springboot整合mybatis之分页插件pagehelper
2019-01-11 08:51
633 查看
在springboot中使用分页插件非常简单
我使用的是PageHelper的starter
博主之前用的PageHelper.startPage(pageNum, 5);会有黄色的警告,忍受不了,换了PageMethod.startPage(pageNum, 5);
这篇文章是在spring boot整合mybatis添加数据(带表单验证功能)(二)上面做的一点修改,实现分页查询功能
1.在pom.xml中添加pagehelper的依赖
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.2.5</version> </dependency>
2.application.properties添加pagehelper的配置信息(我用的是mysql数据库,更改数据库pagehelper.helperDialect=mysql,将后面的信息改成对应的数据库)
#pagehelper pagehelper.helperDialect=mysql pagehelper.reasonable=true pagehelper.supportMethodsArguments=true pagehelper.params=count=countSql
3.UsersMapper(这里用的是注解方式,不用去写配置文件,在实际开发中,查询语句不要直接写select *)
public interface UsersMapper {
@Select("select * from user")
List<Users> selectUser();
}
4.service
public interface UsersService {
List<Users> selectUser();
}
5.service的实现类
@Service
@Transactional
public class UsersServiceImpl implements UsersService {
@Autowired
private UsersMapper userMapper;
@Override
public List<Users> selectUser() {
return this.userMapper.selectUser();
}
}
6.controller
@Controller
public class AddController {
@Autowired
private UsersService usersService;
@GetMapping("/getAllUser")
public String getAllUser(Model model, @RequestParam(defaultValue = "1", value = "pageNum") Integer pageNum) {
PageMethod.startPage(pageNum, 5);
List<Users> list = usersService.selectUser();
PageInfo<Users> pageInfo = new PageInfo<Users>(list);
model.addAttribute("pageInfo", pageInfo);
return "list";
}
}
7.前端页面
list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2 style="color: green; text-align: center">All Records in Table user</h2>
<div align="center">
<table style="width: 150px">
<tr style="color: red">
<th>Id</th>
<th>Username</th>
</tr>
<tr th:each="user:${pageInfo.list}">
<td th:text="${user.id}"></td>
<td th:text="${user.username}" style="padding-left:20px"></td>
</tr>
</table>
<p>
当前 <span th:text="${pageInfo.pageNum}"></span> 页,总 <span
th:text="${pageInfo.pages}"></span> 页,共 <span
th:text="${pageInfo.total}"></span> 条记录
</p>
<a th:href="@{/getAllUser}">首页</a> <a
th:href="@{/getAllUser(pageNum=${pageInfo.hasPreviousPage}?${pageInfo.prePage}:1)}">上一页</a>
<a
th:href="@{/getAllUser(pageNum=${pageInfo.hasNextPage}?${pageInfo.nextPage}:${pageInfo.pages})}">下一页</a>
<a th:href="@{/getAllUser(pageNum=${pageInfo.pages})}">尾页</a>
</div>
</body>
</html>
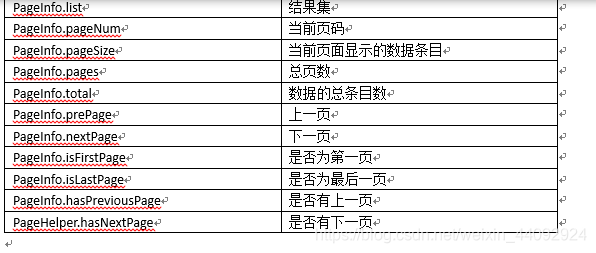
8.一些常用的pageInfo的属性

9.最后的效果

相关文章推荐
- SpringBoot_thymeleaf_mybatis和PageHelper分页插件整合
- springboot+Mybatis整合pageHelper分页插件
- Spring Boot整合Mybatis-Plus和PageHelper分页插件,附项目源码
- Mybatis分页插件 - PageHelper与springBoot的整合
- SpringBoot集成MyBatis的分页插件PageHelper(回头草)
- SpringBoot整合系列-PageHelper分页插件
- spring-boot 集成mybatis的分页插件PageHelper版本问题
- spring-boot 集成mybatis的分页插件PageHelper和Generator (番外)
- springboot+Mybatis的分页插件pageHelper
- SpringBoot集成MyBatis的分页插件PageHelper(回头草)
- [置顶] MyBatis基于Spring-boot集成通用Mapper以及pagehelper分页插件(含源码下载)
- springboot2.0.5集成mybatis(PageHelper分页插件、generator插件使用)
- springboot 集成myBatis PageHelper 分页插件
- Spring,SpringBoot 集成 MyBatis 的分页插件 PageHelper
- spring-boot 集成mybatis的分页插件PageHelper和Generator
- SpringBoot Mybatis PageHelper分页插件的两种用法(二)
- spring-boot 集成mybatis的分页插件PageHelper和Generator (番外)
- springboot使用之二:整合mybatis(xml方式)并添加PageHelper插件
- spring-boot | 整合通用Mabatis 分页插件PageHelper
- Spring Boot系列六 Spring boot集成mybatis、分页插件pagehelper
