ajax学习笔记
2018-11-07 14:28
190 查看
AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML)
AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量的数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载网页的情况下,对网页的某个部分进行刷新(更新)。
传统的网页(未使用AJAX)如需更新内容,必须加载整个页面;
XMLHttpRequest对象(ajax的基础)
所有现代浏览器都支持XMLHttpRequest对象(IE5和IE6使用ActiveXObject)。
XMLHttpRequest用于在后台与服务器交换数据,这意味着可以在不重新加载网页的情况下,对网页的某个部分进行刷新(更新)。
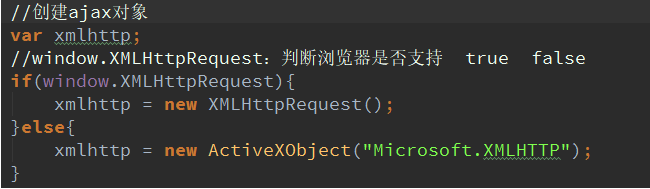
创建XMLHttpRequest对象:var xmlhttp = new XMLHttpRequest();

IE5和IE6浏览器创建:var xmlhttp = new ActiveXObject(“Microsoft.XMLHTTP”);
向服务器发送请求:
open(method,url,async)
- method:请求的类型;GET或POST
- url:文件在服务器上的位置
- async:true(异步)或false(同步) 默认异步
send(String):将请求发送到服务器(仅用于POST请求)

readyState的5种状态:
0 代表:未初始化 还没调用open()方法;
1 代表:载入 已调用send()方法,正在发送请求;
2 代表:载入完成 send()方法完成,已收到全部响应内容;
3 代表:解析 正在解析响应内容;
4 代表:完成 响应内容解析完成,可以在客户端调用了;


相关文章推荐
- AJAX 学习笔记[二] 我编写的AJAX 测试代码示例
- ajax,json学习笔记(二)XMLHttpRequest对象
- java基础学习笔记(七) ajax
- JavaScript学习笔记之JSON&Ajax
- Asp.Net Ajax 学习笔记22 使用Microsoft Ajax Library中的浏览器兼容功能
- 学习笔记第1天-Ajax
- Asp.Net Ajax 学习笔记23 利用Microsoft AJAX Library开发客户端组件(上)
- 学习笔记——关于Ajax
- ASP.NET AJAX 学习笔记
- Ajax 的基础学习笔记
- 学习ajax最近的笔记
- Asp.net Ajax 学习笔记2 UpdatePanel的使用(上)
- ajax学习笔记1
- Ajax 学习笔记(一)
- ajax学习笔记1
- Coolite Toolkit学习笔记一:AjaxEvent、AjaxMethod和Listeners
- 以XML格式传输数据 (1)--Ajax学习笔记
- ajax&&json学习笔记
- ajax(jQuery)学习笔记
- [ajax 学习笔记] json数据格式
