为什么在DW和VS中设置的图片方式不同,有什么不同,那么要怎么设置呢?
2019-01-18 17:11
567 查看
为什么在DW和VS中设置的图片方式不同?
因为不同的开发工具都会有自身独特的样式,就像人一样,双胞胎也会有不同的地方。正如这样,所有DW和VS在图片设置方面也不同。(DW是dreamweaver的简称,VS是Visual Studio的简称)
有什么不同?
设置图片的background属性不同,在VS中可以用background属性来相对于父级盒子移动图片的位置。
那么要怎么设置呢?
一 . 在DW的样式中放图片:先给盒子设置宽高和背景颜色,可以更好地观察效果,再放置图片
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style>
//图片不重复:no-repeat
.box{
width:500px;
height:350px;
background: #eaeaea url(images/_20181219072335.jpg) no-repeat;
}
</style>
<body>
<div class="box"></div>
</body>
</html>
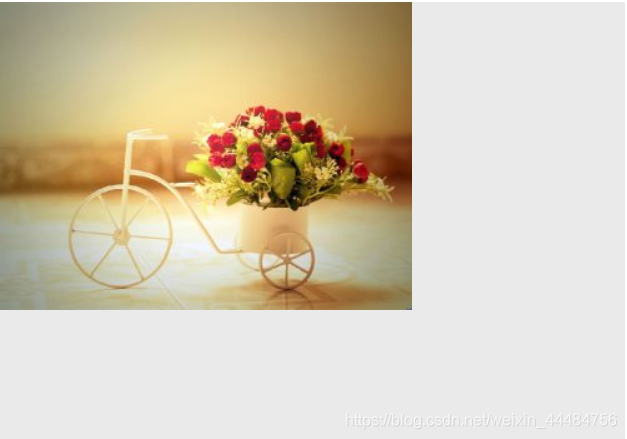
得出的结果是这样的:

注:上面有一个重要的知识点,no-repeat是不重复的意思,不让图片重复出现占满整张图片,如果不设置是这种效果,它会占满整个空间为止

二 . 在VS的样式中放图片:放置图片的代码和DW放置图片的代码不一样,来看一下
.box {
width: 500px;
height: 350px;
background: #eaeaea no-repeat;
background-image: url('img/_20181219072335.jpg');
}
在background属性里面能设置背景颜色和no-repeat,但 不能放图片。
而放图片是在background-image属性设置,no-repeat 不能 设置,否则报错。
在background属性中还有个更好玩的样式,就是通过数字,可以移动图片的位置。
// 50%是相对盒子移动左右的距离,20%是相对盒子移动上下的距离 background: #eaeaea no-repeat 50% 20%;

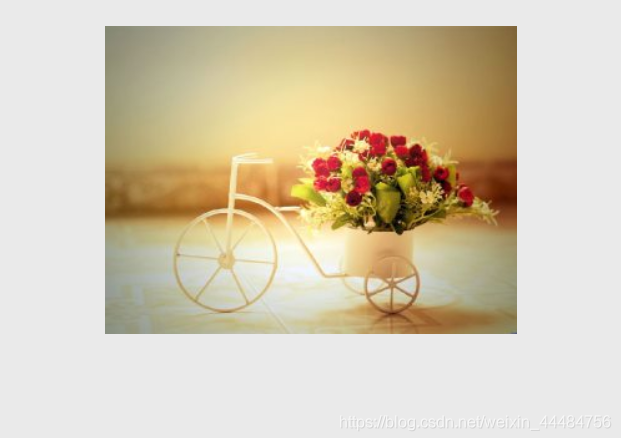
在DW和VS中都可以用background-size属性来设置图片的大小:如果你想一张图片占满整个空间,那可以用background-size属性来设置,不设置之前是图一,下图是设置background-size为100%之后的效果
.box{
width:500px;
height:350px;
background:#eaeaea url(images/_20181219072335.jpg);
background-size:100%;
}

好了今天就分享到这里,你有收获吗?希望能帮助到你,还有什么疑问可以留言哦!
相关文章推荐
- 为什么我这两个ImageView所显示的图片是一样大的呢,我是想把图片设置更大点,可怎么设置都一样啊
- IE浏览器的临时文件(IE缓存)设置四种方式有什么不同
- iOS图片的填充方式UIImageView(contentMode)有什么不同
- win8怎么设置图片的默认打开方式跳过系统默认程序
- 在Unix系统中,主存索引节点和辅存索引节点从内容上比较有什么不同,为什么要设置主存索引节点?
- VS中为什么不同的项目类型属性查看和设置的界面不一样
- win8图片密码是什么怎么设置?win8图片密码设置图解
- iOS图片的填充方式UIImageView(contentMode)有什么不同
- 模板中图片按钮怎么设置重置功能 加入onclick="this.form.reset();"为什么不行
- vs 2013开发环境的背景,字体颜色,怎么设置,图片告诉你。
- 怎么为图片、视频设置打开方式
- 新手求教!!PB在DW中更新数据库的方式中,直接右击选择Delete Row 可以吗?与在数据库中操作有什么区别?
- 为什么要使用INTERFACE,而不是直接使用一个实体类来完成任务? INTERFACE和IMPL这种方式的好处是什么?
- FTP的PASV和PORT连接方式有什么不同
- android 设置 button 不同状态的图片
- 设置UIButton中的文字和图片,设置UILabel的文在显示不同颜色
- Lucene/ElasticSearch 学习系列 (1) 为什么学,学什么,怎么学
- The Swift Code之设置UIButton的不同方式创建,以及不同的状态和外观
- css3 -webkit-image-set 设置不同分辨率 背景图片
- CSS那个背景图片的坐标怎么设置?怎么计算的?
