从零开始学微信小程序(这不是一个教程)
Hello World 更新:2018·10·20
废话
其实这不是一篇教程
而是一篇日记
由于一些不可告人的原因
想把自己的小程序开发经历从无到有的写下来
算是对自己踏入码农生活的一种纪念吧~
当然啦,要是能帮到初入小程序坑的各位
那也是极好的~(此处应有大欧派的表情)
哦对了
**我废话比较多**
望见谅
必备基础知识
说起来是零基础学习小程序开发
其实没那么零啦
- 上小学的时候学过1个星期的c语言
- 上初中的时候学过1个星期的Pascal
⬆️基本上上高中的时候就忘光了⬆️
上大学学会计毕业的
因为实在不想干会计
于是
- 暑假的时候就学了一个星期的Swift(写了一个加油站排队模拟器)
- 又学了一个星期的python(写了个csv文档转换器)
- 又学了一个星期的Django(随便练习了几个灰常简单的本地端web网站)
所以根据以上经验
我的水平真的是很有限的
说是从零开始也不为过吧~
学习资源
首先是小程序文档啦
链接就不给了
自行召唤度娘“小程序文档”
当然,本布一开始是并看不懂那个文档的
魔改html+css+js
对于毫无开发经验的我:
这他妈都是什么鬼?!!
没办法
刨油管(YouTube)搜“小程序”
能找到一个声音甜美的小姐姐做的90集左右大型小程序教学连续剧
结合杂七杂八的教程(已经记不清楚是哪些了)
终于算是磕磕碰碰写出了一个
hello world

特别美,是吧
(其实我第一个做的不是这个
现在发的都是为了补课专门做的后期特效
我才不会告诉你们我进度到哪儿了)
好那么这个非常性感的hello world是怎么像72变一样变出来的咧?
(注册小程序之类的我们统统跳过啦
毕竟是会用电脑的人应该都知道的东西)
hello world
走起第一步总是很难的
我们先来顺着做一遍
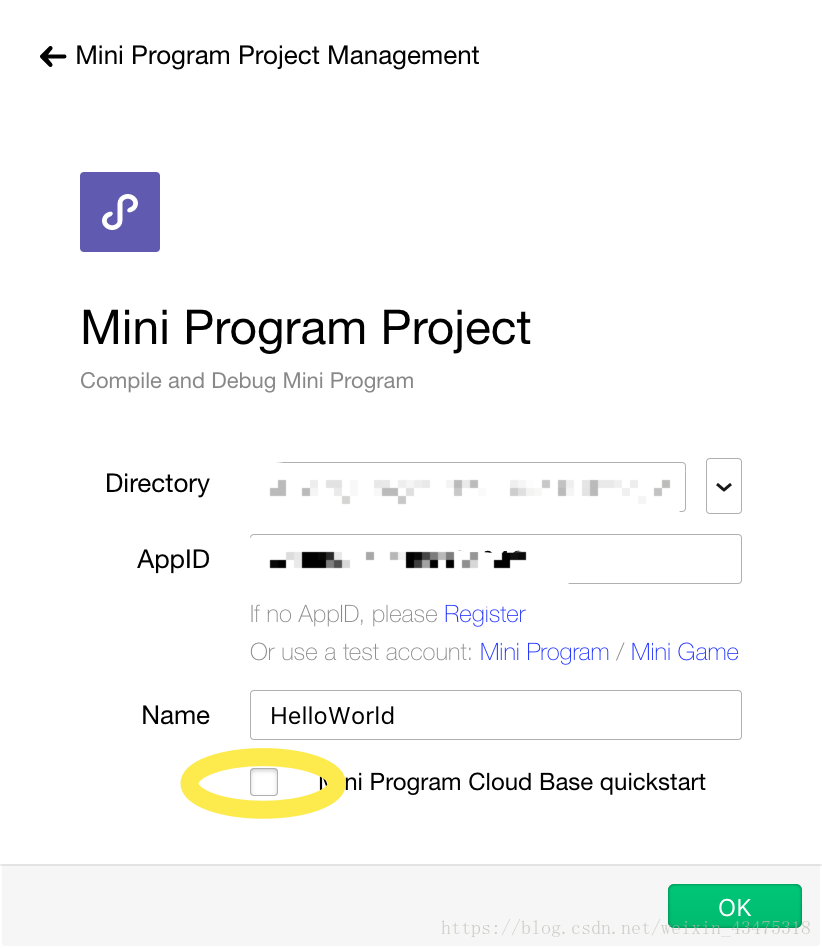
- 创建一个新的项目

注意那个checkbox是不要去勾选的
反正我是被困在里面半天差点崩溃掉
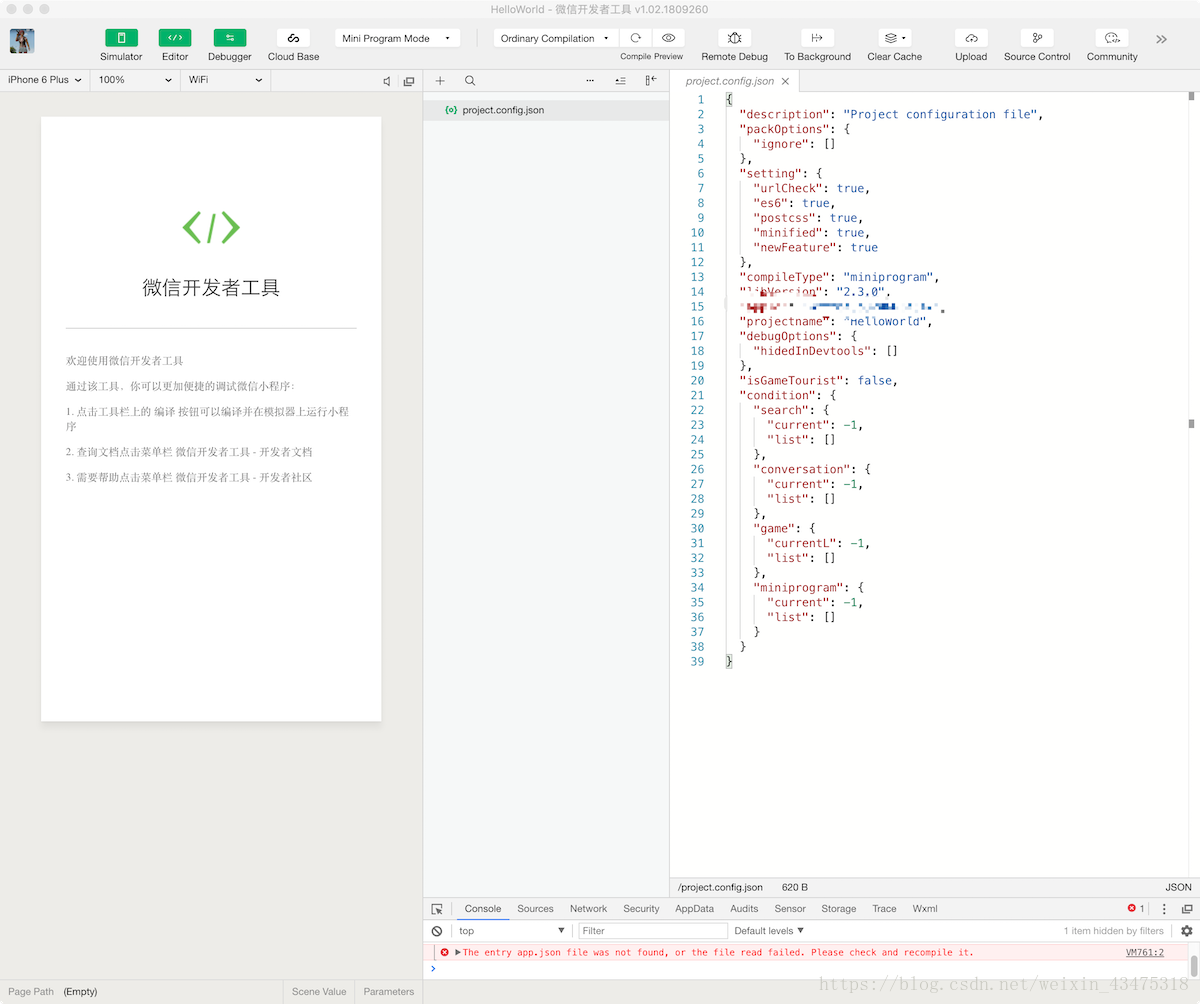
于是你会得到这样一个东西:

(折腾了半天这张图可算传上来了
CSDN今儿晚上啥么情况)
除了一个项目配置文件
什么都没有
是不是很干净
很清爽~
- 创建app.json文件
现在我们点仅有的配置文件上面的那个可爱的小“+”
弹出了很多奇怪的东西对吧
点那个JSON
这时候就出现了一个让你输入名字的.json
给他取个名字吧!
就叫app好了

空空的特别心旷神怡对吧
- 在里面输入下面这行代码
{"pages":[
"pages/home/home"
],
}
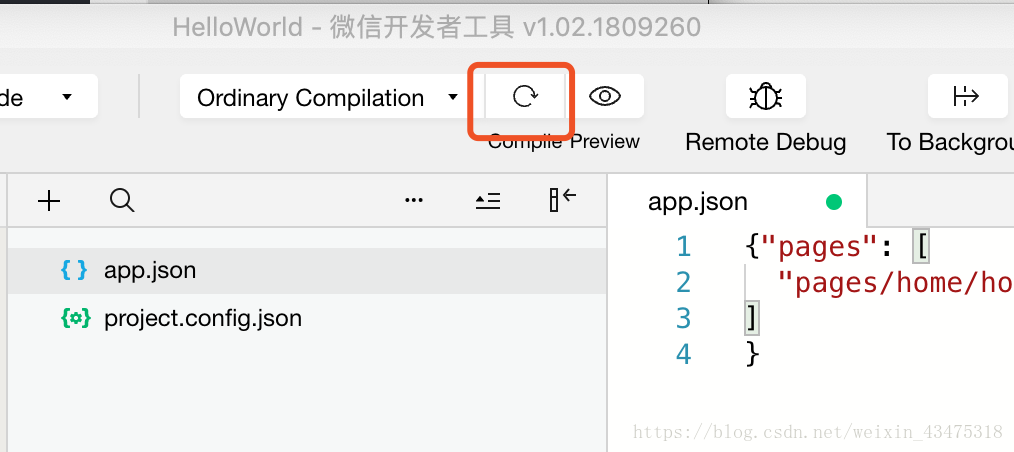
写完了点一下运行(就是下面这个)

发现什么都没发生对吧
检查了半个小时
发现第三行末尾那个","是多余的
(想撞墙)
删掉再运行一次
这次好像发生了神奇的事情

左边有东西显示出来了!
超屌的有木有!
🐂🍺~!
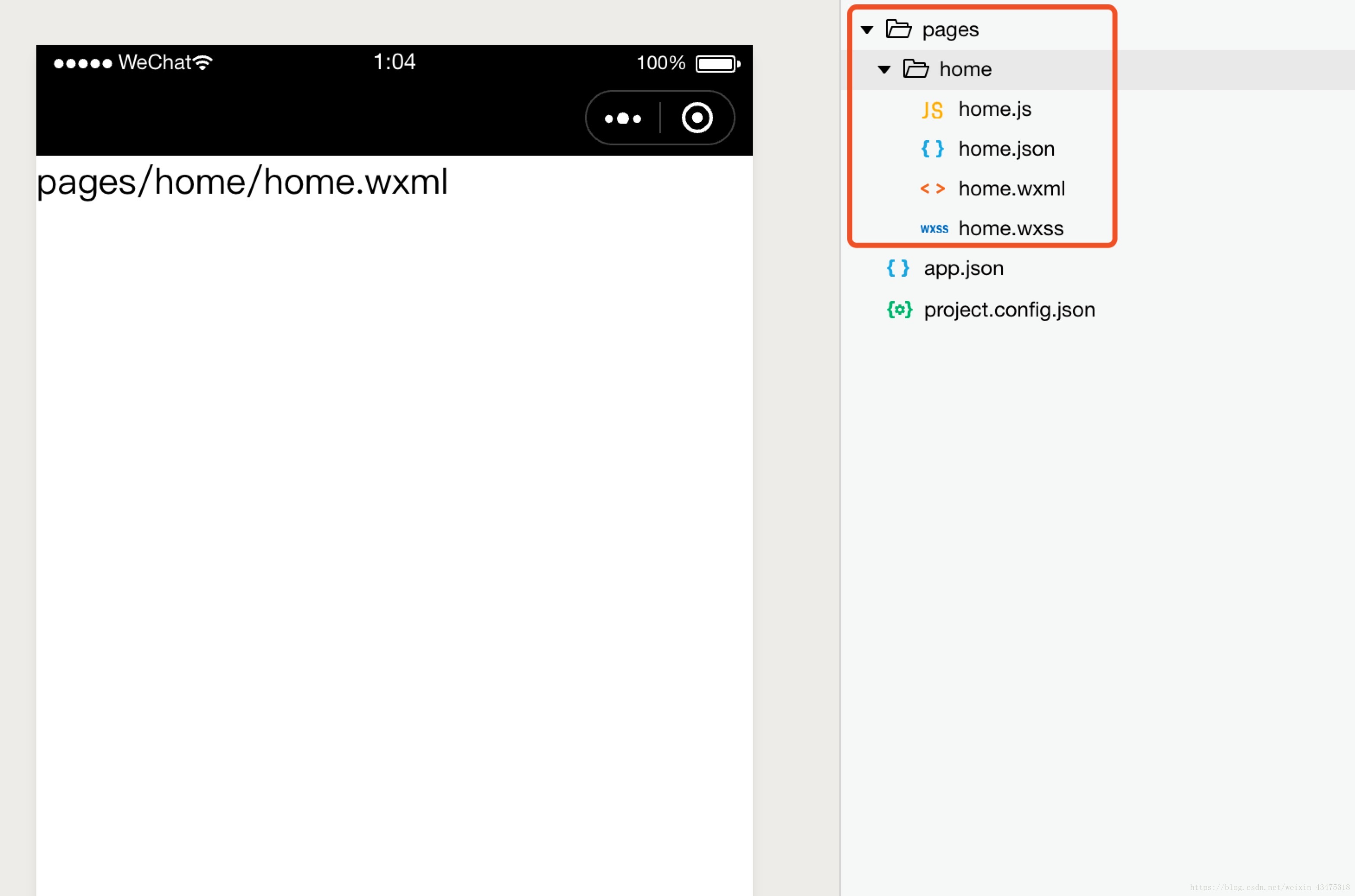
但是好像有什么东西不请自来了(红色框)
原来是编译器自动帮你生成了pages目录以及它下面的home目录以及它下面的4个同名文件
真是自作主张啊
好那这和左边这个超屌但是又很奇怪的显示有什么关系?
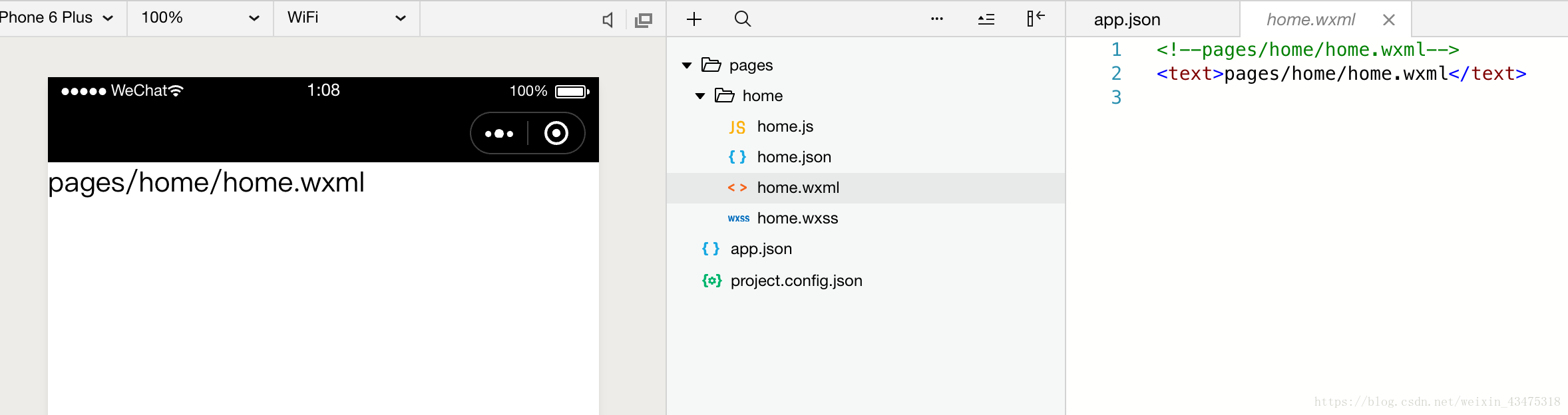
我们找到图中这个文件看一看:

左边模拟器里的文字和最右边代码里后面的文字一样对不对!
说明呢
左边模拟器里显示的
是pages/home/home.wxml的内容!
那我们再做个实验
把home.wxml里面的:
<text>pages/home/home.wxml</text>
换成
<text>Hello World</text>
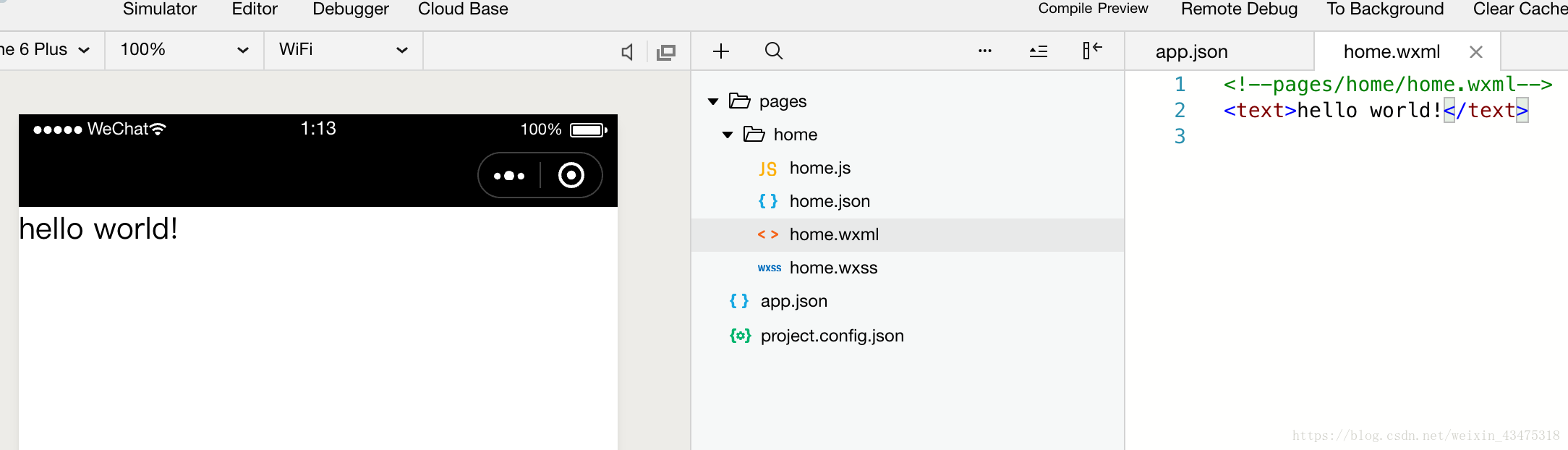
然后编译~
铛铛!

🐂🍺~!!
第一个hello world出来了有木有!
老子终于会做小程序了有木有!!!
(忽略那个感叹号谢谢)
结构原理
到底是什么邪恶的魔法实现了这个hello world呢?
如下图
我们打开小程序的时候
手机会先读取app.json(也就是说这货就是个看大门的)
app.json会告诉手机去运行里面列出的第一个页面(pages/home/home)
那么我们的home.wxml里面写什么手机就会显示什么了
这里大家可以尝试一下把app.json的代码依次修改成下面两种片段
感受一下会发生什么
{"pages": [
"pages/home/home",
"pages/school/school"
]
}
这个代码运行之后显示的还是hello world
说明小程序并不想去上学
{"pages": [
"pages/netbar/netbar",
"pages/home/home",
"pages/school/school"
]
}
这次显示有所变化
不光说明小程序喜欢上网打游戏
最主要的
小程序的主页就是app.json的pages列表里的第一个页面
好了本布困了
今儿就更到这儿吧
能看到这儿的说明你是真不嫌弃我的文笔
按照这个节奏
总觉得会烂尾哈哈哈哈
晚安各位
21 Oct 2018 1:40am
阅读更多- 从零开始学微信小程序(不是教程·网络请求Request·GET)
- 微信小程序怎么申请 从零开始做一个微信小程序教程
- 微信小程序-从零开始制作一个跑步微信小程序
- 傻瓜式教程“第一个微信小程序”
- 【教程】教你写一个简单的微信小黄鸡
- 微信小程序—跳一跳,Android游戏助手(外挂)使用教程
- 微信小程序—跳一跳,Android游戏助手(外挂)使用教程
- 从零开始学微信小程序(初步界面制作1-tabBar)
- 开发一个微信小程序实例教程
- 微信小程序访问node.js接口服务器搭建教程
- 从零开始写个一个豆瓣电影 (小程序教程3)
- 从零开始打造一个新闻订阅APP之Android篇(一、实现仿微信主界面效果)
- 微信小程序开发教程-从零开始
- Django1.8教程——从零开始搭建一个完整django博客(一)
- 【备忘】微信小程序从入门到实践视频教程
- 微信小程序教程入门篇 (1):10分钟从0开始写一个hello world,极其详细
- 手把手教你写一个微信小程序(推荐)
- Django1.8教程——从零开始搭建一个完整django博客(三)
- 微信小程序-从零开始制作一个跑步微信小程序
- 微信小程序详细图文教程-10分钟完成微信小程序开发部署发布(3元获取腾讯云服务器带小程序支持系统)
