如何在FastReport .Net 2018.2中使用SVGObject
2018-12-19 11:04
751 查看
SVG格式(可缩放矢量图形)是在90年代后期开发的,用于在网站中显示矢量图形,其基本思想是使用XML来描述图像。这使得SVG在Web图形中非常流行,使用css或java脚本,可以轻松更改图像的XML描述。基于此,用户可以确定与Web图形中流行的其他格式(如png和gif)相比的主要优缺点。
优点:
小尺寸
灵活性,使用CSS,用户可以快速更改图形设置,例如背景颜色或页面上徽标的位置
能够在不改变质量的情况下调整图像大小。
缺点:
如果对象由大量小元素组成,则文件比较大
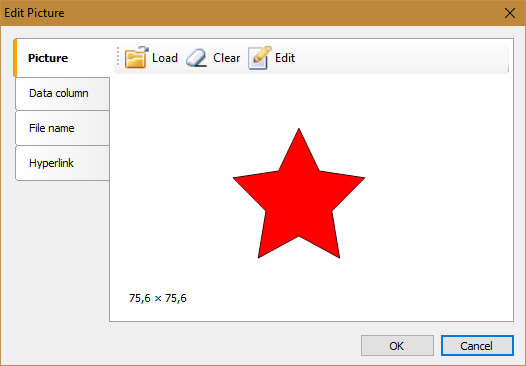
在FastReport.Net中,我们可以将报表导出为SVG格式。此对象继承自Picture对象,因此编辑窗口几乎相同。

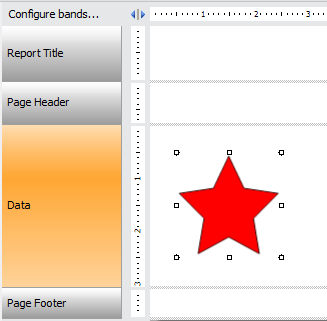
在报表页面上,SVG对象与Picture没有区别:

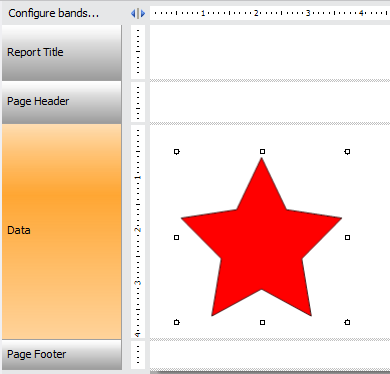
要缩放图像,只需使用鼠标拖动对象:

如果以HTML格式导出此报表,则图像将导出为svg文件,在html代码中将显示链接:
<img src="SVG.D366E814F147C36F912200FCD8949836.png" alt=""/></td>
要在应用程序代码中创建SVG对象,请使用:
FastReport.SVG.SVGObject svg = new FastReport.SVG.SVGObject();
相关文章推荐
- 如何在FastReport.Net中使用JSON格式的数据
- 如何在FastReport.Net中使用折线和多边形
- 如何将Steema TeeChart与FastReport.Net结合使用
- 如何使用FastReport.Net在SAP NetWeaver中生成报表-第2部分:输出信息(打印文档)
- 如何在FastReport.Net中使用Aztec-code条形码
- 如何在FastReport.Net中使用QR二维码
- 如何在FastReport.Net中使用曲线绘制PDF文本
- Fastreport.net 如何在开发MVC应用程序时使用报表
- 如何使用FastReport.Net在SAP NetWeaver中生成报表-第1部分
- 如何使用FastReport.Net 设计器的“引导”功能
- 使用功能强大的插件FastReport.Net打印报表实例
- 如何在FastReport.Net中调用自定义的数据源
- FastReport.Net中文使用教程(全)
- [.Net码农]FastReport.NET WebReport标签使用教程
- FastReport.NET WebReport标签使用教程
- 使用FastReport.net在用户的应用程序中创建报表
- 如何以PDF/A格式导出FastReport.Net报表
- 如何在FastReport.Net中生成标签类型报表
- FastReport.Net 使用字符串
- [.Net码农]FastReport.Net使用
