面顶部的实际距离应取最大值为150px,子元素不再按照父元素边框下移,而且最关键的是子元素会带着父元素一起向下移。这就是margin塌陷,那么我们是否可以给父元素加一个“顶”,这样是否能解决子元素“塌陷”出去呢?


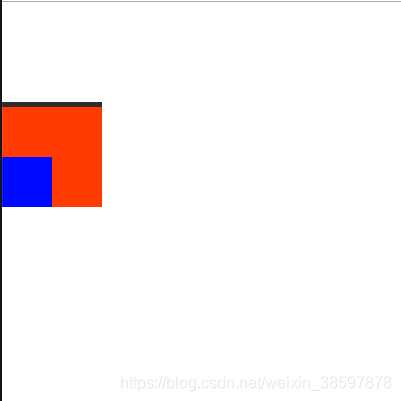
如图给父元素加了一层“顶框”后,确实阻止了“塌陷的问题”,但是由于改变的布局的尺寸,所以这种方法我们坚决不用。
解决方法
这里要讲到一个重要的概念BFC
首先来简要看一下bfc是什么?block formatting context即块级格式化上下文。它决定了块级元素如何对它的内容进行布局,以及与其他元素的关系和相互关系。它会让盒模型的渲染规则发生改变,并且创建一个新的环境并与外界相隔。
BFC能解决该问题的关键就在于此,他能在改变一个块级元素内的渲染规则与外界相隔,这样其内部的子块级元素不会受到外部的影响,就如同在父级元素顶部加了一个“框”,这样子元素就能按照父元素的顶部设置margin值,
触发BFC的条件
- body根标签
- display的值为table-cell、inline-block
- position的值为absolute或者fixed
- overflow的值不为visible
- float的值不为none
(一开始不大好理解但是可以先记下来,今天只是初探,后续会有专篇讲解)


这些都能解决但是要按照实际情况来使用以免引发新的问题
2.margin合并问题
知道了BFC知识后我们来讲解一下margin合并的问题,margin合并指的是兄弟块级元素间垂直方向的margin值会合并在一起并取最大值,与margin塌陷类似,但是是发生在兄弟元素间。(其实是BFC的规则,今天在这里不多讲)


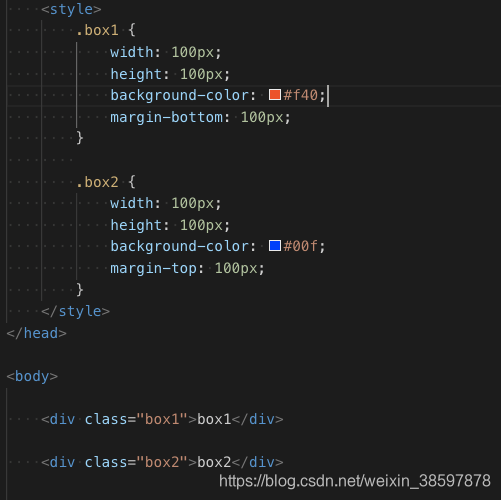
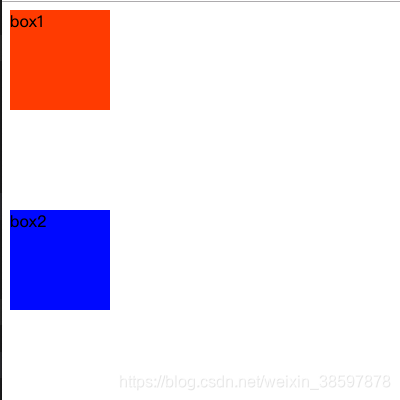
如图,box1设置margin-bottom100px,box2设置margin-top100px;实际距离为100px,参考BFC规则的运用,我们也可以通过触发BFC的方式来解决。


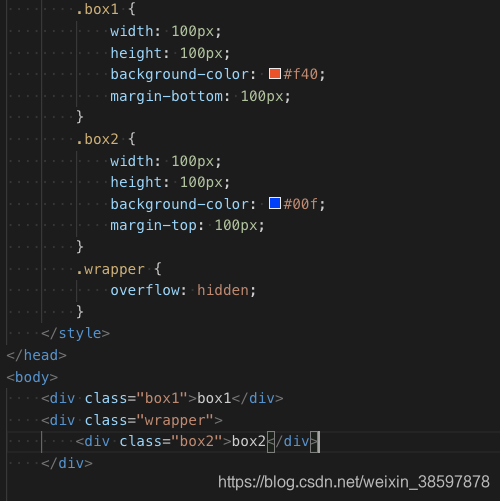
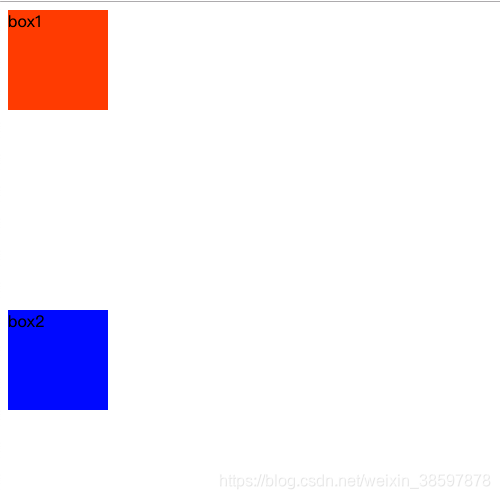
如图,通过给任意一个元素加一个父级元素并触发BFC就可以将其子元素不受到外界影响,如同加了一个“顶”,但是由于涉及到了html结构的改变,而且并不会像塌陷问题一样影响布局效果,所以一般选择不解决,通过设置需要的距离即可,即如上例子需要200px的距离,就可以直接设置任一元素的margin-top或者bottom值为200px就行了,这点需要注意,毕竟加了HTML结构可能会造成动一发而牵全身的影响。
欢迎大家交流分享!
- Css中margin塌陷与合并问题与解决办法
- BFC的简单理解与margin塌陷,合并的一些相关问题
- css中margin外边距合并问题讲解及实例演示
- css基础 BFC 解决div块外边距合并问题
- 问题与对策:CSS的margin塌陷(collapse)
- 问题与对策:CSS的margin塌陷(collapse)
- css基础 margin 上下外边距合并问题 小例子
- css基础 margin 上下外边距合并问题 小例子
- CSS基础——margin合并与塌陷
- CSS中,margin-top塌陷问题的解决
- Css Margin合并问题
- CSS margin合并问题
- css的margin塌陷问题(转载)
- 【php基础班】第7天 overflow属性、CSS引入方式、定位、布局、margin合并问题、浏览器兼容
- 【深入BFC】 关于CSS中float布局,清除浮动,和margin合并的原理解析,解开你心中的那些困惑!
- margin塌陷问题与合并问题
- 关于css+div margin 居中问题 和边距合并
- 问题与对策:CSS的margin塌陷(collapse)
- margin-top失效, css + div 布局之 CSS盒模型 外边距合并问题
- css margin塌陷问题
