如何安装vue.js以及创建第一个vue项目
本次的主题是如何安装vue.js以及创建第一个vue项目
现在前端主流的有三大框架,vue,angular,react,vue是国人大牛创建的,一开始的定位是依赖库,但发展到目前已经是一个成熟的前端框架了,所以我们有必要了解一下这个vue。
首先vue是一个"MVVM框架(库)",MVVM就是Model-View-ViewModel的简写,vue和angular和react类似,相比angular小巧,比较容易上手
vue的核心库"只关注视图层",并且"非常容易学习",非常容易与其他库或者已有的项目整合,另一方面,vue完全有能力驱动采用单文件组件和vue生态系统支持的库开发的复杂单页面应用
那如何创建一个vue项目呢,我们从下载node.js开始
node.js官网下载地址:https://nodejs.org/en/
选择推荐的或你想要的版本下载,下载完后,安装路径自定义,自行安装。
安装好以后我们要进行一系列的配置
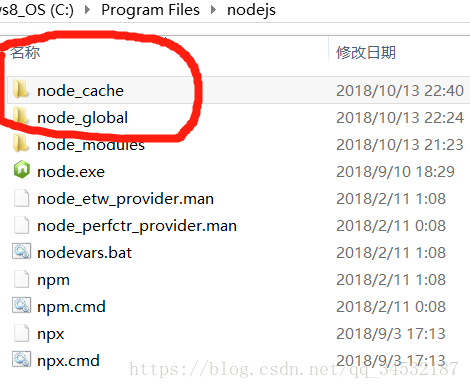
首先配置npm,在安装目录下新建两个文件夹.
一个叫node_cache
一个叫node_global
因为如果不建这个global文件夹,以后在执行安装时比如:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中。而cache则是用来防止缓存的。
注意还有一点,我们要在node_global中在建立一个node_modules的文件夹来存未来我们安装的东西,比如express和vue.cli。

接下来就是环境变量的配置
老生常谈。我的电脑->属性->高级属性设置->设置环境变量
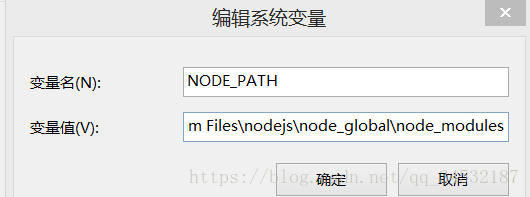
新建一个系统变量NODE_PATH,把
C:\Program Files\nodejs\node_global\node_modules写进去

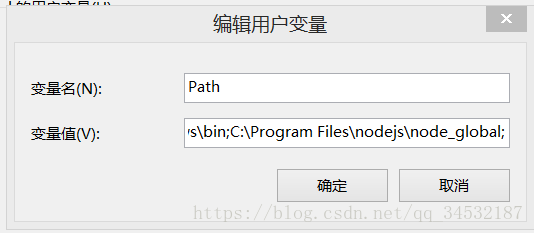
接着是用户变量的path
在末尾加入C:\Program Files\nodejs\node_global

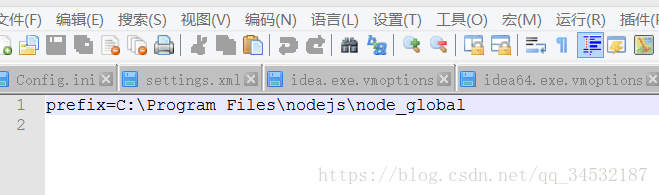
还要注意修改一个东西,这个东西在C:\Program Files\nodejs\node_modules\npm文件下,叫做npmrc。用notepad打开修改如图

配置好这些,我们打开cmd
输入note -v
如果有版本信息输出说明node安装成功。
接着我们输入一下两句来配置 npm
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
然后我们开始安装我们需要的vue.cli。
这是vue.js的脚手架,用来帮我们建立模板的。
命令:npm install -g vue-cli
记得我们要用管理员模式打开cmd,否则会有一些权限问题报错。
安装完成以后,我们输入vue,就会有一些帮助命令说明的输出。
输入 vue list
就会有一些可用模板的展示,我们选择安装webpack
命令:vue init webpack demo(demo是自己起的名字)
然后按照指示输入name 和 description,按回车
下面的都可以直接输入y,也就是yes来确定使用。
cmd中可以输入dir来查看项目中生成了哪些文件目录结构。
回到demo下
输入:npm install
过程会有些慢,加载依赖。
安装成功后,会发现多一个node_modules文件夹。
node_modules里面放了我们依赖的代码裤。
最后我们输入:npm run dev
我们会看到

8080端口打开了
我们去浏览器中打开localhost:8080去看一下

创建成功。
如果大家还有问题,可以留言,我都会解答。
阅读更多- vue.js学习笔记之安装以及项目的创建和运行
- django的下载安装以及第一个项目的创建
- 如何安装ionic,创建自己的项目,以及本地运行下载的别人的项目!
- vue.js环境安装及用wepack创建项目
- 如何安装ionic,创建自己的项目,以及本地运行下载的别人的项目!
- 如何创建一个 vue.js 的项目
- 最新版 intellij idea 安装后如何配置如何创建项目以及目录结构
- Vue.js入门(一)——创建第一个vue.js项目
- 小白如何使用——IntelliJ IDEA的安装以及创建项目
- Cocos2d-X如何安装 并创建一个项目以及 cocos2d-X的基本知识(1)
- 安装vue.js的方法(包括创建项目)
- django的下载安装以及第一个项目的创建
- vue.js学习笔记(一)安装及项目的创建和运行
- Django快速安装以及创建我的第一个Django项目
- 波波教你如何创建cocos2d-x 第一个项目
- 初触cocos2d-x,win32平台搭建以及创建第一个cocos2d-x项目遇到问题总结
- 前端架构之路:使用Vue.js开始第一个项目
- maven新手入门安装和MyEcllipse下创建第一个maven项目
- node项目介绍以及如何创建webpack2项目
- 【Scrapy-01】安装、创建项目、创建爬虫、简单爬取百度title的例子以及工作流程简介
