vue-cli脚手架的安装与基础项目构建
环境搭建
1.安装node.js,直接去官网下载就ok 传送门:https://nodejs.org/en/ 安装成功之后 cmd 输入node -v 出现对应的版本号代表安装成功。
2.安装npm : cmd控制台输入 npm install

3.由于npm安装较慢 ,使用淘宝镜像提升速度,控制台输入 npm install -g cnpm –registry=https://registry.npm.taobao.org
之后输入 cnpm -v查看版本号 出现如下所示代表成功

4.安装webpack
cmd输入 : cnpm install webpack -g

webpack安装完成之后需要安装webpack-cli 注意 此时需要全局安装 控制台输入:cnpm install webpack-cli -g

安装成功之后输入 webpack -v 查看版本号 出现对应版本代表安装成功

5.安装vue-cli脚手架搭建工具
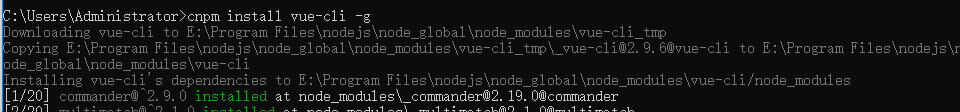
cmd输入:cnpm install vue-cli -g

然后输入vue -V 如果出现对应的版本号代表安装成功

至此,vue项目所需要的工具都已经安装好了,接下来使用vue-cli搭建一个最简单的vue项目
1.进入你想放工程的相关目录 cmd中使用 cd......指令(自行确认路径) 进入文件 之后安装vue
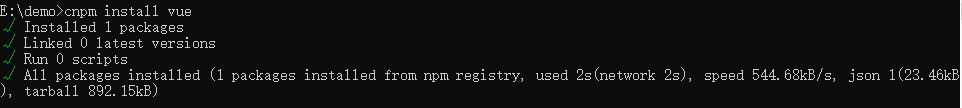
cmd输入 cnpm install vue

2.全局安装vue脚手架 (同样是在项目路径下)
cmd输入: cnpm install –global vue-cli
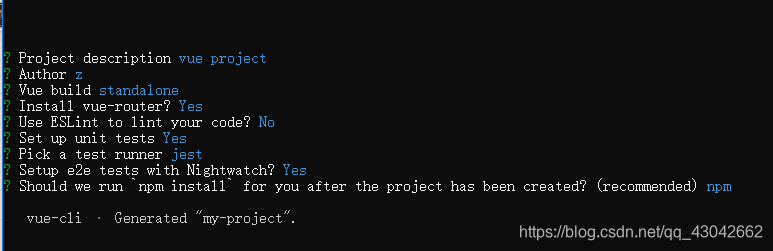
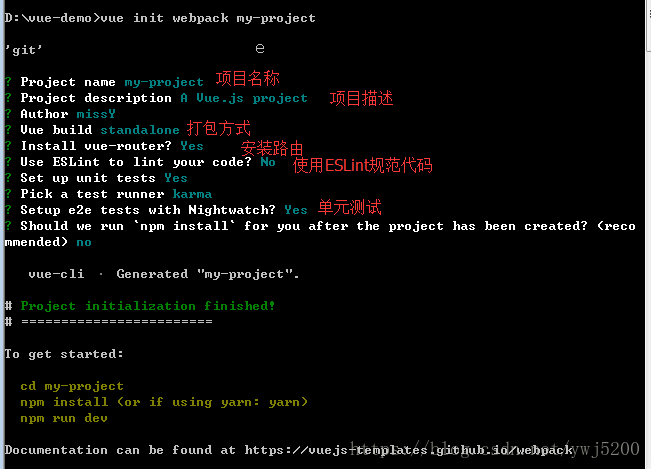
3.创建一个基于 webpack 模板的新项目,打开命令输入:vue init webpack my-project

具体每一个属性笔者也不是很清楚 所以从别的大佬那里扣了张图

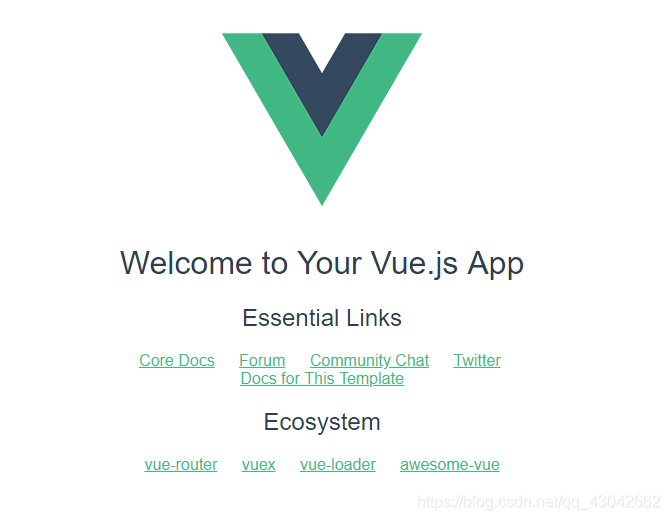
完成 之后 输入 cnpm run dev 然后浏览器输入localhost:8080 会出现如下界面代表一个最简单的vue-cli项目搭建成功

- Node.js和vue-cli构建vueJS基础项目
- 使用Vue-cli脚手架工具构建Vue项目
- 用vue-cli脚手架工具构建项目成功后,如何引入jquery
- vue-cli搭建脚手架(是需要有一定基础的,不包括node等安装)
- 最详细的安装一个vue项目,利用了vue-cli脚手架
- 安装基于Vue-cli脚手架的Vue项目
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- node安装,构建第一个脚手架vue前端项目
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- vue-cli脚手架一键安装vue项目步骤
- vue-cli脚手架构建的项目中引入iconfont图标方法
- 关于使用Vue-cli脚手架配合webpack-simple构建项目操作流程(自用)
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- vue安装(vue-cli2.0脚手架安装)与创建项目以及打包部署
- 从nvm安装到vue-cli构建项目
- vue-cli脚手架构建了项目,想去除Eslint验证,如何设置?
- Vue-cli脚手架构建多页面项目
- 脚手架vue-cli构建vue项目
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
