JS中遍历数组的一些方法总结
2018-09-13 10:35
218 查看
版权声明:您可以转载我的文章,但是请标明文章出处。谢谢! https://blog.csdn.net/qq_41485414/article/details/82220838
 谢谢阅读
谢谢阅读
阅读更多
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-e2445db1a8.css"> <div class="htmledit_views">
Js里面数组是很重要的一块内容,其实就是我们做项目的时候也是很重要的一种数据格式,大部分的数据都不会是一个个或者两个,那么数据多的时候一般是以数组的形式的存放的,那么后端给前端的时候是数据,我们要展示给用户看的时候遍历数组就显得尤为重要,今天就简单的说一下一些常见的遍历数据的方法!能力有限,写的好与不好,全与不全都请多多谅解!
首先我们说一下常见的数组类型,我们一般见到的数组有Array、Set和Map,那么我们分别说一下:
- var ary = new Array();
- ary[0] = "第一";
- ary[1] = "第二";
- ary[2] = "第一";
- ary[3] = "第二";
- var Test = ["a","b","c","d","e","f"]
这是Array数组,一般情况下我们怎么遍历的呢?
- document.write("下面是使用for循环进行的数组遍历","</br>");
- for(let i = 0;i<ary.length;i++){
- document.write(ary[i]);
- }
- for(let i = 0;i<Test.length;i++){
- document.write(Test[i]);
- }
这是最常见的一种遍历的方法,for循环遍历
还有一种常见的for/in循环的遍历
- document.write("</br>","下面是使用for/in循环进行的数组遍历","</br>");
- /* for/in遍历数组 */
- for(let i in ary){
- document.write(ary[i]);
- }
- for(let i in Test){
- document.write(Test[i]);
- }
那么其实还可以使用forEach进行遍历这样的数组:
- document.write("</br>","下面是使用forEach进行的数组遍历","</br>");
- /* 使用forEach遍历数组 */
- ary.forEach(i=>{
- document.write(i);
- })
- Test.forEach(i=>{
- document.write(i);
- })
- document.write("<br>","forEach的第二种写法","<br>")
- ary.forEach(function(i){
- document.write(i);
- })
- Test.forEach(function(i){
- document.write(i);
- })
那么在ES6之后呢新出的有一种是for/of的写法进行数组的遍历:
- document.write("</br>","下面是使用ES6里面新出的for/of进行的数组遍历","</br>");
- for(let i of ary){
- document.write(i);
- }
- for(let i of Test){
- document.write(i);
- }
还有一种是可枚举对象数据,也是可以进行遍历的:
- document.write("</br>","下面是使用for/in进行的enumerable(可枚举)对象遍历","</br>");
- var A = {a:1,b:2,c:3,d:4,e:"hello"};
- for(let i in A){
- document.write(i,A[i]);
- }
下面我们说一下set和map的数组进行遍历
- document.write("</br>","下面是使用for/of进行的set数组遍历","</br>");
- /* 操作map和Set */
- var set = new Set();
- set.add("1").add("2").add("e").add("hello");
- for(let i of set){
- document.write(i);
- }
- document.write("</br>","下面是使用for/of进行的map数组遍历","</br>");
- var map = new Map();
- map.set("a",1).set("b",2).set("c",3).set(4,"999").set(5,6);
- for(let[i,j] of map){
- document.write(i,j);
- }
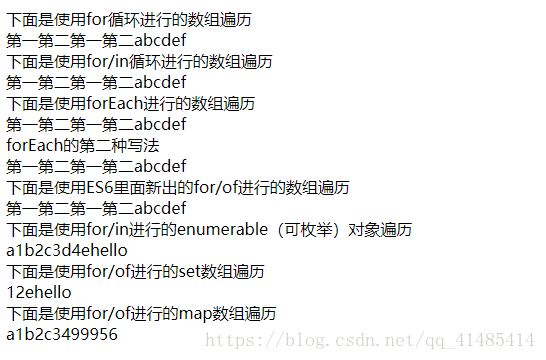
下面是遍历的结果:

 谢谢阅读
谢谢阅读
阅读更多
相关文章推荐
- JS数组中常用到的一些方法总结
- js中数组Array的一些常用方法总结
- js中数组Array的一些常用方法总结
- js数组遍历所有元素方法 总结
- js遍历数组方法(总结)
- js中数组Array的一些常用方法总结
- js中数组Array的一些常用方法总结
- js中数组Array的一些常用方法总结
- PHP:php遍历数组each()方法总结
- java数组遍历——iterator和for方法(精品总结)
- java和js中遍历数组和对象的总结
- 【百度知道总结】遍历从后台获取的数组的方法
- php遍历数组 list foreach each方法总结
- objective-c数组的四种遍历方法总结
- js数组去重的三种常用方法总结
- jquery遍历json与数组方法总结
- 字符串数组的一些处理方法总结
- js数组去重的三种常用方法总结
- IE8对JS的数组,采用属性遍历的方法,解析不一样的地方:
- js面试题:关于数组去重的四种方法总结
