webpack4.0各个击破(7)—— plugin篇
2018-08-30 10:40
363 查看
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习
webpack工具中相应的处理办法
16d0
。(本篇中的参数配置及使用方式均基于
webpack4.0版本)


一. plugin概述
1.1 Plugin的作用
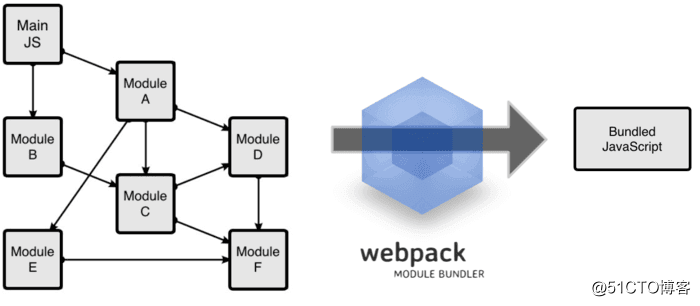
plugin机制是
webpack中另一个核心概念,它基于事件流框架
tapable,你可以参考浏览器环境中的【DOM事件模型】,【SPA模型中的生命周期钩子】或是node环境中的【EventEmitter模块】来理解其作用。
plugin系统提供给开发者监听
webpack生命周期并在特定事件触发时执行指定操作的能力。
当然,要写一个真正能实现一定功能的插件,你还需要了解Compiler和Compilation这两个概念,网上可以找到非常多相关的文章(《webpack-docs/plugin》)。
1.2 Compiler
从表现上看,Compiler暴露了和webpack整个生命周期相关的钩子,通过如下的方式访问:
//基本写法 compiler.hooks.someHook.tap(...) //如果希望在entry配置完毕后执行某个功能 compiler.hooks.entryOption.tap(...) //如果希望在生成的资源输出到output指定目录之前执行某个功能 compiler.hooks.emit.tap(...)
webpack在重要的生命周期节点上都提供了事件钩子,我们可以借此加入一些自定义的功能。我们来编写一个插件,直观地看看
webpack中涉及的钩子:
//check-compiler-hooks-plugin.js
const pluginName = 'checkCompilerHooksPlugin';
module.exports = class checkCompilerHooksPlugin {
apply(compiler){
//打印出entryOption执行完毕时Compiler暴露的钩子
for(var hook of Object.keys(compiler.hooks)){
console.log(hook);
}
}
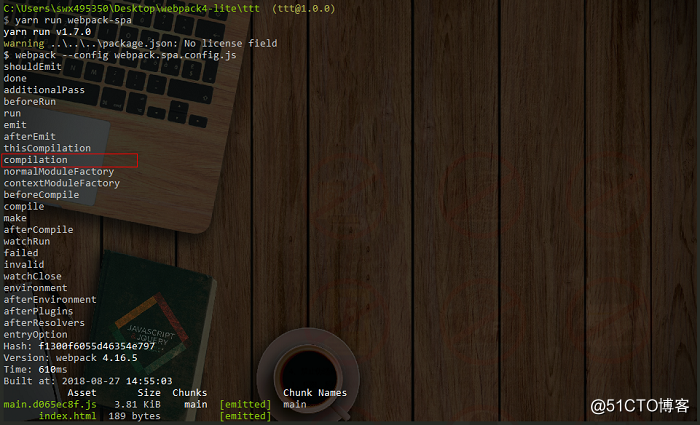
}可以看到
Compiler上可以使用的钩子(当然这种方式看到的钩子和实际触发顺序无关):

注意上图中Compiler.hooks暴露的事件钩子中有一个compilation,下一小节将解释它。
1.3 Compilation
Compilation暴露了与模块和
依赖有关的粒度更小的事件钩子,官方文档中的说法是模块会经历加载(loaded),封存(sealed),优化(optimized),分块(chunked),哈希(hashed)和重新创建(restored)这几个典型步骤,从上面的示例可以看到,compilation是Compiler生命周期中的一个步骤,使用
compilation相关钩子的通用写法为:
compiler.hooks.compilation.tap('SomePlugin',function(compilation, callback){
compilation.hooks.someOtherHook.tap('SomeOtherPlugin',function(){
....
})
});我们仿照上面的方法就可以查看到
compilation对象上(compilation事件触发时,在回调函数中取得的引用)暴露的事件钩子。
Compiler和Compilation暴露的事件钩子总数超过30个,具体信息可以直接在官方文档直接查询API,在特定的阶段钩入想要添加的自定义功能。想要更好地理解
plugin的作用机制,还需要了解
webpack的整个生命周期以及事件流框架
tapable.
二. 如何写一个plugin
根据webpack官方文档的说明,一个自定义的
plugin需要包含:
一个javascript命名函数
插件函数的prototype上要有一个
apply方法
指定一个绑定到webpack自身的事件钩子
注册一个回调函数来处理webpack实例中的指定数据
处理完成后调用webpack提供的回调
官网给出了一个基本的结构示例:
//console-log-on-build-webpack-plugin.js
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler){
compiler.hooks.run.tap(pluginName, compilation=>{
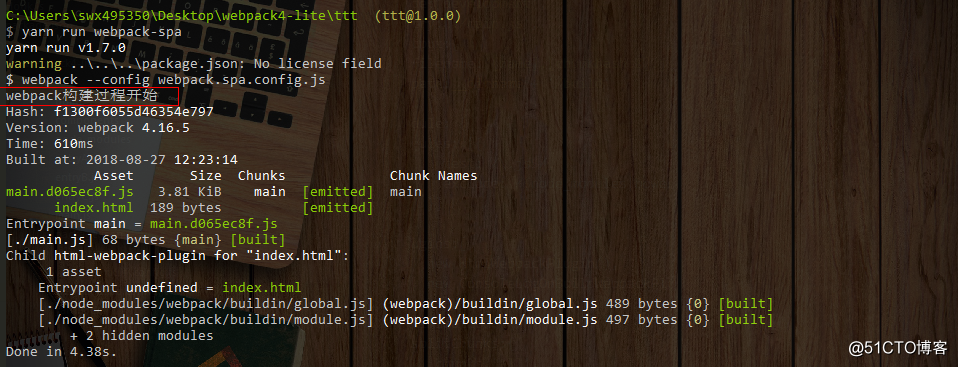
console.log('webpack构建过程开始');
});
}
}将其添加到webpack插件中后可以看到运行中触发了传入的回调函数:

四. 实战
在《webpack4.0各个击破(4)——javascript & splitChunks》一文中,我们使用splitChunks功能对初始模块进行代码分割,在为多页面应
5ac
用模型的html入口插入script标签时遇到了无法自动插入的问题,那么本节我们用一个
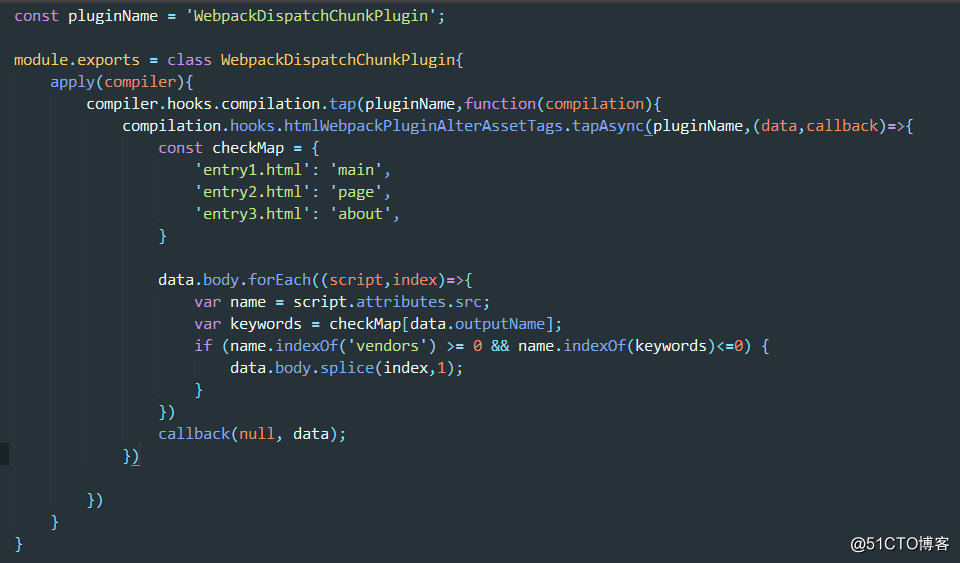
webpack-dispatch-chunk-plugin来解决一下这个问题。

处理的逻辑就是利用
html-webpack-plugin暴露的更改资源标签的事件钩子
htmlWebpackPluginAlterAssetTags来进行资源处理,此时资源已经离过模块化和代码分割并已经在名称中加入了hash标记,只需要此时过滤掉名称中含有
vendors且不包含相应入口名称的新的
chunk即可,当然这只是一个基本功能,想要动态实现功能,还需要将上例中
checkMap部分变为对Compiler或是Compilation上对应属性的引用,本篇不再赘述。
【参考】
[1] webpack之内部运行机制》相关文章推荐
- webpack4.0各个击破(7)—— plugin篇
- webpack4.0各个击破(5)—— Module篇
- webpack4.0各个击破(6)—— Loader篇
- webpack4.0各个击破(9)—— karma篇
- webpack4.0各个击破(8)—— tapable篇
- webpack4.0各个击破(9)—— karma篇
- webpack4.0各个击破(10)—— Integration篇
- webpack4.0各个击破(6)—— Loader篇
- webpack4.0各个击破(4)—— Javascript & splitChunk
- C/C++刁钻问题各个击破之位运算及其应用实例(1)
- C/C++刁钻问题各个击破之细说sizeof
- 各个击破Linux病毒 保护Linux系统安全
- c_c++刁钻问题各个击破之位运算及其实例(2)
- C/C++刁钻问题各个击破之细说sizeof
- 2016精选Java面试题各个击破一
- DeviceIOControl详解-各个击破
- Angularjs基础知识各个击破
- 【转载】Linux cgroup资源隔离各个击破之 - cpu隔离1
- C/C++刁钻问题各个击破之细说sizeof
- DeviceIOControl具体解释-各个击破
