技本功丨呀~我不会写CSS之vertical-align(上集)


某日阅读《CSS世界》,笔者的一段话鞭挞了我的灵魂。原文是这样的——
“说到这里,我就忍不住多说两句。很多其实工作很多年的前端开发人员,也可能不知道vertical-align的属性值支持数值,更不知道支持负值,这着实让我很意外“。
......

羞愧啊,满满的羞愧啊!本人便是那类前端开发人员啊~
于是自觉关了小黑屋,发了一天功,发愤图强之后写下此文,来加深我对vertical-align的认识,与大伙共勉!

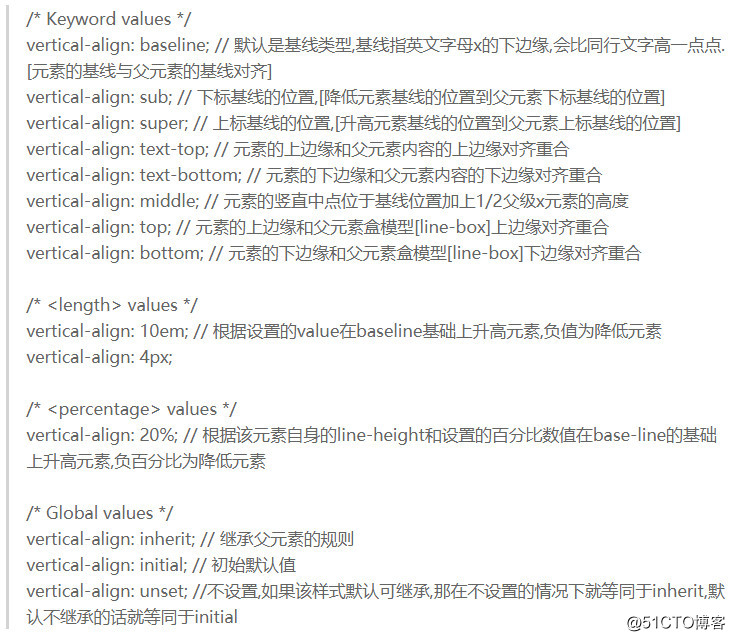
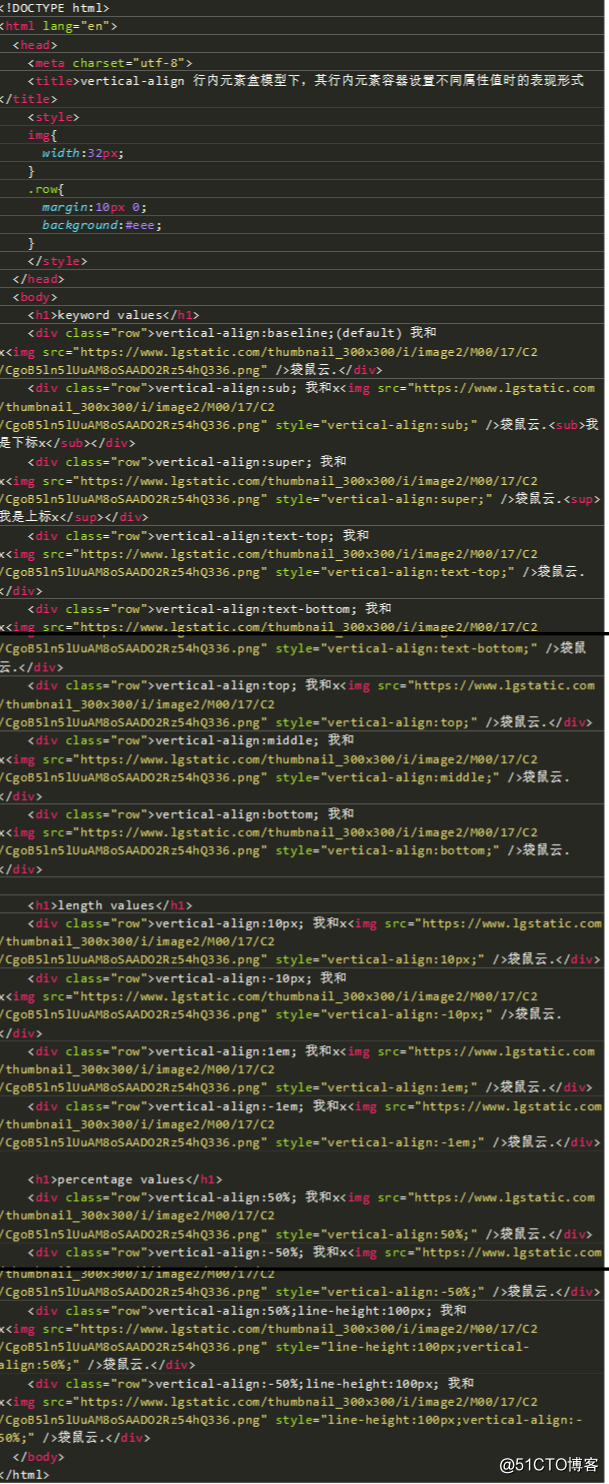
写vertical-align样式的时候自动匹配出一长串的属性值,看得我眼花缭乱,怎么有那么多属性值?该用哪个?为什么这个属性值和另外一个属性值的表现形式是一样的?细数一下vertical-align的属性值,代码请参考code1-1,表现形式请参考image1-1。

code1-1

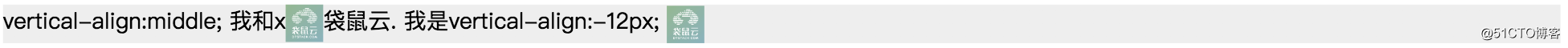
编译结果如下图:



1. vertical-align:middle; // middle指元素的中点在基线加上父元素x字母的一半
图片高度32px,中点即16px,字母x的高度为8px,一半即4px,middle指元素的中点在基线加上父元素x字母的一半,8px/2-32px/2=-12px。
code2-1

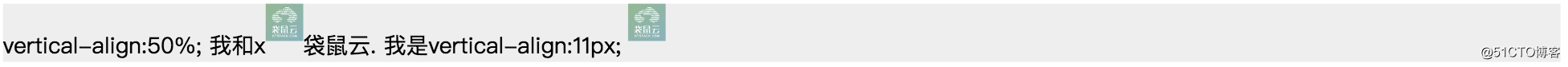
编译结果如下图:

2. vertical-align:50%; // percentage values的参考系
图片大小是32px*32px[当前图片是300px*300px,已统一样式img{width:32px;}],字体大小是chrome默认的字体大小16px。只显示文本的时候行高是22px。
默认情况下给图片设置vertical-align:50%,既然是百分比,那么就一定有参考系,究竟是以谁为参考系,有三种假设:
假设一,如果以图片的高度为参考系,图片向上偏移32px*50% = 16px;
假设二,如果以font-size为参考系,图片向上偏移16px*50% = 8px;
假设三,如果以行高line-height为参考系,图片向上偏移22px*50% = 11px;
不卖关子了,当vertical-align设置成百分比时,它的参考系是line-height,所以我后面列出两个设置了line-height的行内元素来做比较。
code2-2

编译结果如下图:

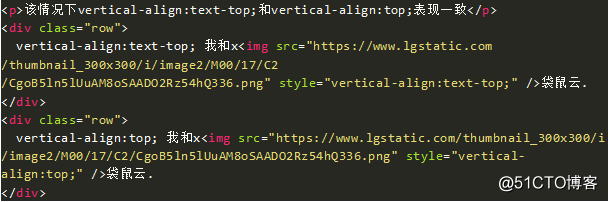
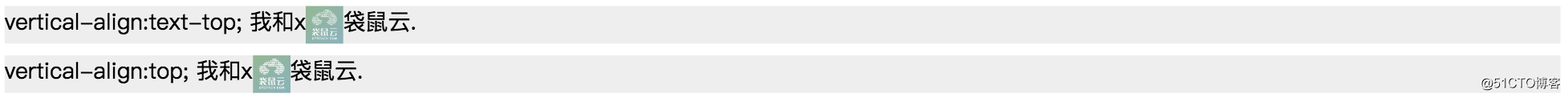
3. vertical-align:top;和vertical-align:text-top;比较,同理bottom和text-bottom也是如此
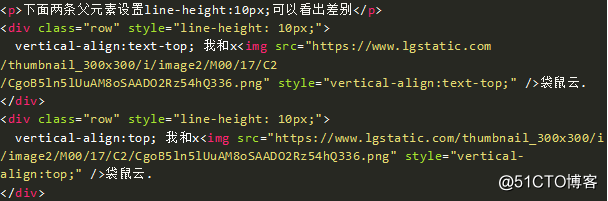
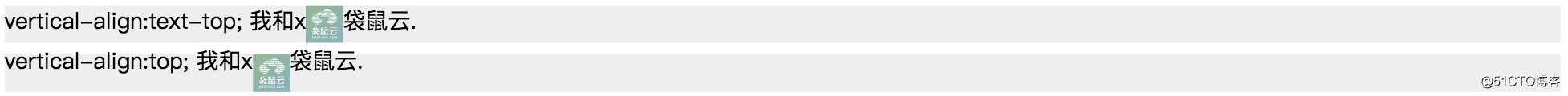
从设置了line-height:10px;的两个例子就可以明显看出来top是与父级盒模型的上边缘对齐重合的,而text-top是与父级元素内容的上边缘对齐重合的。
code2-3-1

编译结果如下图:

code2-3-2

编译结果如下图:

4. 水平位置
vertical-align:top;
vertical-align:middle;
vertical-align:baseline;
vertical-align:bottom;
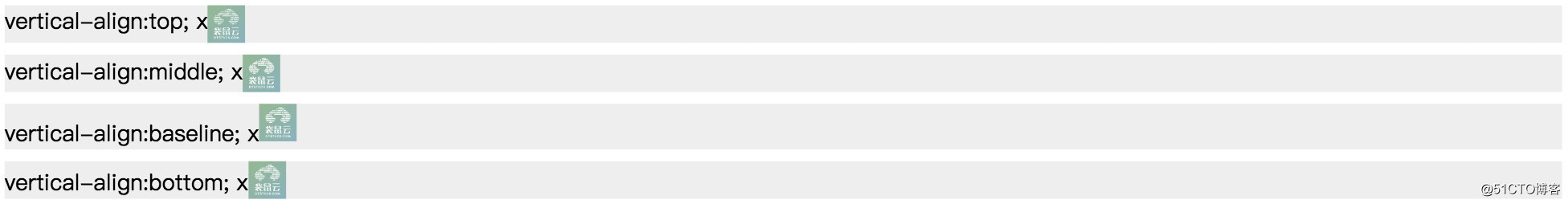
水平位置从上到下的属性值依次是:top/middle/baseline/bottom
这句话的意思是说,将top/middle/baseline/bottom看成一条水平线,设置vertical-align的元素去对齐这根水平线,从下图可以看出来这根水平线的位置从上到下依次是top/middle/baseline/bottom 。
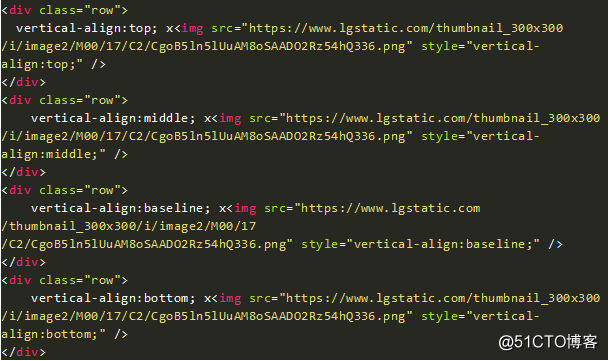
code2-4-1

编译结果如下图:

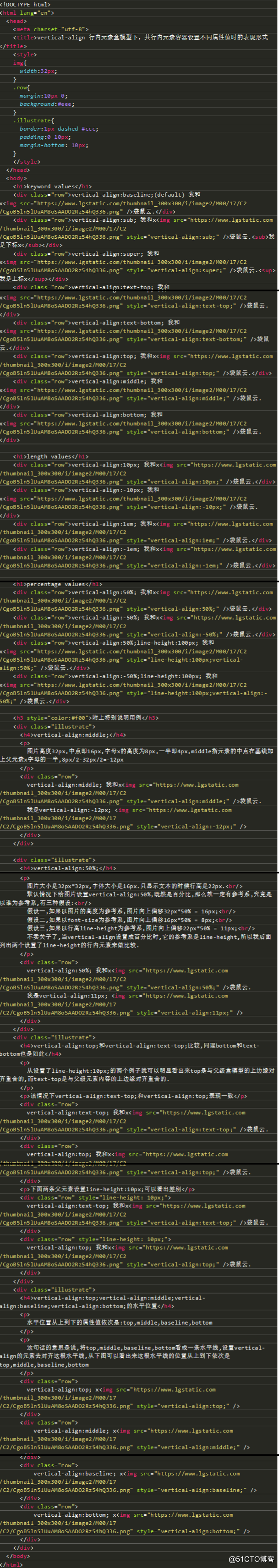
这一篇主要介绍vertical-align的属性,以下为完整源码,建议大家自行在浏览器操作一遍,查看编译结果加深理解。

-上集完-
敬请期待中、下集
- CSS重难点解析(1)---line-height和vertical-align
- CSS line-height 和 vertical-align 精解(上篇)
- CSS实现垂直居中,vertical-align:middle怎么用
- CSS魔法堂:深入理解line-height和vertical-align
- 用Line box的方式理解CSS属性vertical-align
- CSS inline-block与vertical-align的一个问题
- css的vertical-align属性
- CSS line-height 和 vertical-align 精解(下篇)
- 深入理解css中vertical-align属性
- HTML和CSS进阶:深入vertical-align
- CSS进阶4: vertical-align 的使用
- CSS实现垂直居中,vertical-align:middle属性
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
- CSS 实现文字、图片垂直对齐(vertical-align)
- css之vertical-align的理解与认识
- css中vertical-align属性的使用
- 深入理解CSS:font metrics, line-height 以及 vertical-align
- CSS深入理解vertical-align和line-height的基友关系
- 简单说 CSS的vertical-align
- CSS中line-height与vertical-align
