js实现按钮开关单机下拉菜单效果
2018-11-25 04:00
537 查看

通过onclick单击事件,实现效果,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开关按钮设置</title>
</head>
<link rel="stylesheet" href="css/Default style sheet.css" rel="external nofollow" />
<style>
div{
width:120px;
margin: 0px auto;
border: 2px solid black;}
ul{
display: none;
}
</style>
<script>
window.onload=function(){
var odiv=document.getElementById("v");
var oli=odiv.getElementsByTagName("ul")[0];
var onf=true
odiv.onclick=function(){
if (onf==true) {
oli.style.display='block';
onf=false
} else{
oli.style.display='none';
onf=true
}
}
}
</script>
<body>
<div id="v">
<h4>你好啊,小老弟</h2>
<ul>
<li>come</li>
<li>on</li>
<li>do</li>
</ul>
</div>
</body>
</html><br>
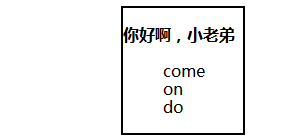
实现效果:

总结
以上所述是小编给大家介绍的js实现按钮开关单机下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- label+input实现按钮开关切换效果的实例
- JS实现的radio图片选择按钮效果
- js实现点击按钮实现上一张下一张相册滚动效果
- JQuery对class属性的操作实现按钮开关效果
- JS做”返回顶部”按钮功能并实现滑动效果
- Android 开关按钮切换,类似于iphone 效果,view实现
- js点击按钮实现图片滚动效果
- 使用jQuery实现类似开关按钮的效果
- JQuery实现按钮开关效果
- js实现按钮颜色渐变动画效果
- js实现简洁大方的二级下拉菜单效果代码
- js+CSS实现模拟华丽的select控件下拉菜单效果
- js实现带按钮的上下滚动效果
- 用JS实现的radio图片选择按钮效果
- js实现简单的获取验证码按钮效果
- 自定义view实现开关按钮并监听(有滑动效果)
- js实现带按钮的上下滚动效果
- JS实现样式清新的横排下拉菜单效果
- js实现点击向下展开的下拉菜单效果代码
