# 互动媒体期末作业——P5.js“画板”
前言
之前的推文就曾说过对于画画简直是一窍不通,然而最近的大作业最后还是需要做一个与画画有关的内容——画板。不过,还好,最后并不是要我再画,而且就算是画,也不需要动手画,所以这对我来说,还是可以接受的。不过,相对于传统的画板,对于在画板上的操作全凭的是绘画的人的技巧,而对于这作业要求的“画板”,更需要的是主动为画板提供一些基本的功能,让不擅长绘画的人,通过简单的操作,就可以作出一幅比手绘来得较为难得到的作品。
整体介绍
作为咸鱼来说,自己完全写肯定是不可能的,只有到处找找例子来看看,然后再改改来维持维持生活了。不过,基本的构思还是要有的。而在作业要求中,老师有提到可以参考所给例子来进行扩展。然后我发现老师所给的例子基本的画的功能已经具备了,于是我就直接在例子上进行添加了。
1.总体设计思路
2.画板的介绍
3.对于扩展绘画的理解
4.效果展示
5.源代码下载
6.参考资料以及链接
总体设计思路
老师所给的例子所包含的功能有绘画,和调整不同的笔刷,即画出不同的效果。那么在这个基础上,我想将画笔的选择多样化一点,添加两个新的画笔以及对应的笔刷。然后可能的话,在主要的画笔完成之后,添加一两个有趣的画笔部分,展现效果会比较有趣,但是不会像前面的有那么多调整操作。这样的话对于画板的基本部分就完成了。然后对于作画者而言,需要放松心情,所以,我选择将音乐播放插入进来,同时对于画板的主题有更多的可选择性,从而让作画者在视听觉上都有相对舒适的环境。
画板的介绍
基于以上的总体设计,那么画板的整体也大概已经出来了(就是过程有点难搞)。

1.画板界面及功能介绍
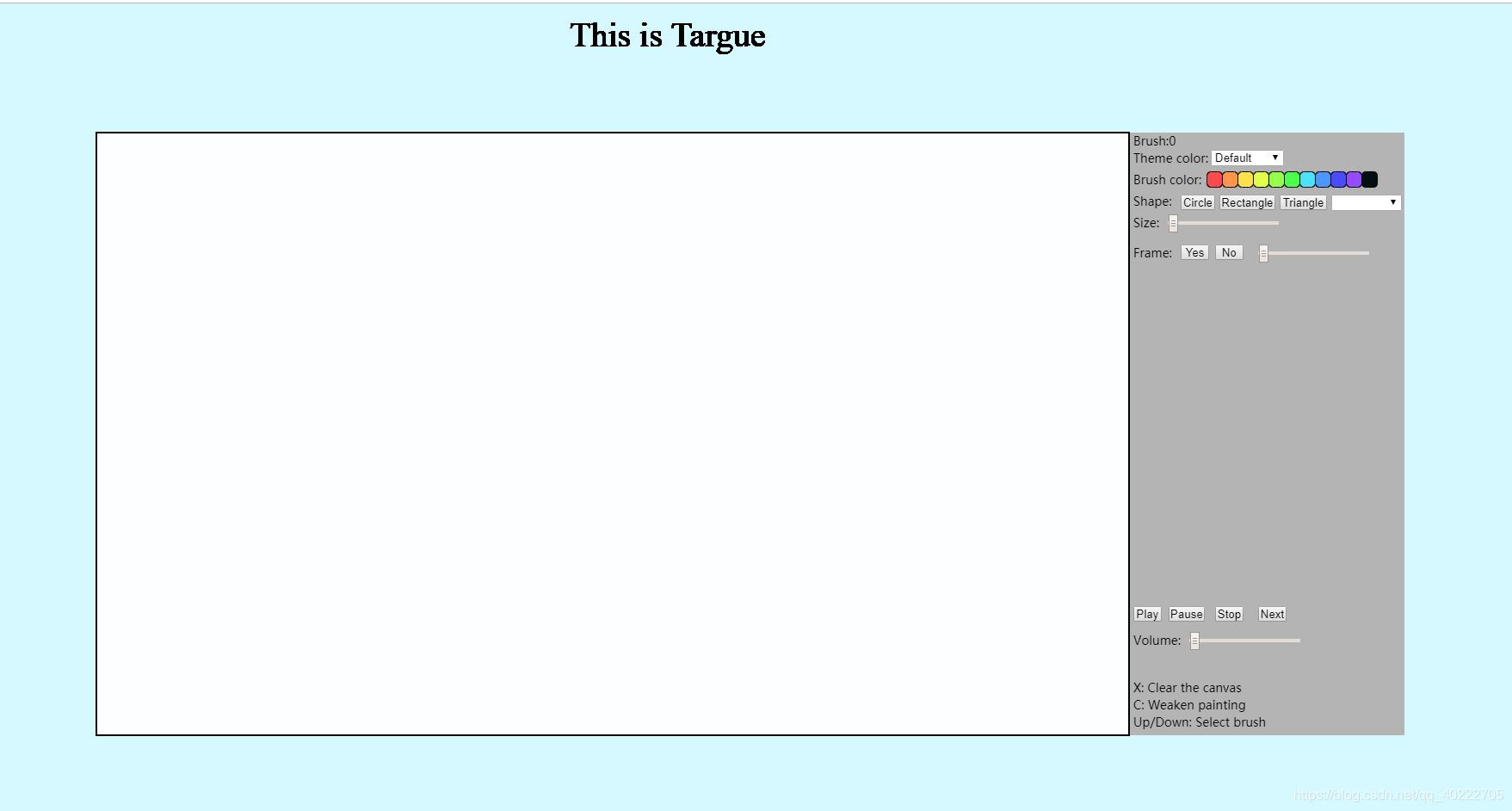
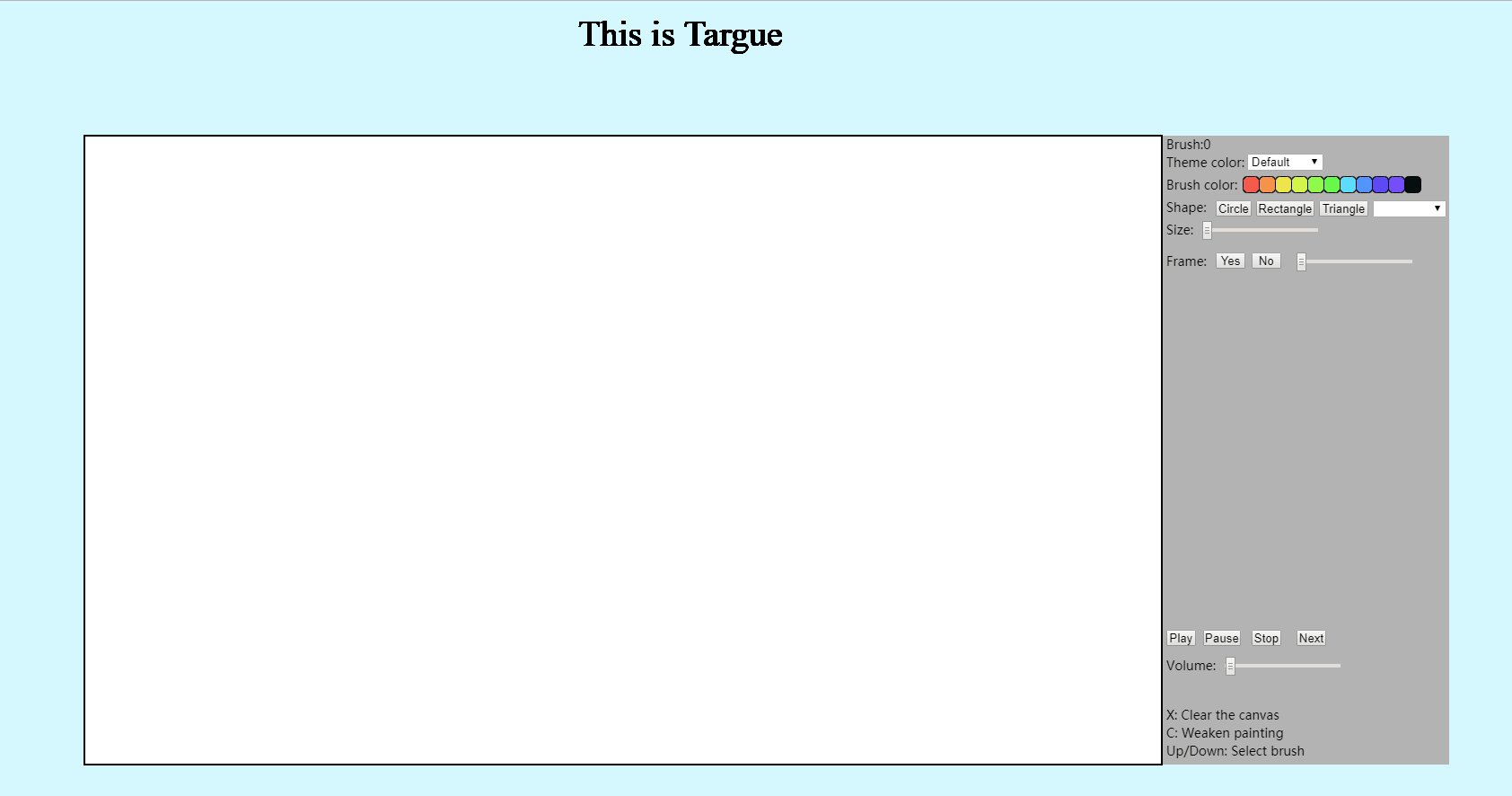
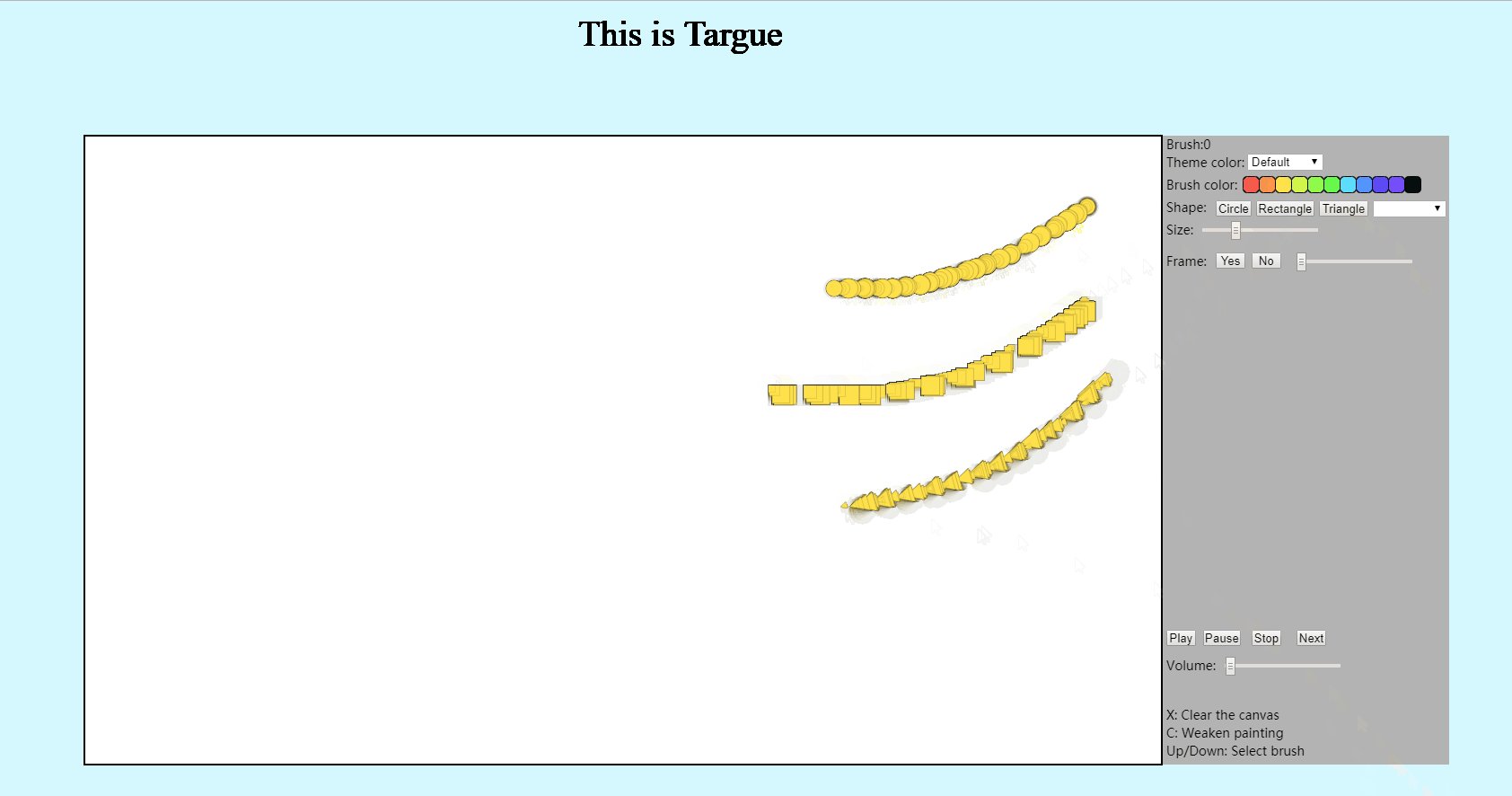
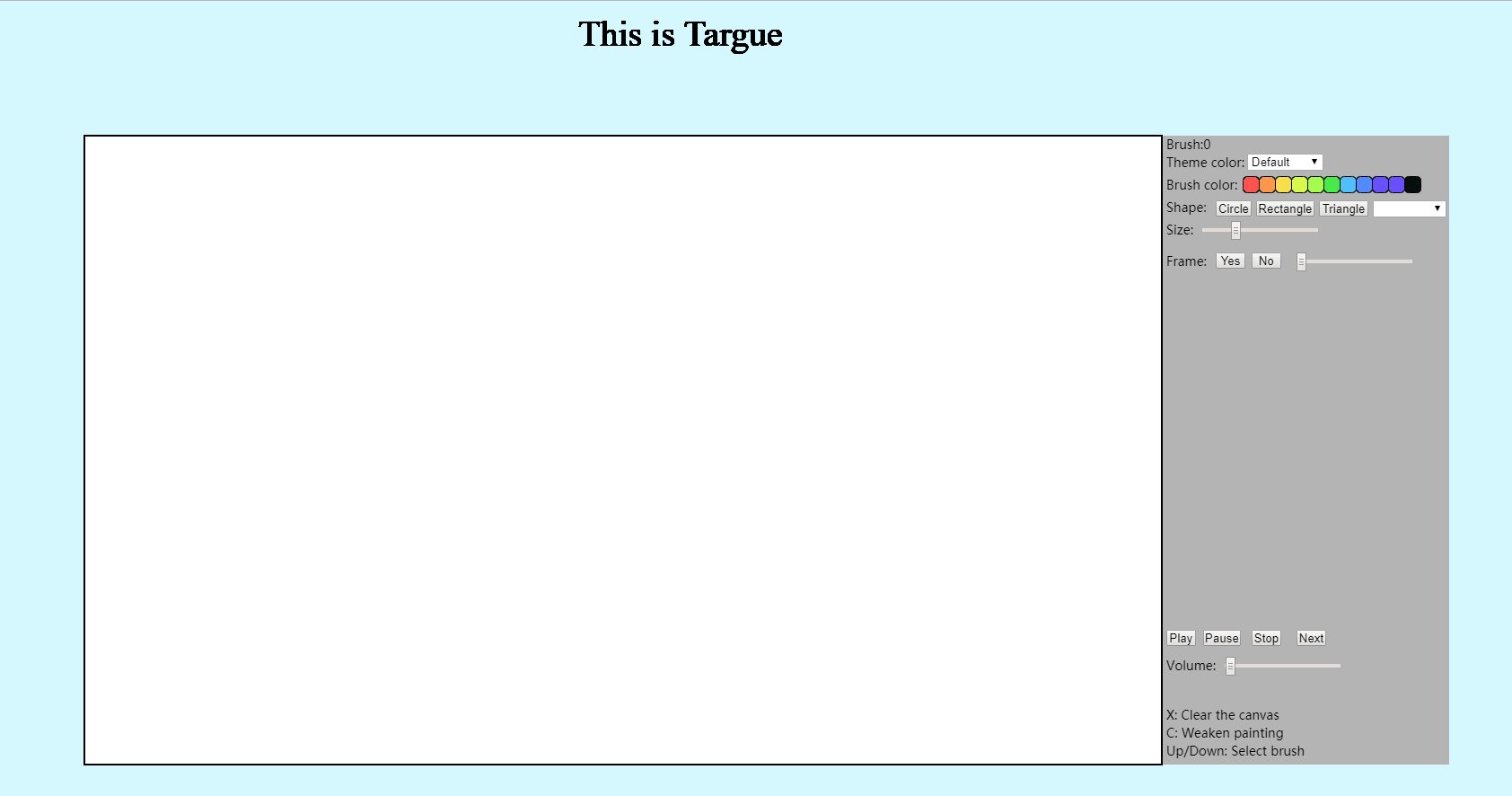
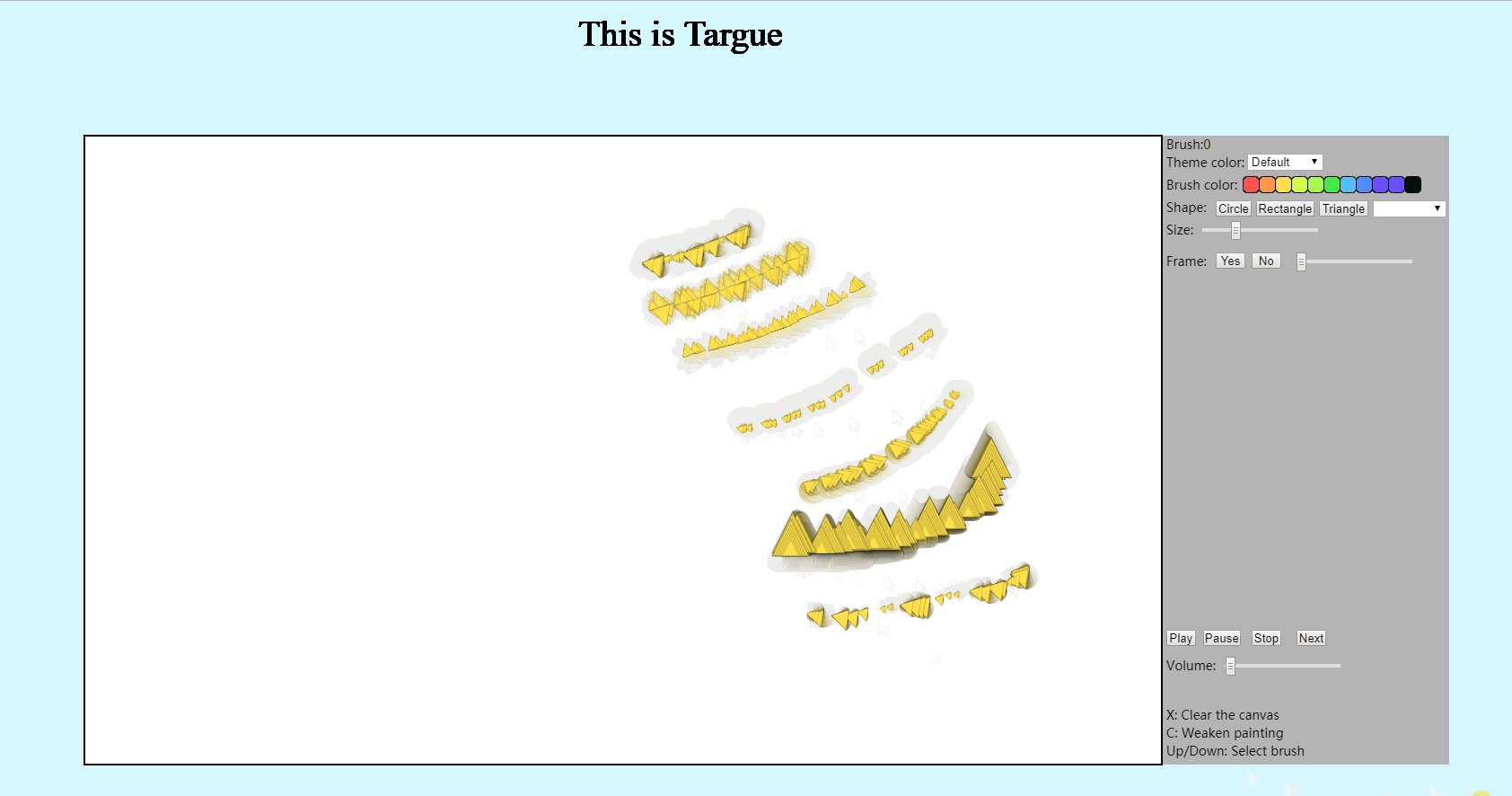
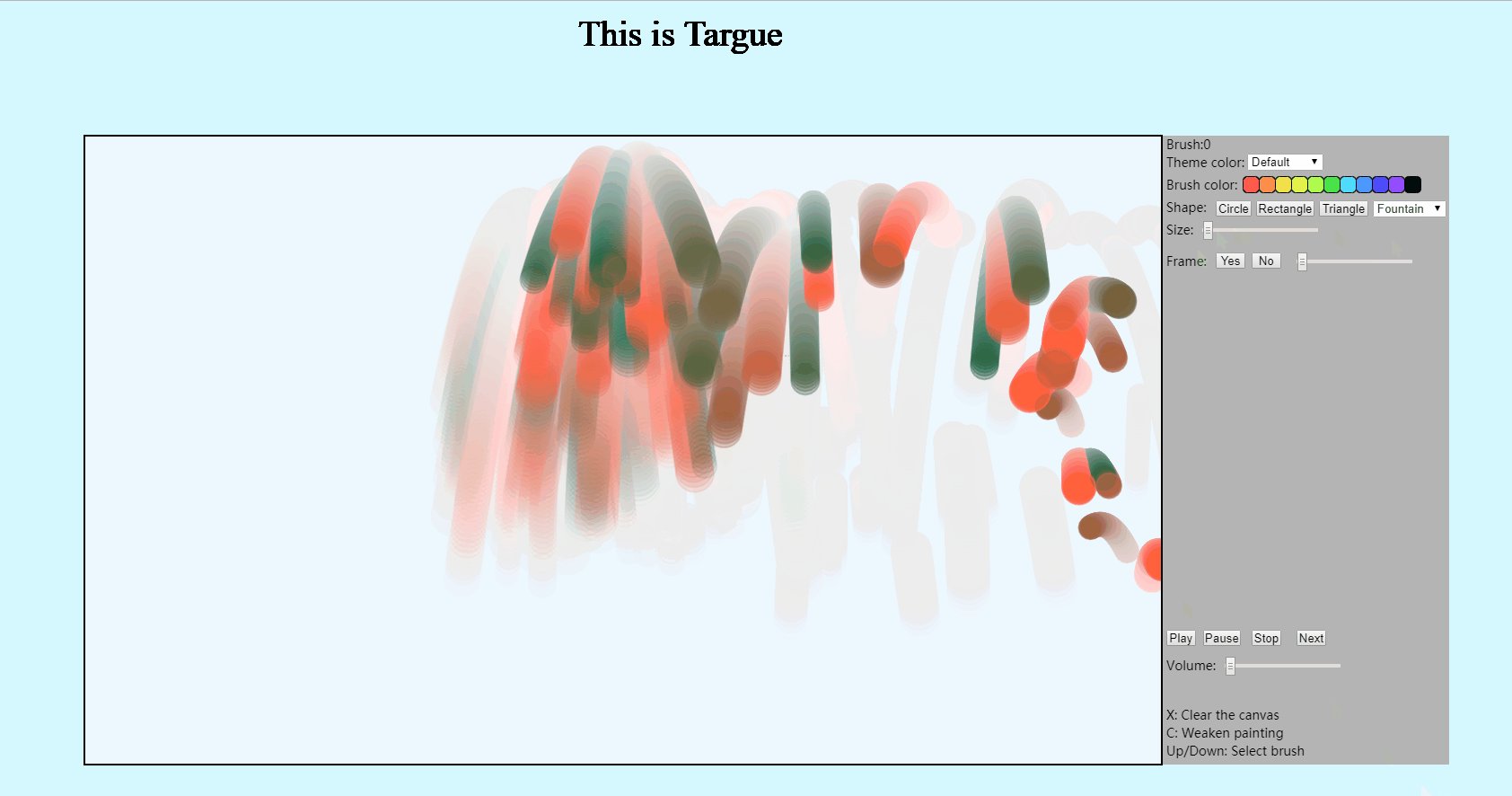
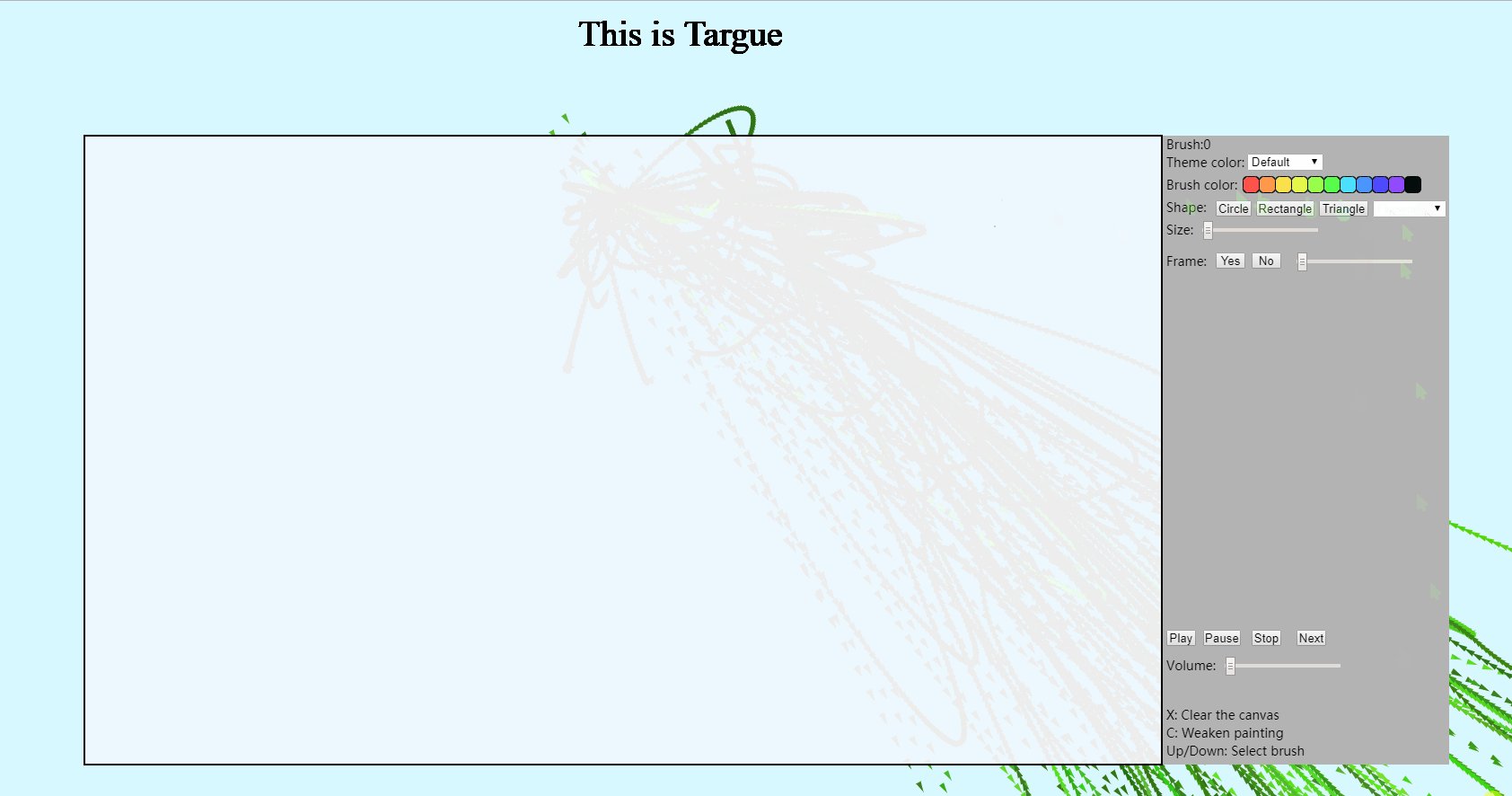
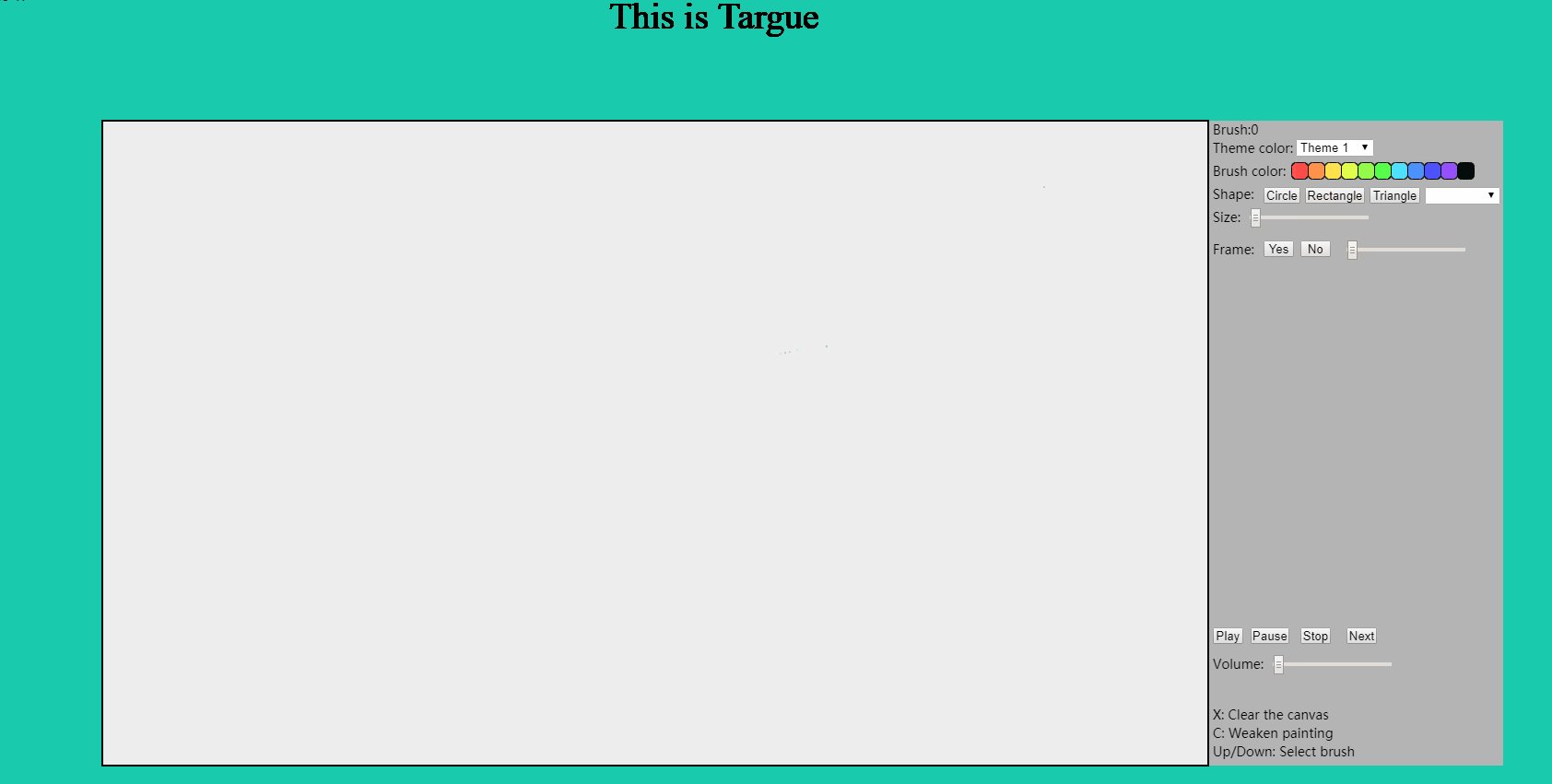
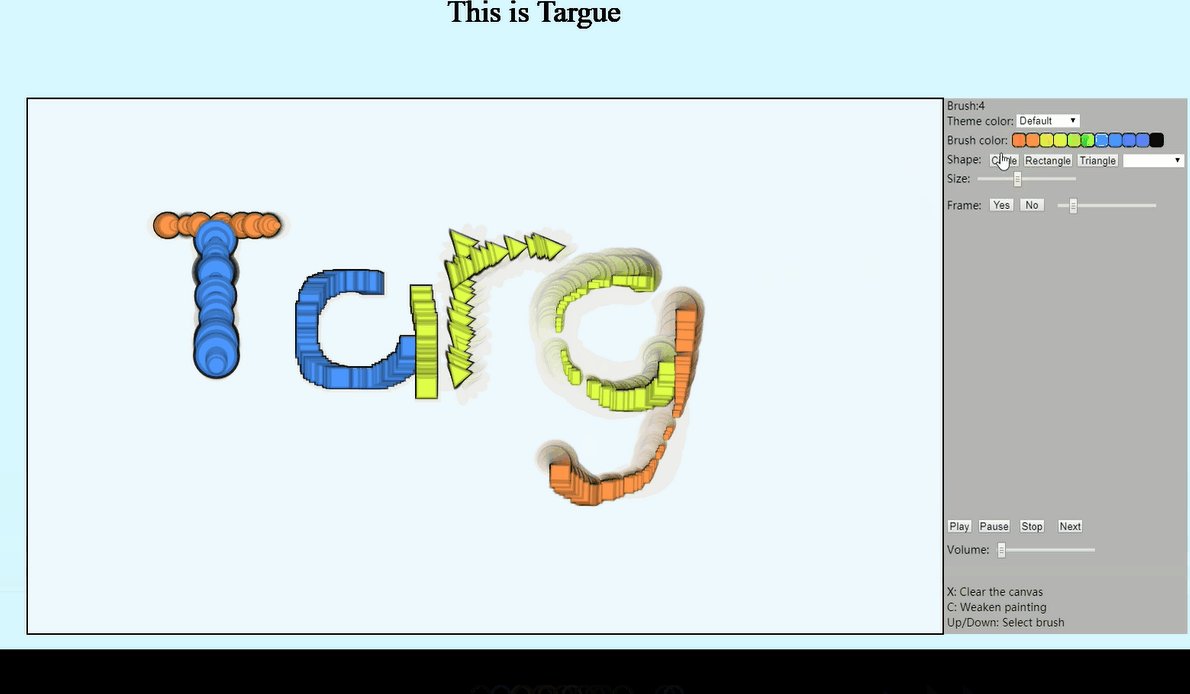
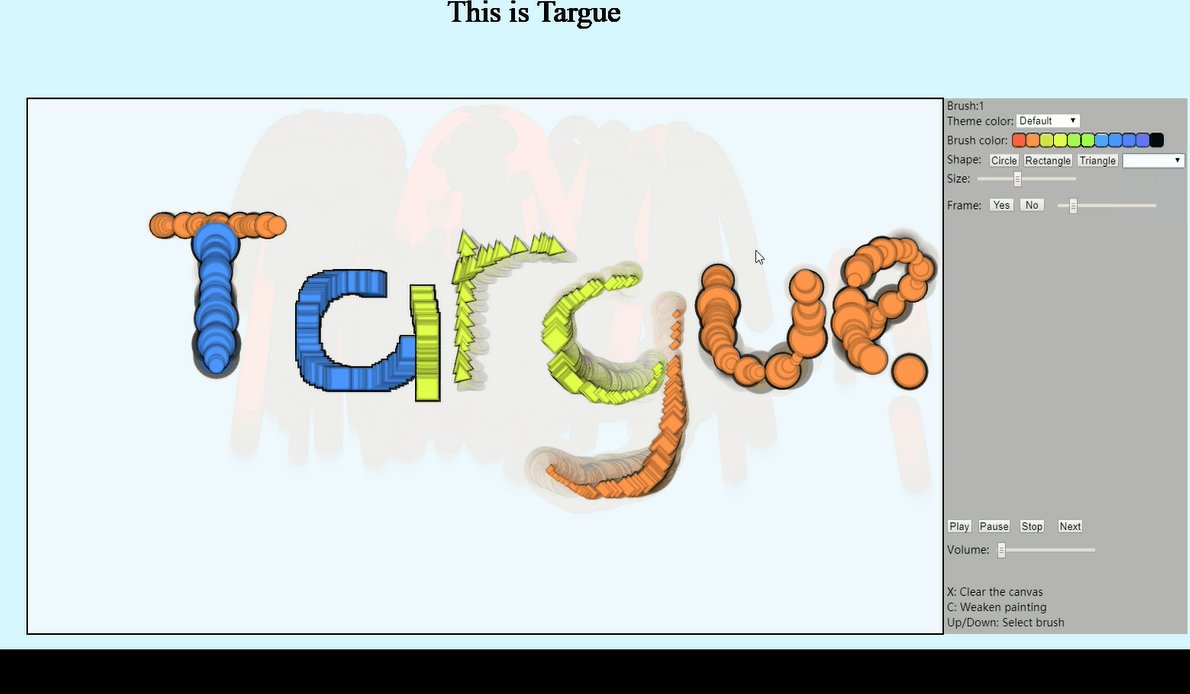
首先最上面是标志,中间很大的一块白色区域为作画区,超过黑色边框的话,在笔触的地方是画不出来的。其次是右边的用户UI界面。其中包括笔刷的显示,绘画区之外的主题色选择,画笔的颜色选择,画笔的选择,画笔的大小,所画内容的边框大小以及下面的音乐播放。
2.作画操作
对于主要三种画笔的选择,需要选择画笔的大小,因为初始大小是0,是没有内容的,然后对于颜色单击即可,边框的大小在拖动滑动条之后,需要确认大小,如果不要边框的话,直接点击“No”即可(初始化中没有边框)。
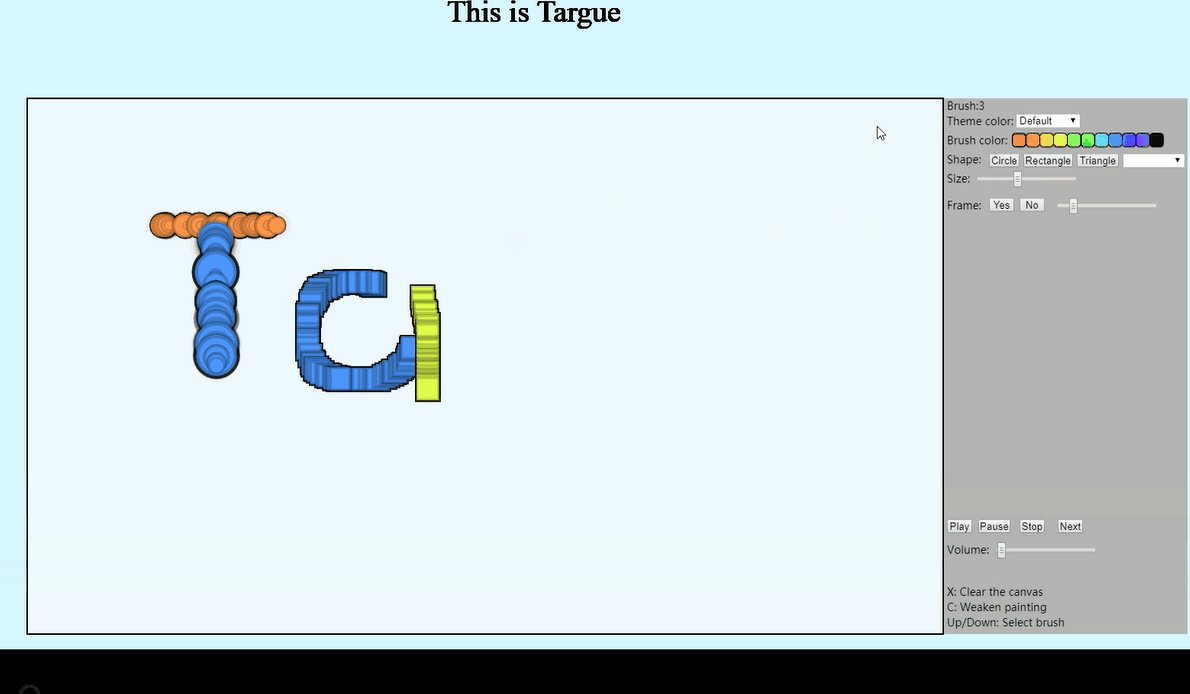
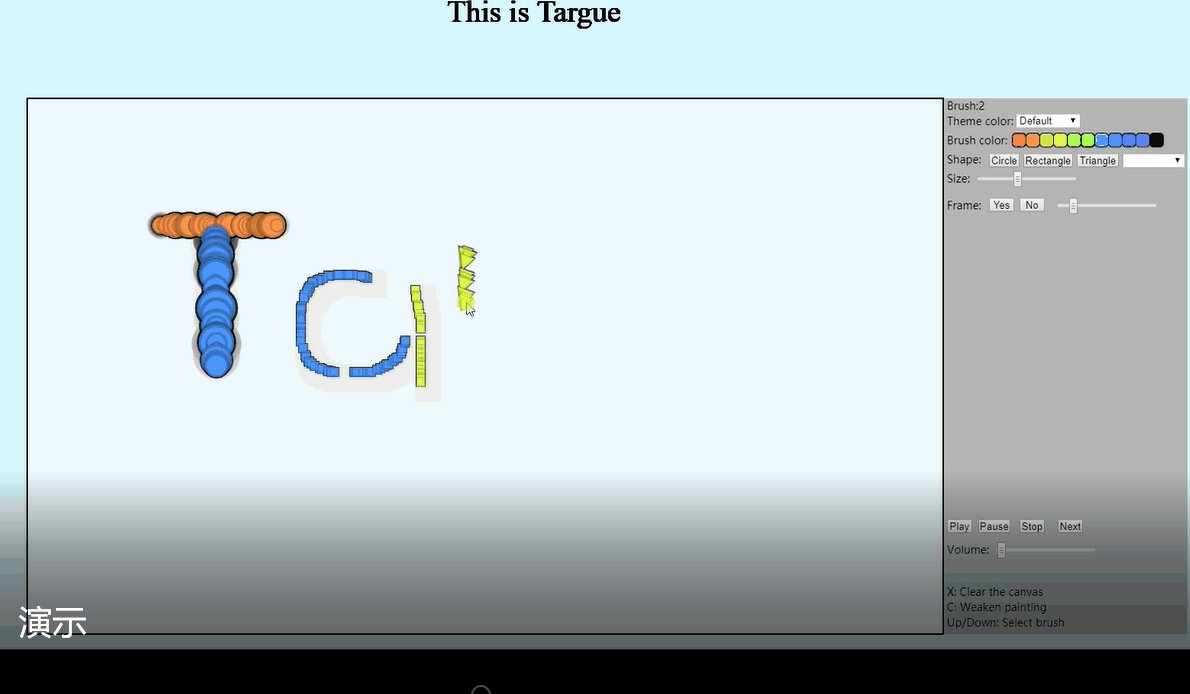
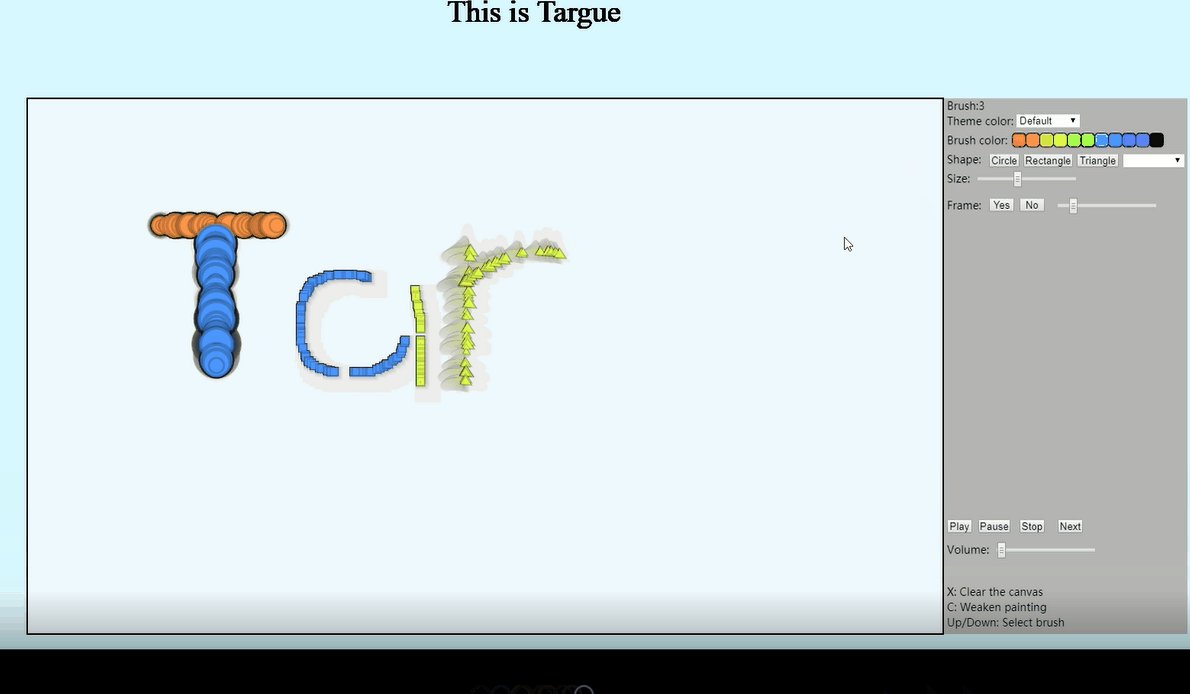
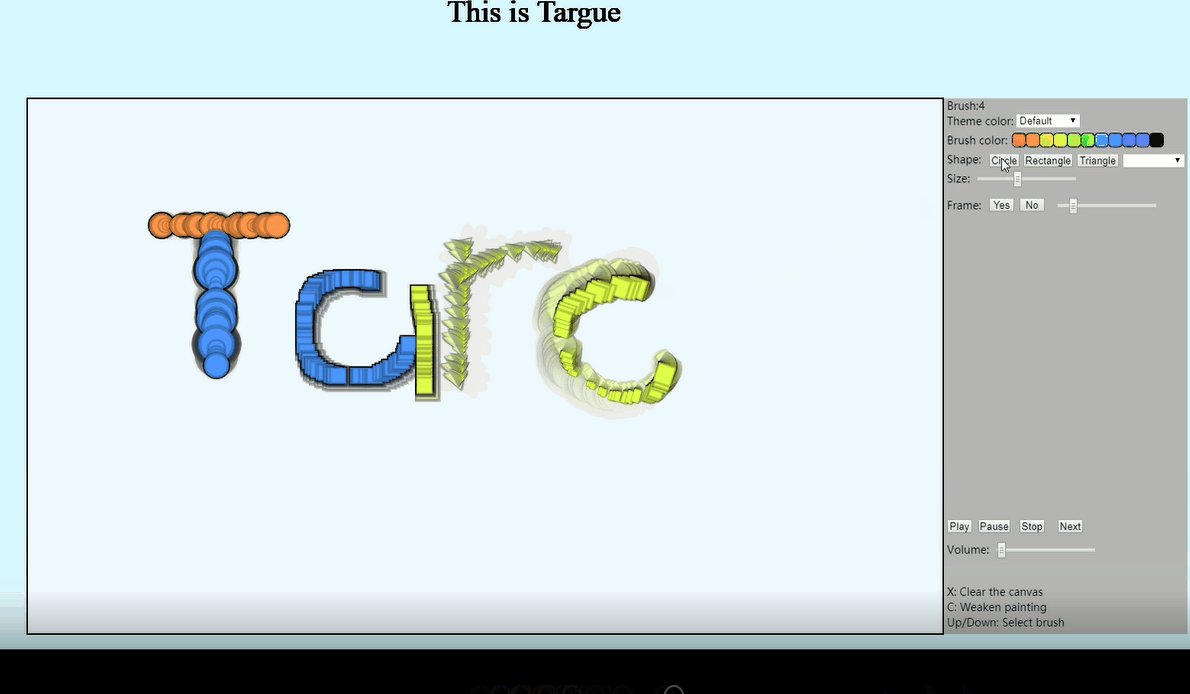
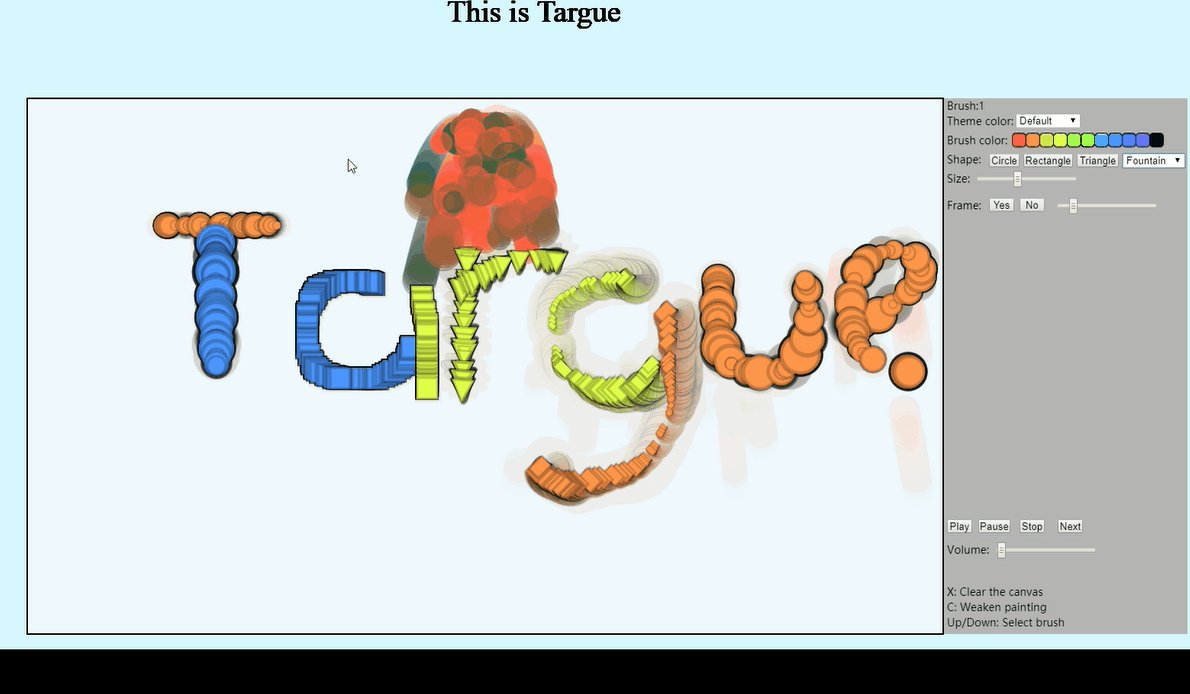
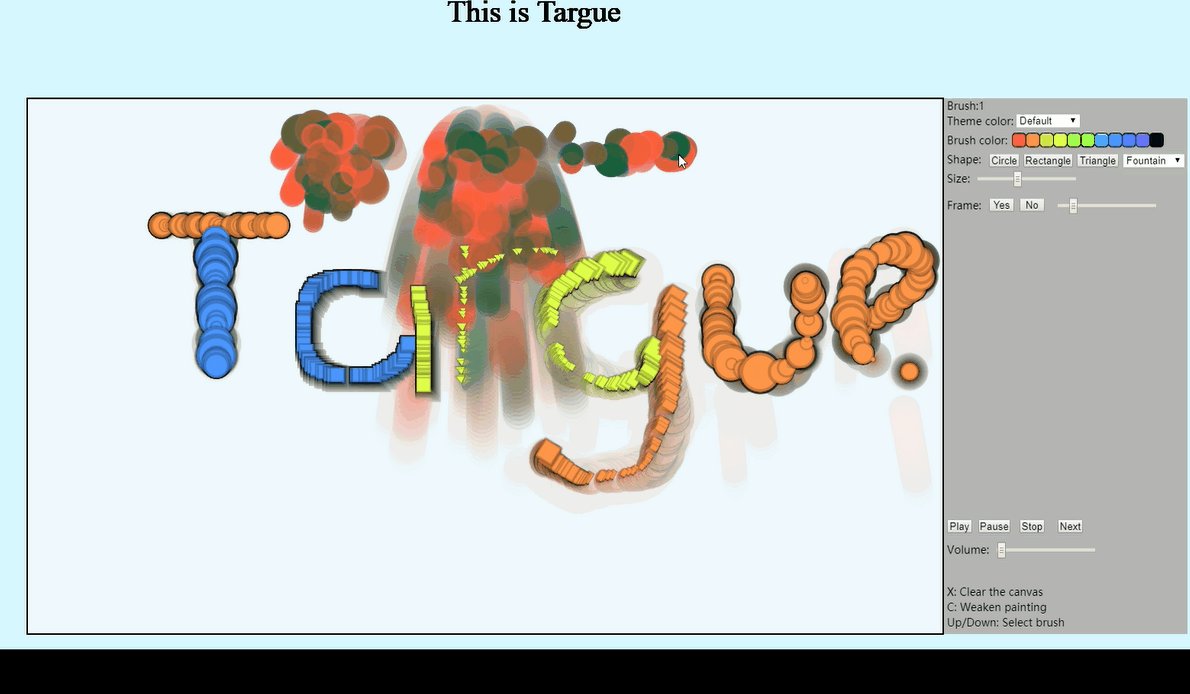
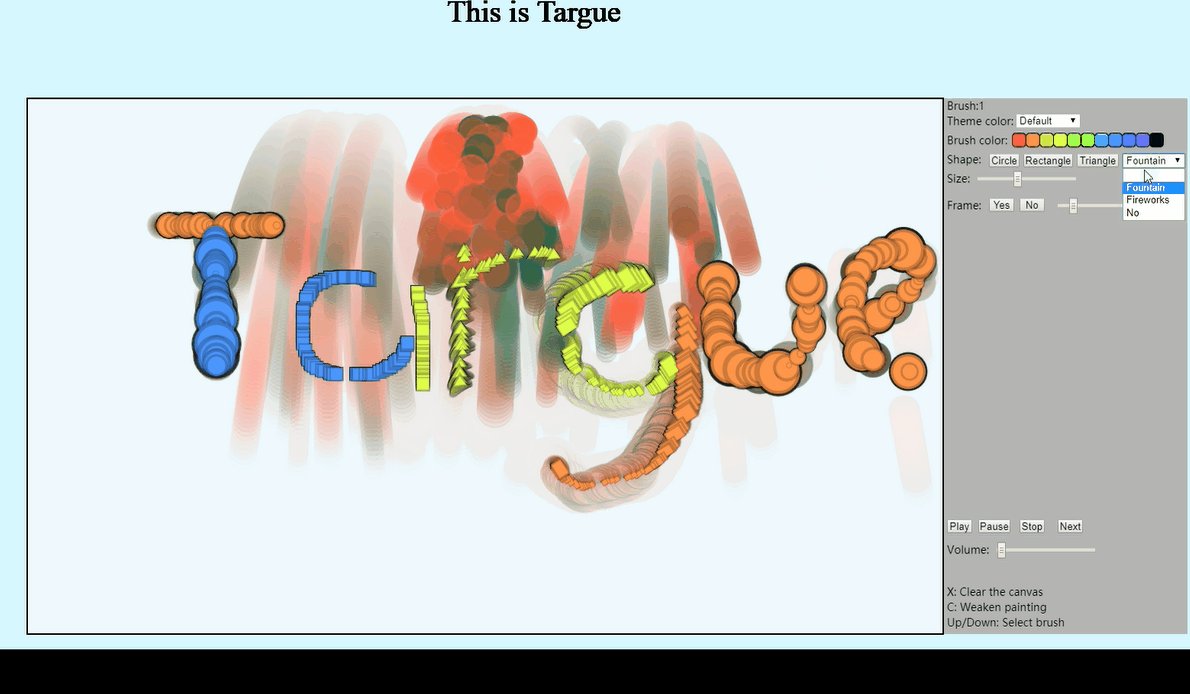
3.画板简单展示
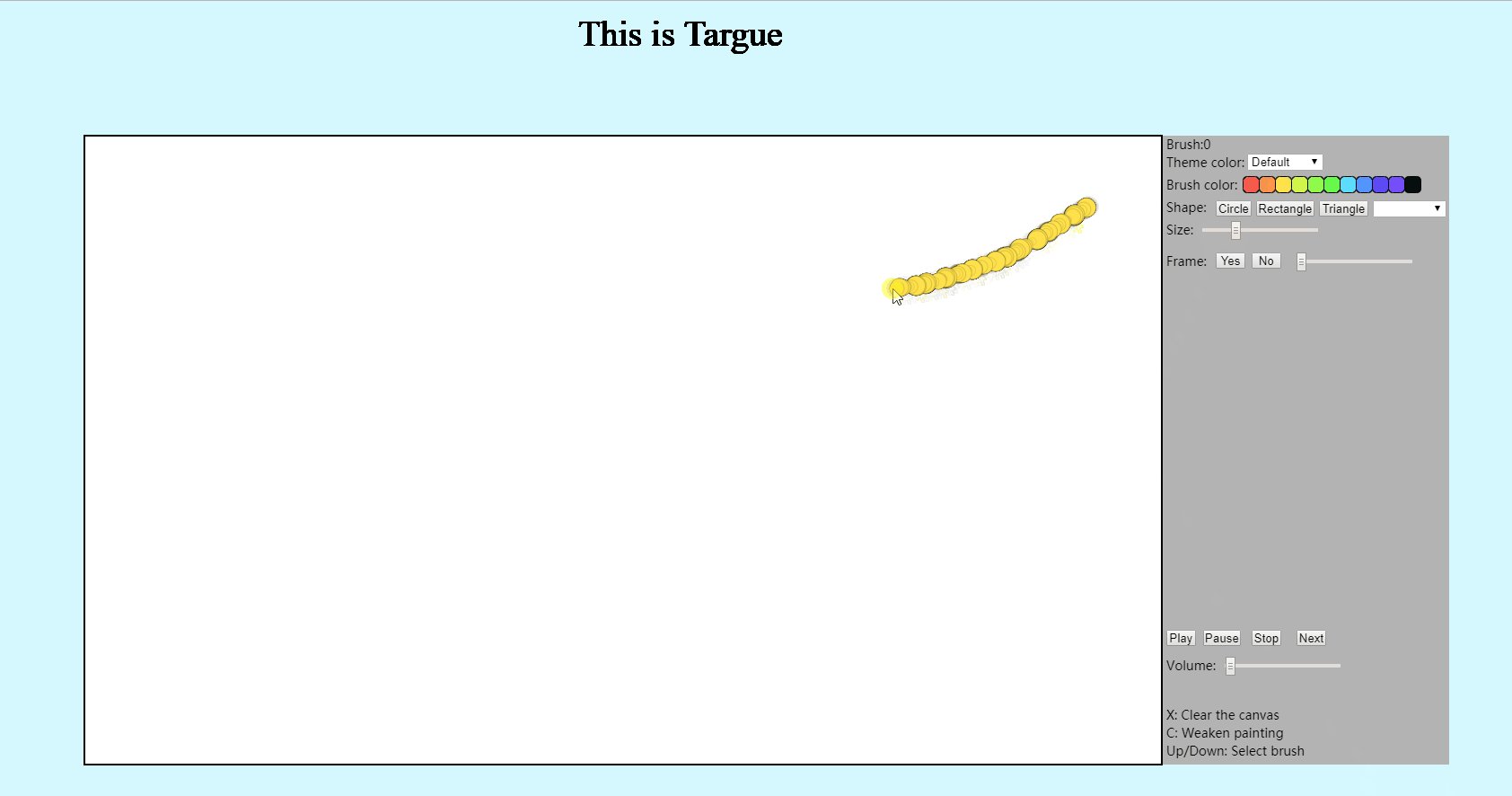
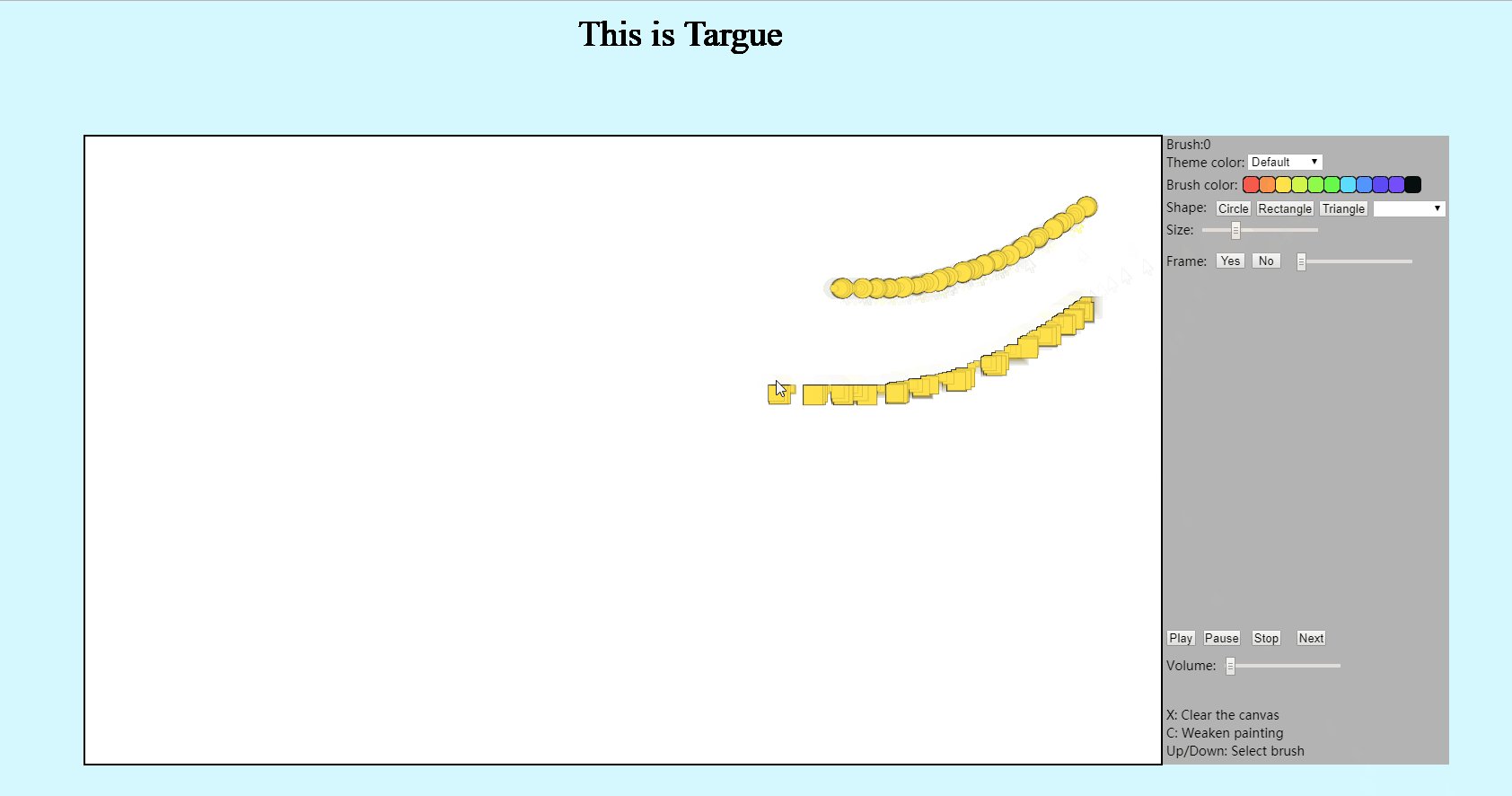
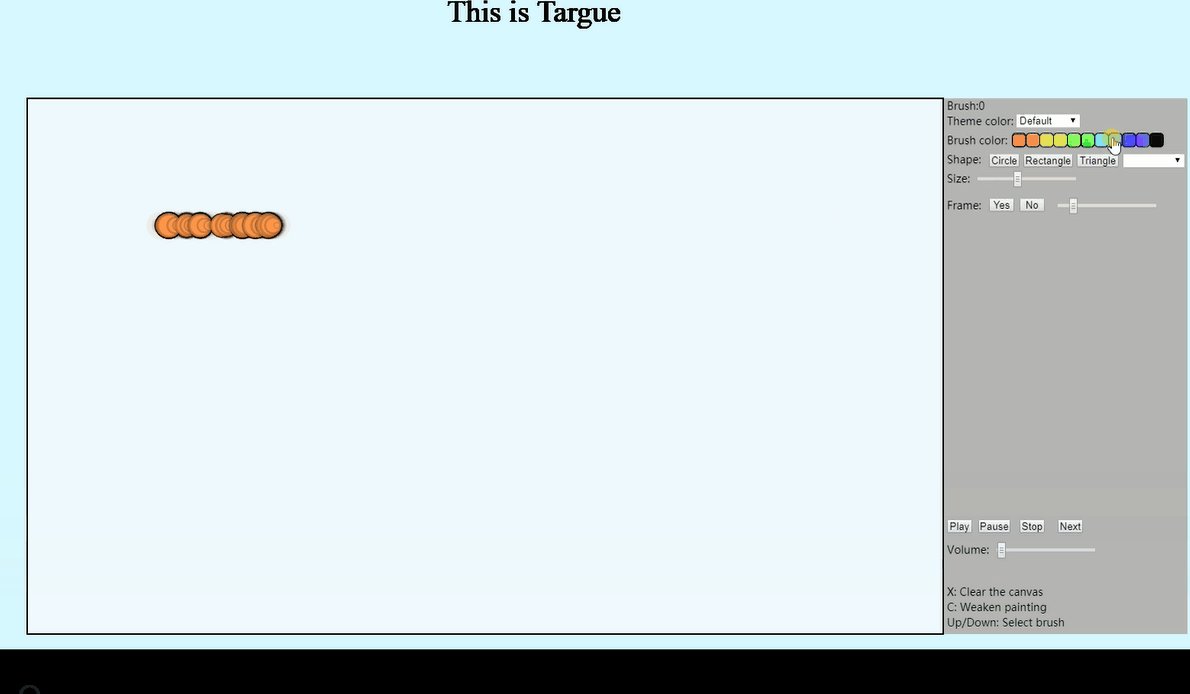
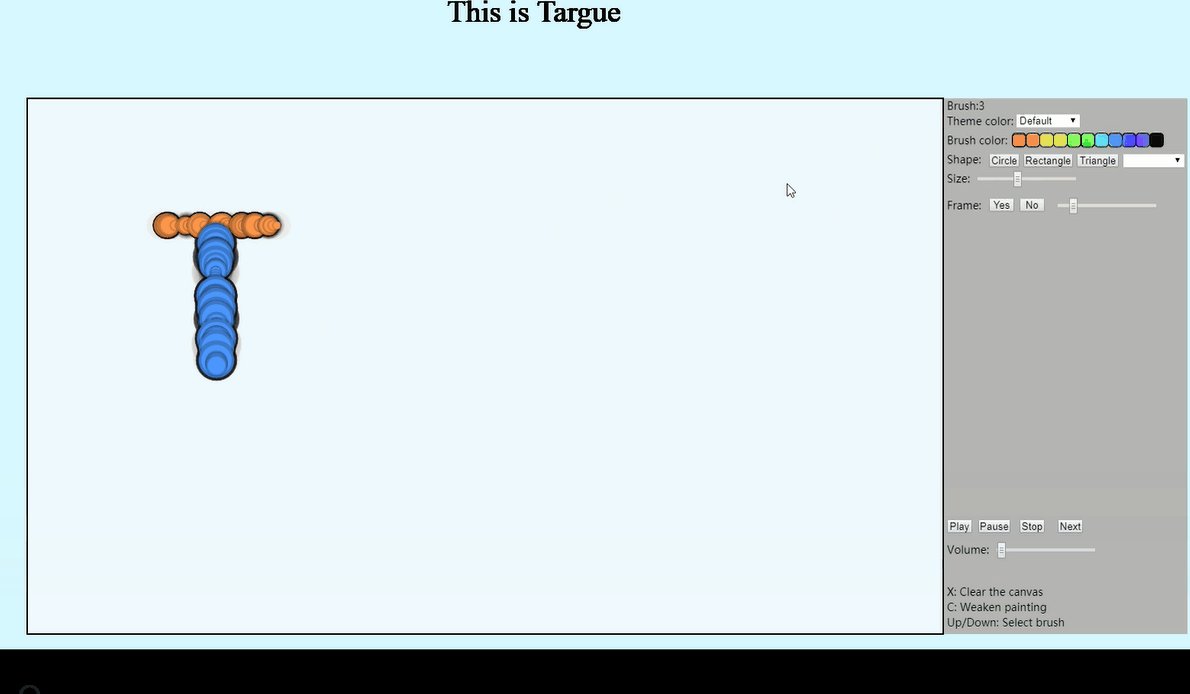
1.首先画板的基础绘画——即依靠原来已有的例子和增加的画笔来作画

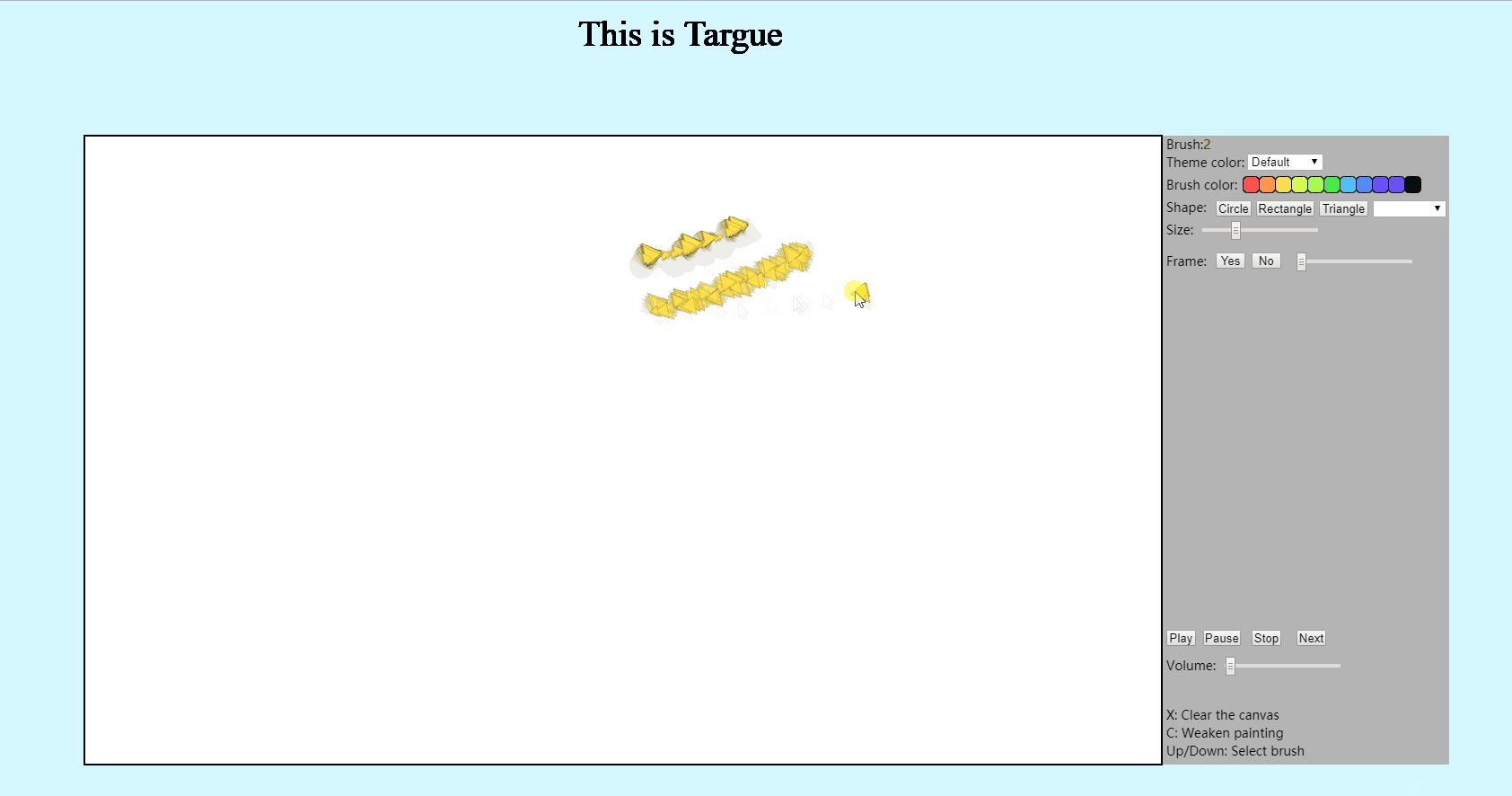
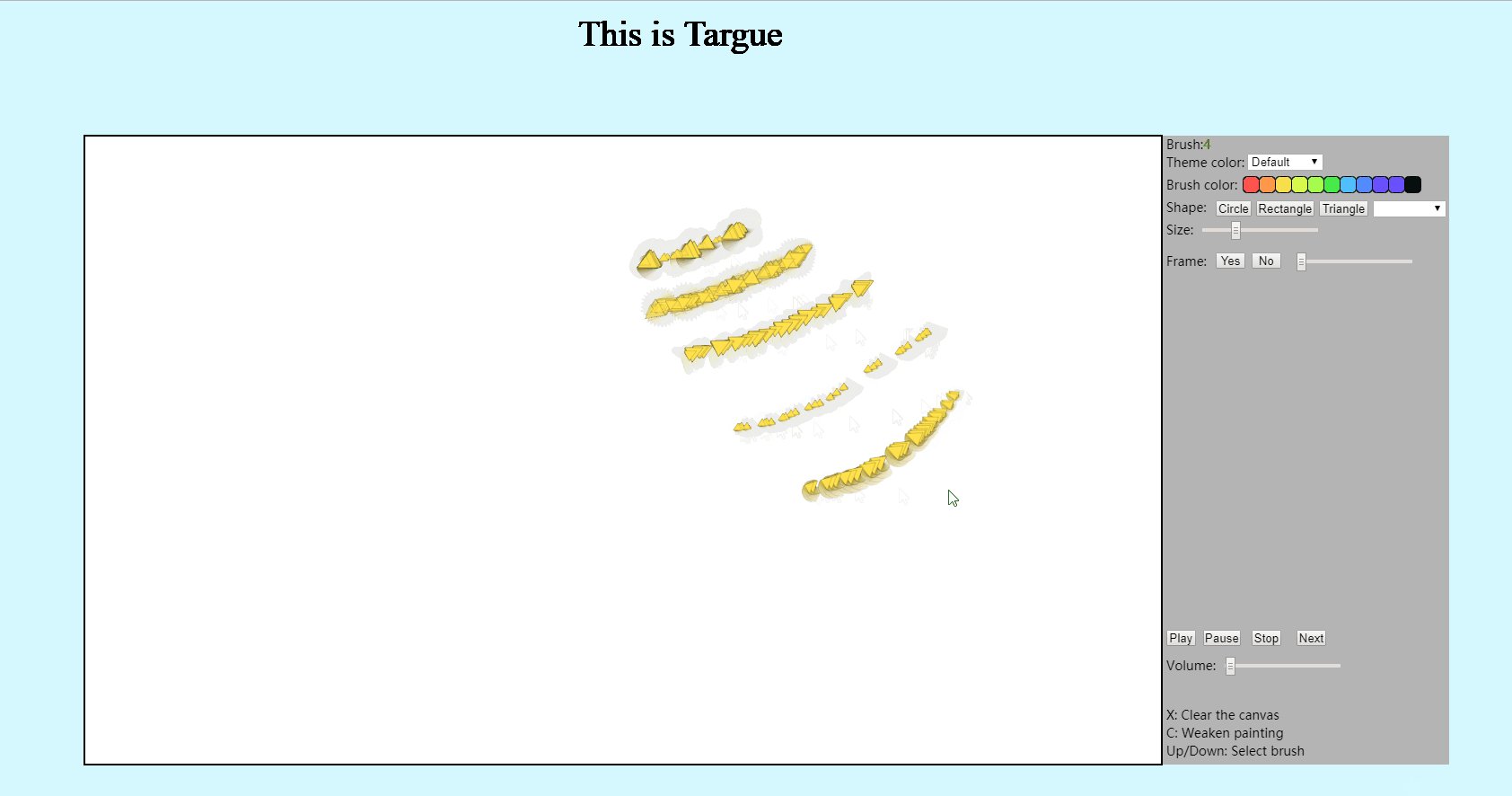
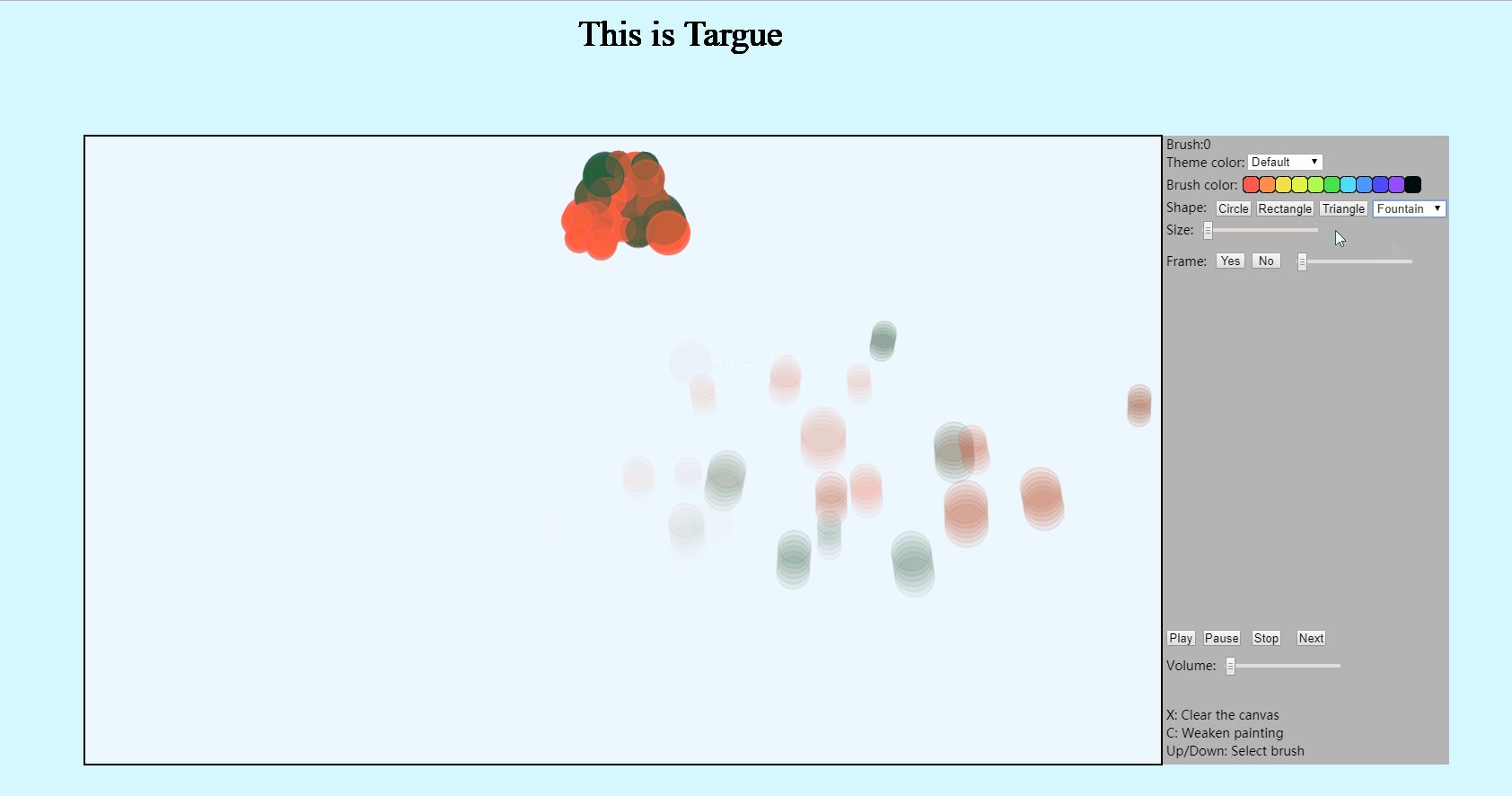
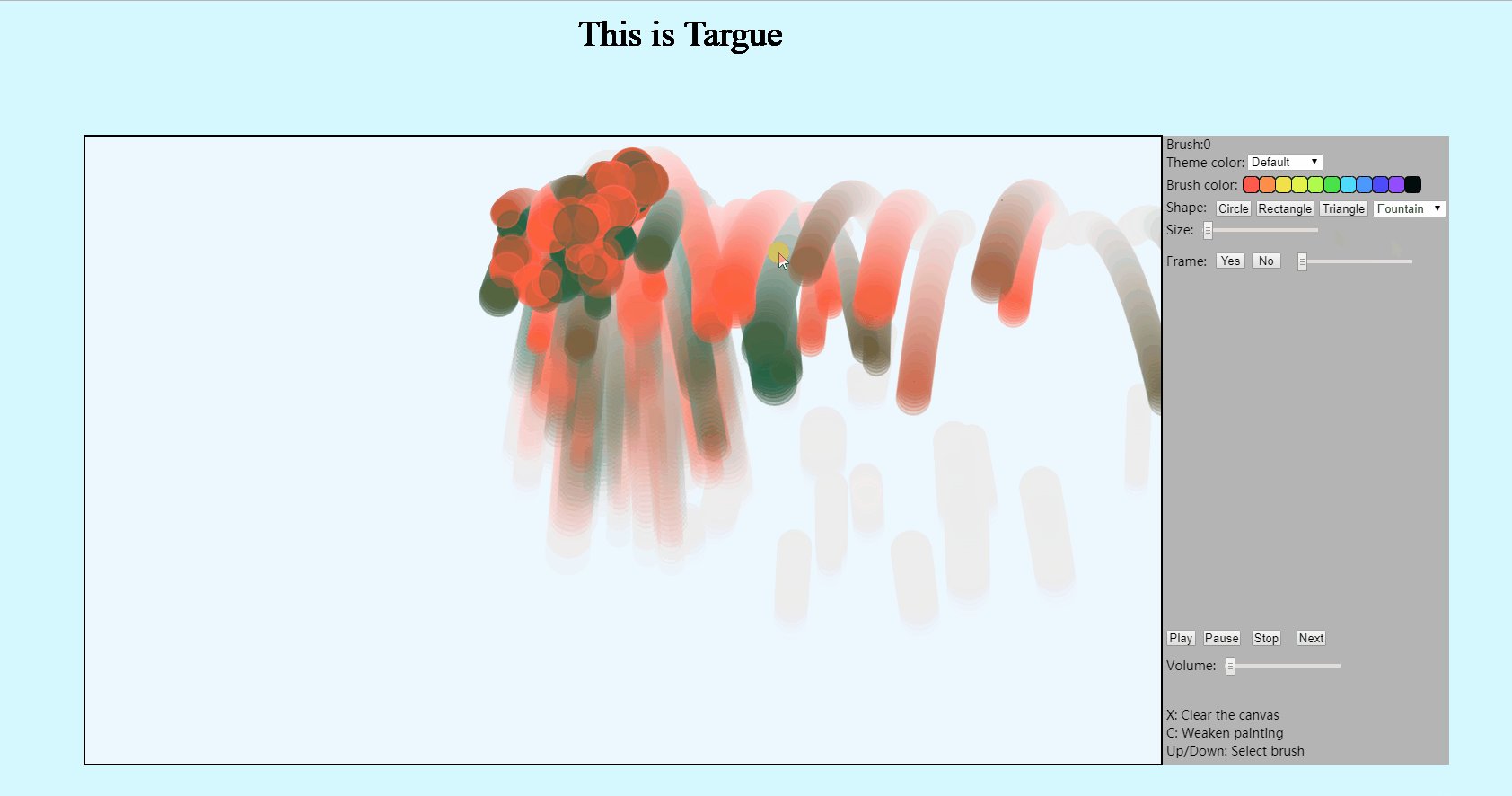
2.选择不同的笔刷进行绘画

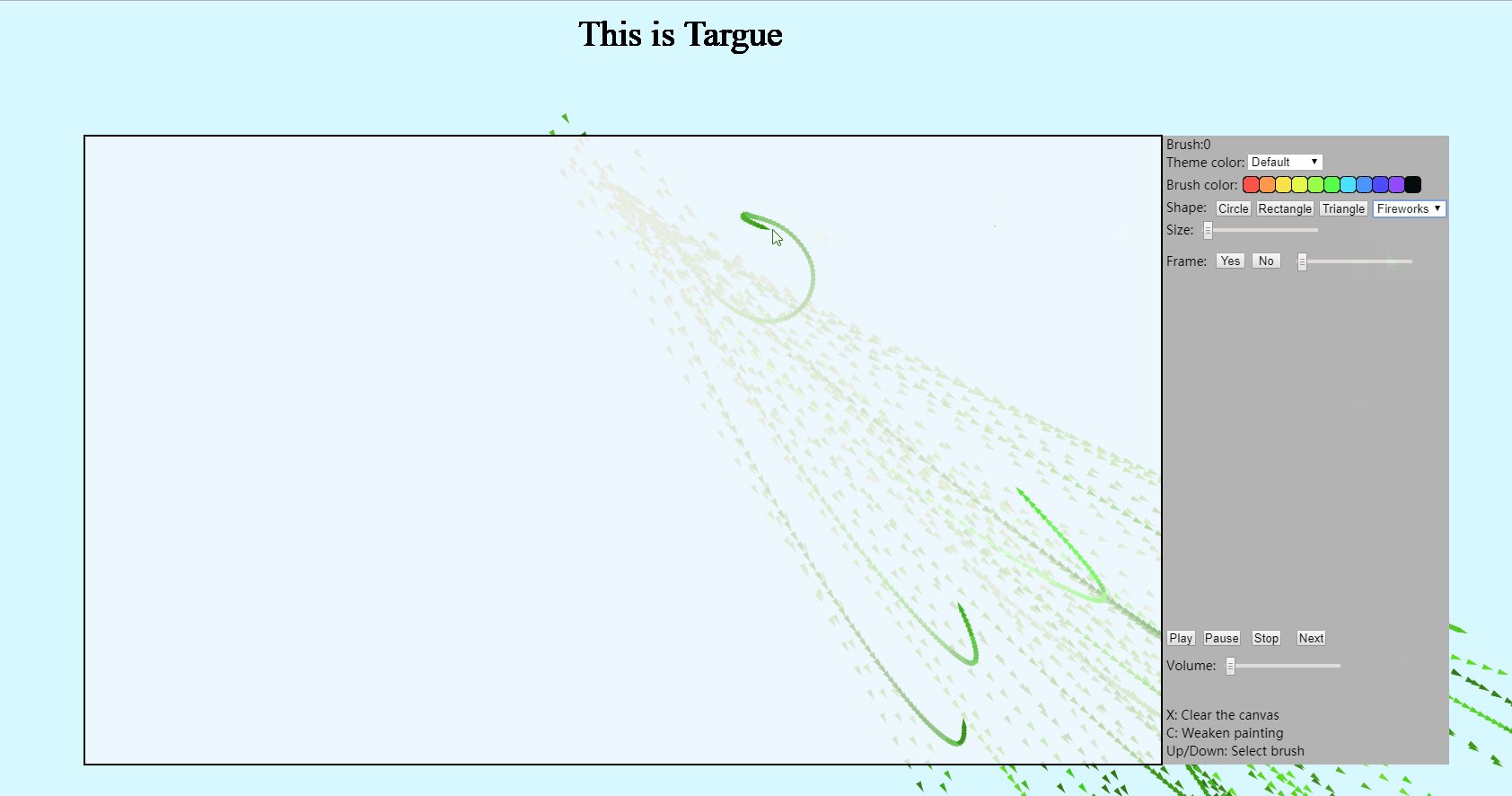
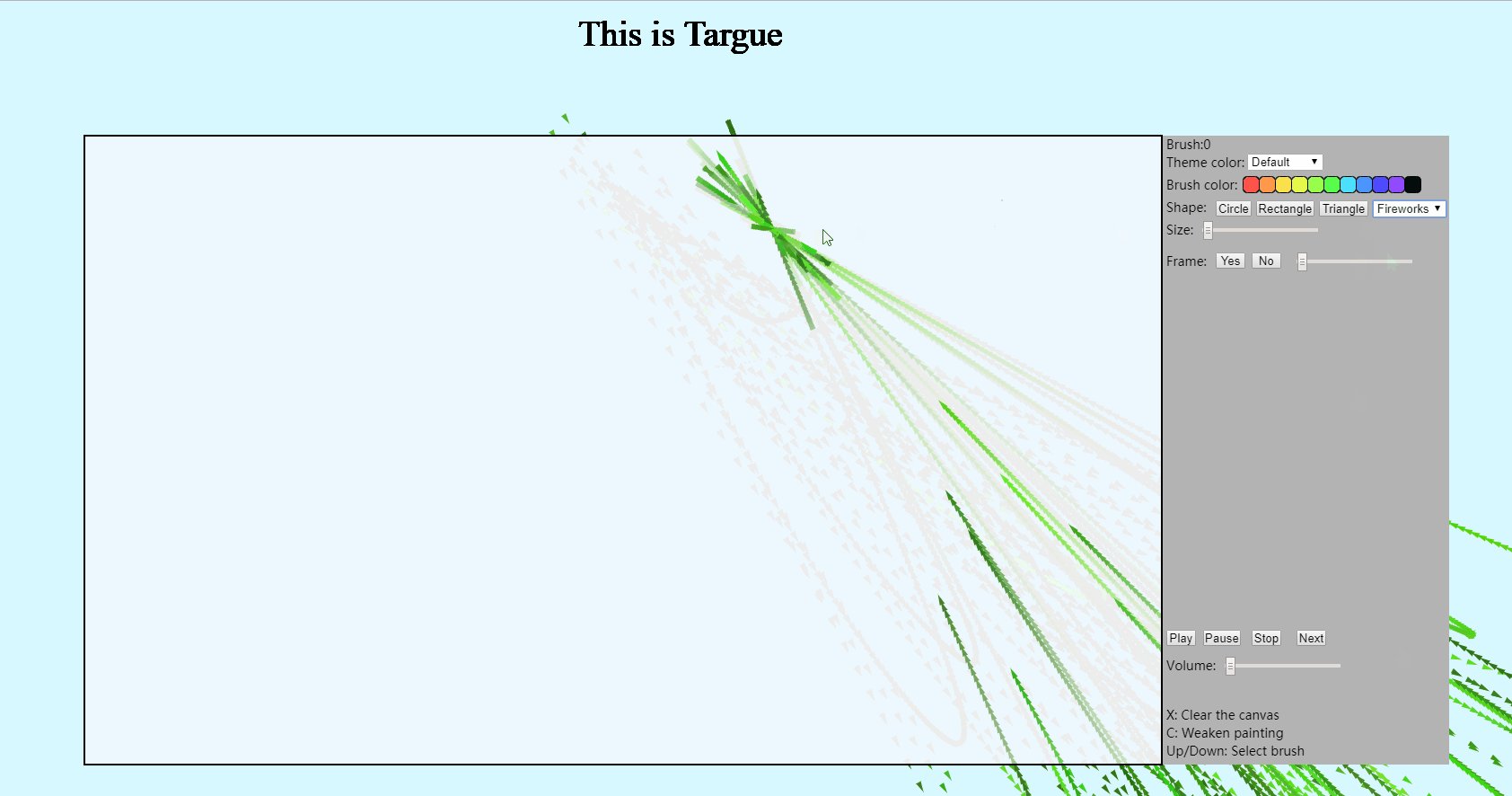
3.扩展画笔的操作


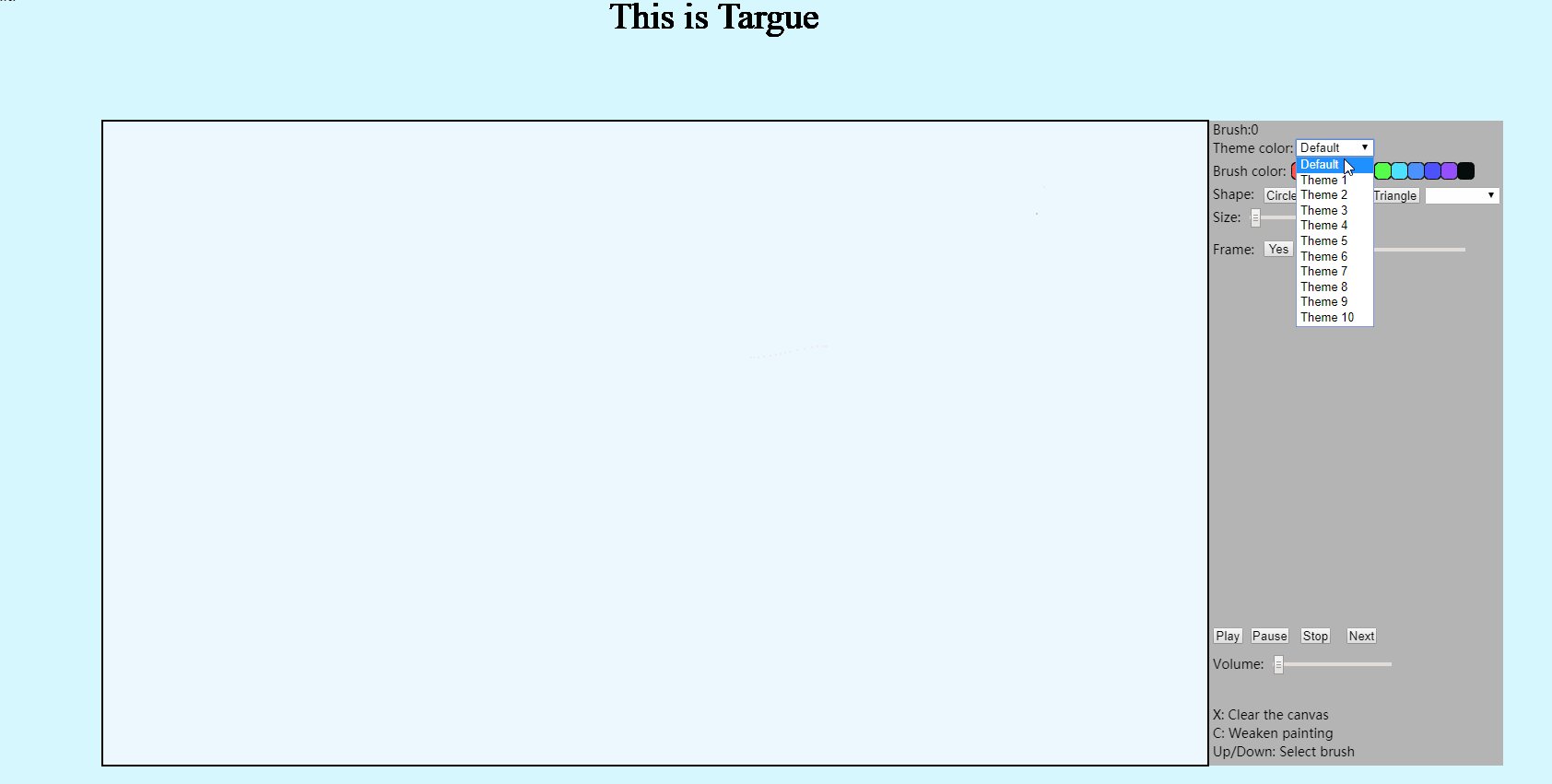
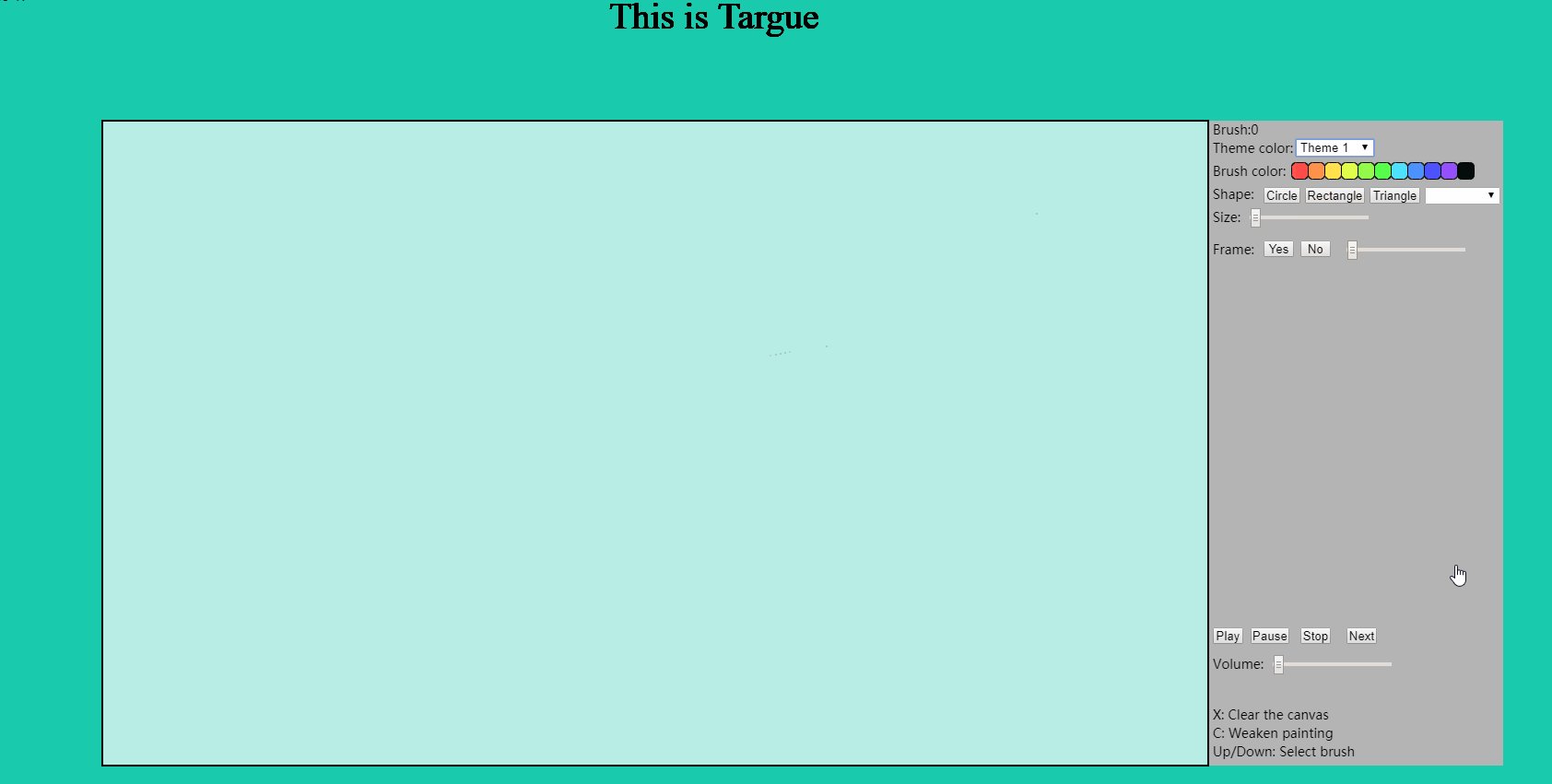
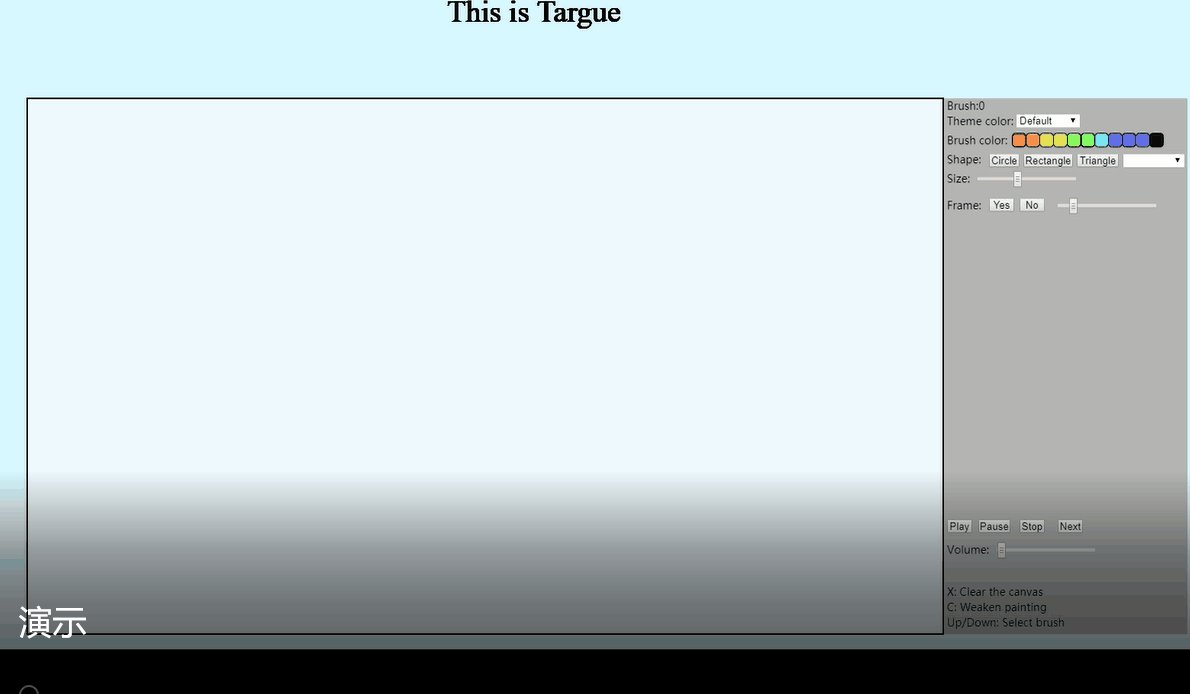
4.音乐播放的操作看不见,只能展示背景切换的操作

对扩展绘画的理解
相比于传统绘画而言,它们的共同点有:
1.都需要作画者由自己画出,且如果想要展现一幅较为完美的作品,作画者自己必须有一个好的构思,明白自己想要表达什么,才能尽可能的使自己所画的作品更加地接近想表达地内容,同时,若是想要更加贴近,也是需要一定的学习时间和一定积累量的专业知识。而对于只是想简单画一些自己想看的“小玩意”的时候,对于专业的要求就没那么高。这就像外行看热闹,内行看门道了。
2.从作品的呈现来看,它们都能够实时展现出作画者所画的内容,如果是颜料直接上手的话,那么也可以认为它们都是不可撤销的操作,一旦有某一个地方出现了很大的错误,那么就必须需要重新进行绘画。
而它们的不同点就显得比较多一点:
1.从作品呈现来看,手绘作品尽管可以绘制得很像,但是其终究是静态呈现,而这个画板所能呈现的内容是动态呈现的,同时若是将可调条件进一步提多,那么对于绘画内容的精细性也一样能够保证。
2.从工具使用来看,手绘是纸质绘画,有时为了达到理想的效果,还需要对纸张有要求,很容易造成浪费资源,但是这个画板就显得比较绿色环保。不需要实质的纸张,也不需要笔,只需要有能够操作的电脑,而且就算画作没达到理想效果,就算重绘也不会有实质的资源浪费。
3.就创作体验来看,从目前我所完成的画板来说,创作体验肯定是不好的,毕竟能完成的操作太少了,而且没有更好的交互设备,所以这方面跟手绘相比会差很多。但是,从市场上的各种电子设备来看,各种交互设备也已经出现了,所以只要能够有条件将配置方面做好,那么这一块的体验,我觉得并不会比手绘差,当选择动态呈现的时候,应该要比手绘的体验要好上许多。
除此之外,还有很多的相同与不同点,就不一一列举了。
效果展示
总体效果其实上面也差不多都体现了,下面就简单演示




源代码下载
参考资料链接
阅读更多- 期末第八章作业
- 算法设计期末作业07-8.16
- 现代软件工程 期中/期末总结博客作业
- 现代软件工程 - 期末评比及作业要求
- SDN期末作业
- sdn期末作业验收
- 计算机与接口通信期末作业(国软)
- 附加题(二)——沈航软件工程期末附加作业
- 课程期末作业:《算法概论》课后8.16题的证明
- 期末作业——电子词典
- [buaa-SE-2017]个人作业-期末总结
- 期末作业进度表
- 2016 java web 期末大作业心得体会 -- 小型的新闻发布系统(承认自己做的很烂)
- 算法设计期末作业01-8.3
- C++期末大作业
- SDN期末作业验收
- 如何利用Pinterest社交媒体来做营销互动?
- [沈航软工教学] 期末附加作业
- 课程期末作业:《算法概论》课后8.22题的证明
- 链表的基本操作与文件操作--期末大作业代码部分
