HTML DOM Event 对象
2019-01-17 09:32
55 查看
(标题来自W3School离线手册(2014.12.16)最新版)
开发工具与关键技术:VS JavaScript 作者:宋永烨 撰写时间:2019年1月16日
键盘点击事件: onkeydown 与 onkeyup 两个看起来效果类似的代码
onkeydown: 按下键盘上的按钮后执行;(当键盘被长按时会多次执行至松开为止)
onkeyup : 松开按下的键盘上的按钮后执行;
用途分类: onkeydown可用于比如游戏开发中,需要使目标持续移动
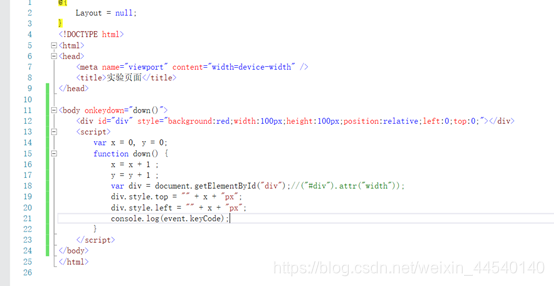
比如:代码如下

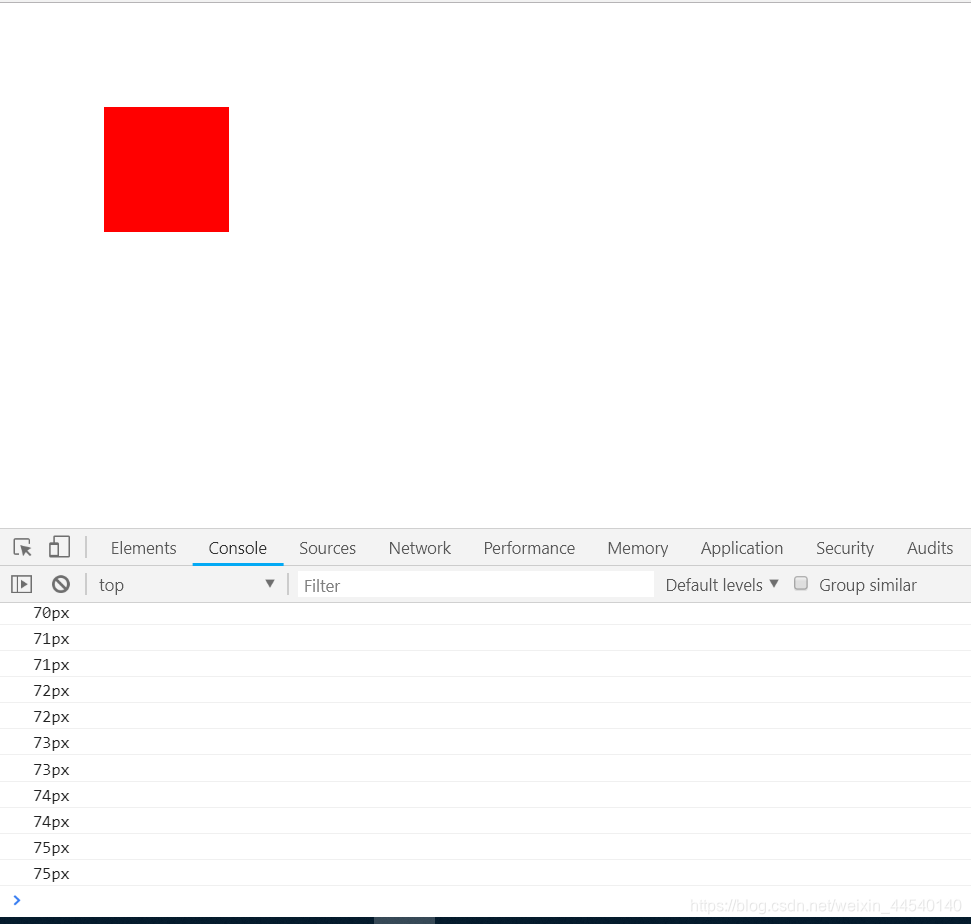
效果为:每当我键盘按下就会使页面给上的div的top与left 值加一,
长时间按下按键会持续移动.因效果为动态效果, 故 以视频的方式呈现
修改上图中代的码onkeydowm为 onkeyup 因代码基本相同故不重发,只录效果视频
onkeyup与onkeydowm 差距不大
区别(1). onkeydowm会响应键盘按住不放的效果,而onkeyup不会
(2). onkeydowm 按下后触发, onkeyup则是按下后松开触发.
视频好像传不了,补张图代替一下

相关文章推荐
- HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM教程 21-HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象(Attribute对象)
- HTML DOM Event 对象
- 4. HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象(Document 对象)
- HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象 屏蔽开启标签的默认事件
- HTML DOM Event 对象(转)
- HTML DOM Event 对象之(toElement、fromElement、event.srcElement、event.target)
- 框架中的HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象
- HTML DOM Event 对象
