Doodle Board(p5.js实现互动画板)
目标
- 编写一个“绘画系统”,提供一系列绘画材料(例如画笔/颜料/滤镜)给用户操作,以创作出动态/交互的绘画作品。这个绘画系统是对“绘画”的概念的扩展,但仍然体现出与传统绘画系统的相似性;
- 在材料/交互方式/作品呈现/作画者四个方面中,至少有两方面要体现出与通常的国画/水彩/油画/素描/数位板+电脑作画/钢笔画等大家熟知的绘画形态有较高相似性;
- 在材料/交互方式/作品呈现/作画者四个方面中,至少要有一方面要体现出不同于通常绘画的特色;
- 在作品呈现方面,必须体现出动态效果,最好能体现出交互性;
阅读资料
https://blog.csdn.net/magicbrushlv/article/details/83858469
https://blog.csdn.net/magicbrushlv/article/details/84106686
制作过程
最终演示视频和相关代码展示:https://www.bilibili.com/video/av39374689/
Step.1
为什么叫Doodle Board?
这个名字灵感来源于我很喜欢的游戏“Doodle God”,游戏中可以通过几个相同或不同的元素合成新的元素,感觉很像我写作业的过程……
doodle board的重要组成元素有四部分:
- 画板总体框架参考:https://www.geek-share.com/detail/2731011561.html
- 鼠标事件的响应:https://github.com/magicbrush/PixelArray/tree/master/PixelArrayV1/MouseInteractionDemo
- 浏览p5.js官网获得的知识,主要是Flocking案例
- 自己添加的笔刷和补全的鼠标事件响应





Step.2
mybrush:rectangle,facebrush,boidbrush
rectangle和facebrush是同一类型的笔刷,用鼠标位置确定objects的位置并点击生成图形;
boidbrush处于打开状态时blidlock=false,可以发生拖拽鼠标生成新boid的事件。
关键代码:main.js
- FuncBtn.prototype.clickBtn = function()中确定按下按钮之后的命令变化,记录brushType和pbrushType;
- FuncBtn.prototype.displayBtn = function()中画出按钮中的图标;
- Node.prototype.drawing = function(),在画布上画出图形,图形大小位置会随时间变化;
- rectangle和facebrush都会生成新节点,而boidbrush是一个开关。

Step.3
与boidbrush有关的鼠标函数
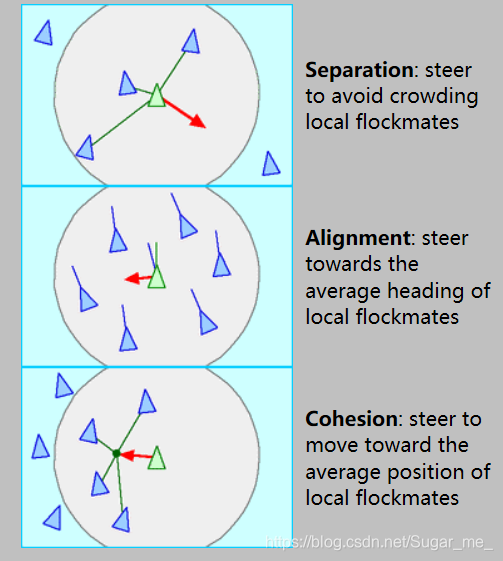
myflock.js中写了关于flock的初始化和添加boids等函数,改变其中三个变量sep、ali、coh可以直观地看出群体运动轨迹的变化。
http://www.red3d.com/cwr/boids/


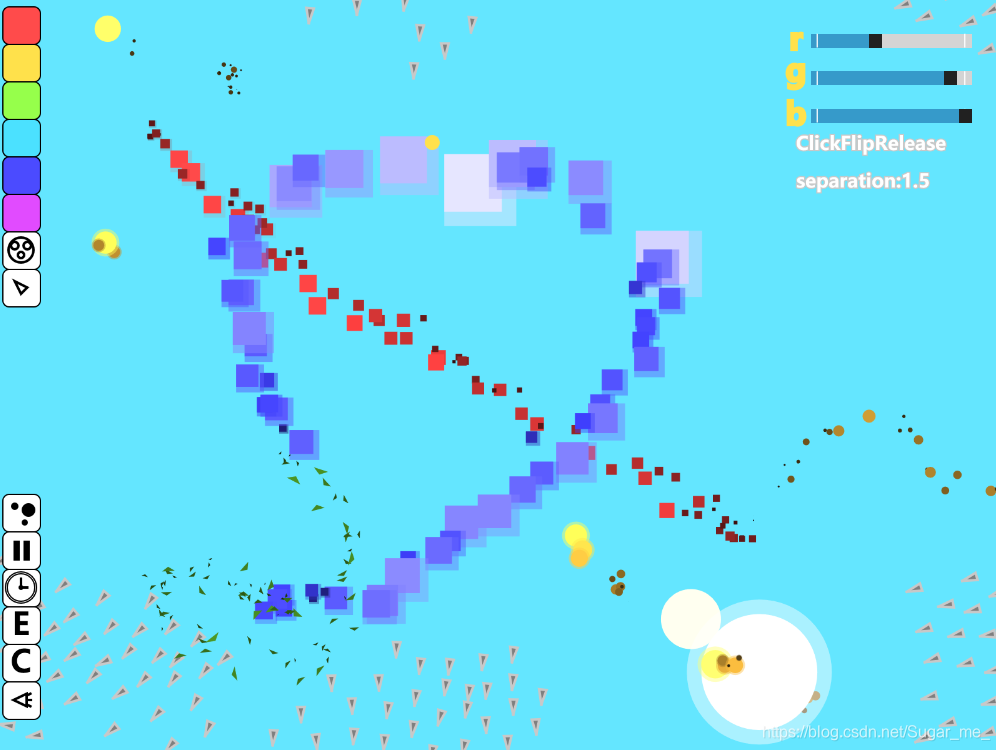
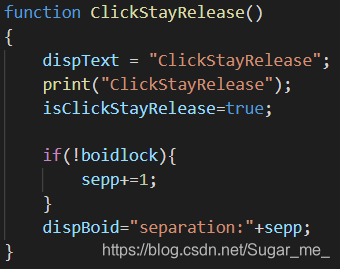
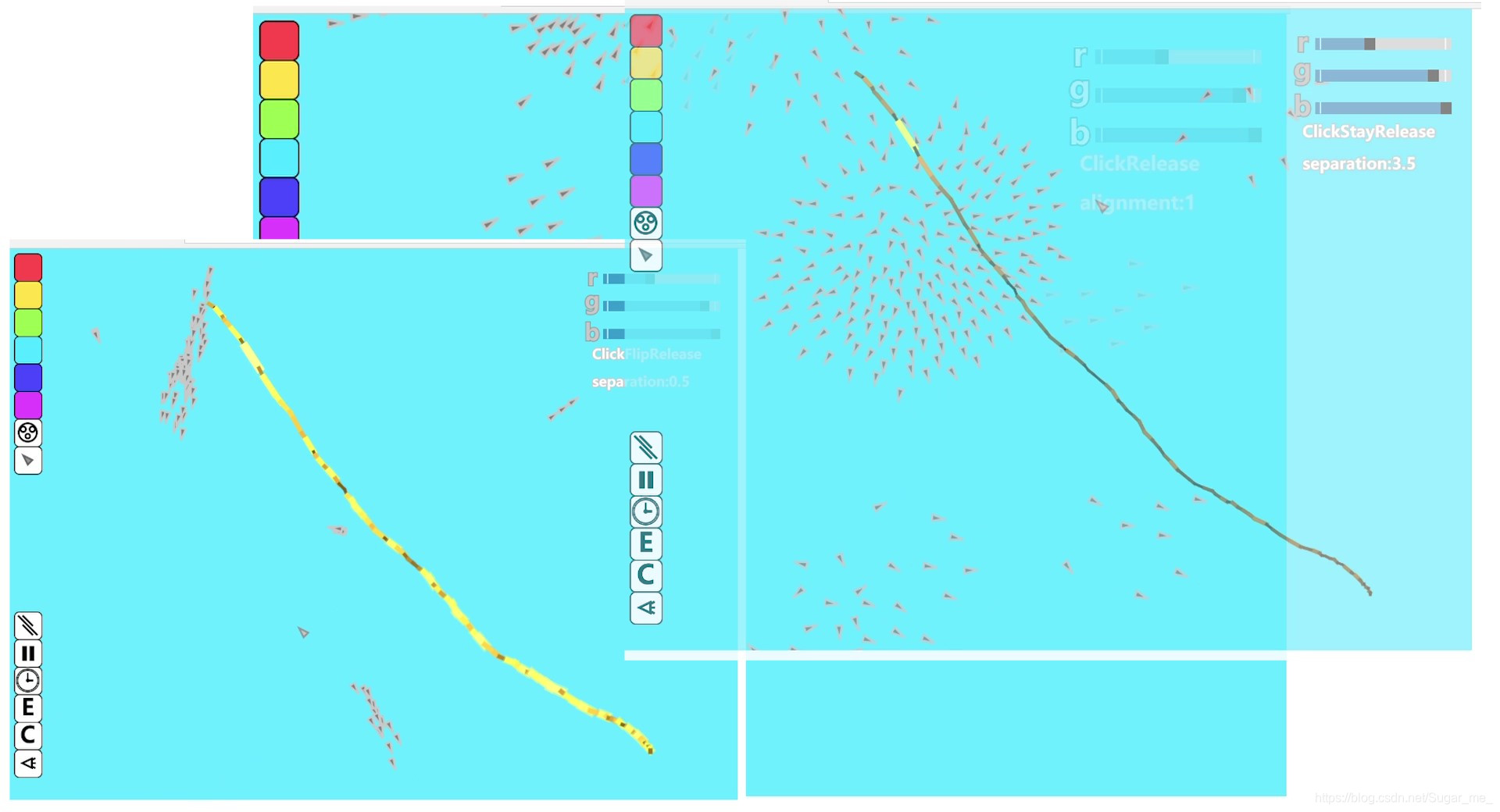
clickInteraction.js中定义了许多鼠标的运动,我使用了其中的ClickStayRelease、ClickStayFlipRelease、ClickRubRelease、ClickRubFlipRelease,分别使sep+1,sep-1,ali+0.1,ali-0.1,即改变群体的分散程度和方向的集中度。
- 原地点击停住放开,让它们更分散,原地点击停住划走,减小它们的分散度;
- 原地摩擦放开,使它们方向分散,原地摩擦划走,提高它们的方向集中程度;
- 鼠标拖动会添加新的boid;
关键代码:clickInteraction.js

Step.4
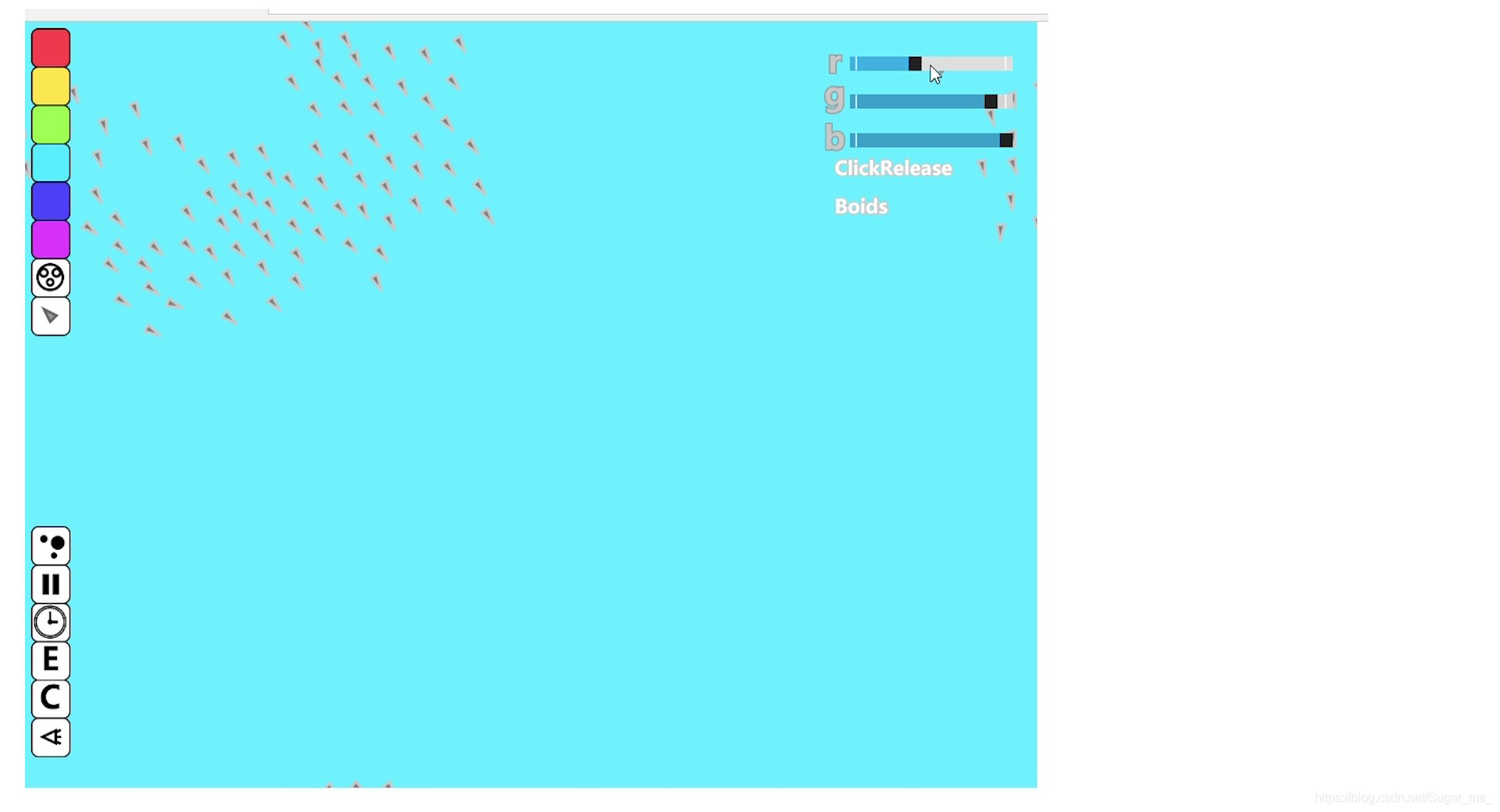
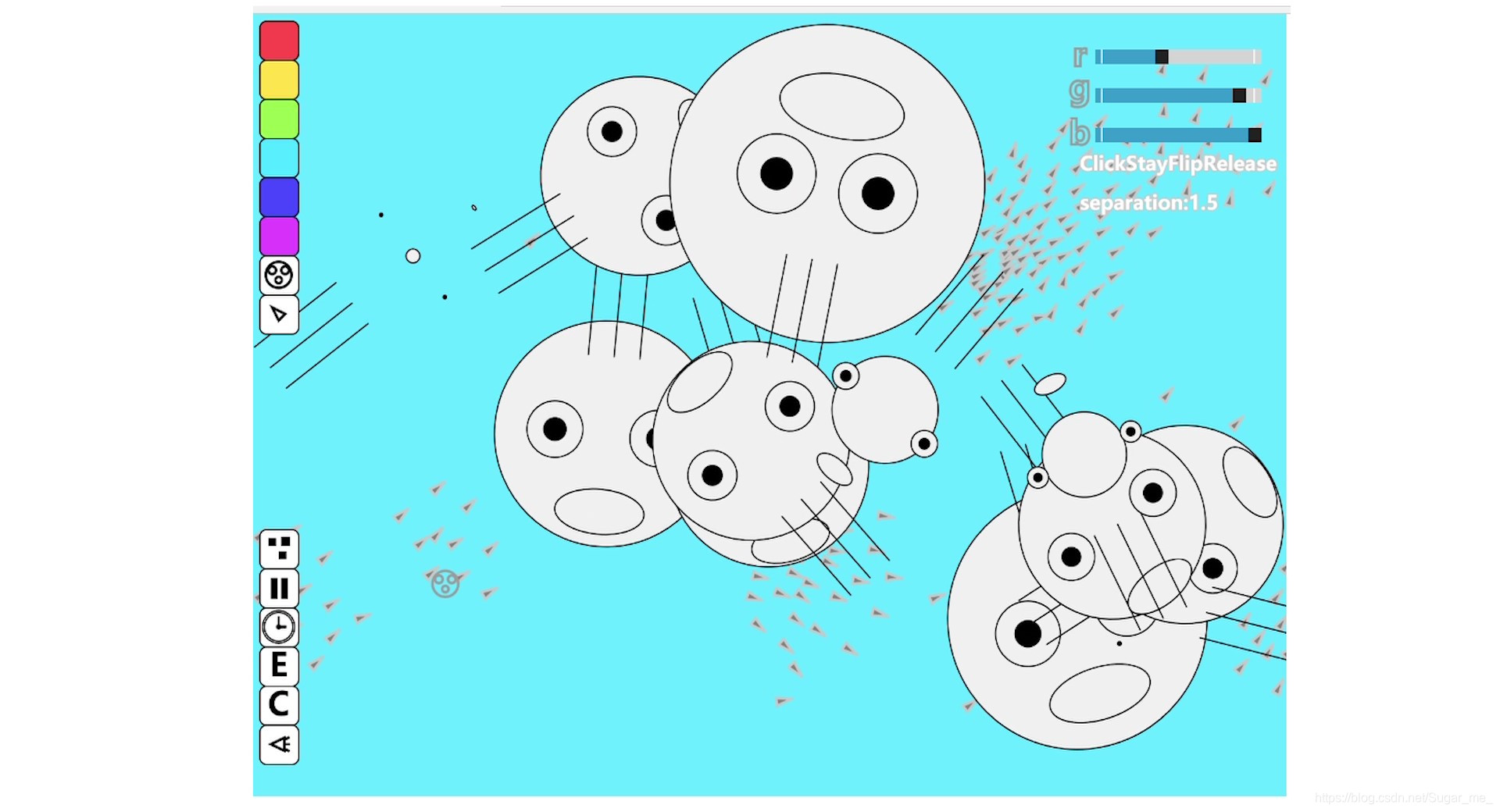
完善界面的绘制
- 添加了3个slider来控制背景色;
- 将boidbrush的按钮模拟开关的样子,boidlock=true时是实心的,boidlock=false时是空心的;
- 显示鼠标运动模式以及sep、ali的值;


Step.5
加入声音
添加了一个开关按钮来控制背景音乐的播放。


最终演示视频和相关代码展示:https://www.bilibili.com/video/av39374689/
实验心得
这次的实验中“互动”主要体现在鼠标不同动作对群体的影响,以及绘制出的物体随时间变化而变化。
与传统绘画不同之处还有声音和画布颜色的调整。
。。。。
参考资料
https://editor.p5js.org/WestRiverLin/sketches/SJnD_deBW
https://github.com/magicbrush/PixelArray/tree/master/PixelArrayV1/MouseInteractionDemo
- # 互动媒体期末作业——P5.js“画板”
- Javascript HTML5 Canvas实现的一个画板
- 通信基础篇小项目-----简单网络画板的的实现
- 如何基于Agora Web SDK实现小程序互动连麦
- 如何微博互动中实现企业的营销目的
- 一个简易画板的实现(Graphics View)
- CN-JAVA与JavaStudy.org实现内容互动
- 猫猫学IOS(三十四)UI之Quartz2D画画板的实现
- 机器学习与Tensorflow(6)——LSTM的Tensorflow实现、Tensorboard简单实现、CNN应用
- 如何用android实现类似windows的画板功能
- 使用双缓冲技术实现Android画板应用
- html5 canvas 简单画板实现代码
- Tensorflow实现Mnist的Tensorboard
- (素材源码)猫猫学IOS(三十四)UI之Quartz2D画画板的实现
- silverlight 4互动应用之虚拟实现
- ImageView实现画画板的功能
- 【android开发】手写签名系统的设计与实现之实现手写画板(三)
- 一个简易画板的实现(QWidget)
- Python图像处理实现画板
- pytorch借助tensorboard实现模型可视化
