Asp.Net MVC分页PageList
2018-08-23 17:44
330 查看
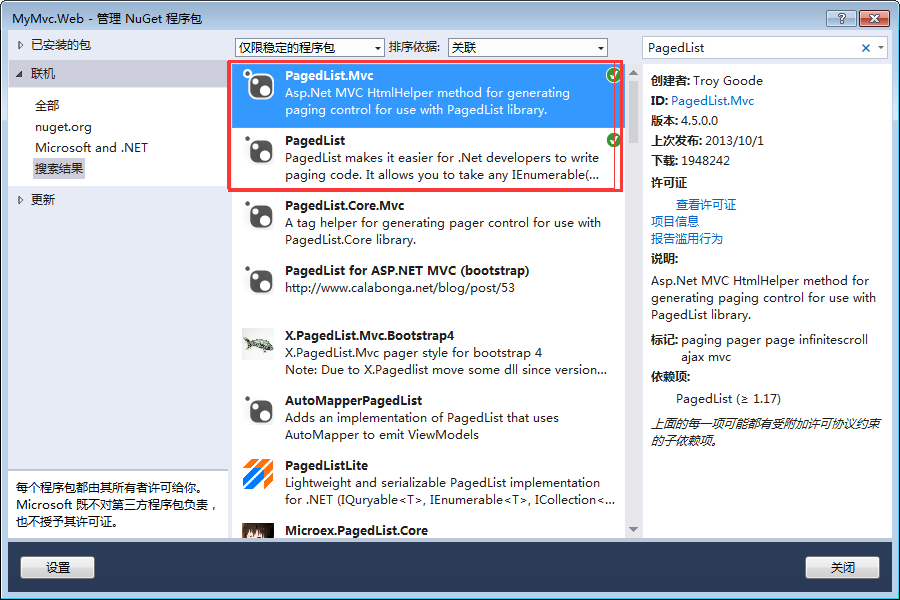
1、mvc网站右键->管理nuget程序包->安装下边两个组件

2、controller
public dbModel db = new dbModel();
public ActionResult Index(int? page,string uname)
{
var pageSize = 5;
var pageNumber = page ?? 1;
var list = db.dt_dd.ToList();
if (!string.IsNullOrEmpty(uname))
{
list = list.Where(x => x.name.Contains(uname)).ToList();
}
var listPage = list.OrderBy(x => x.ID);
IPagedList<dt_dd> pagedList = listPage.ToPagedList(pageNumber, pageSize);
return View(pagedList);
}
3、view
@model PagedList.IPagedList<MyMvc.Model.dt_dd>
@using PagedList.Mvc;
@{
Layout = "~/Views/Shared/_Layoutdd.cshtml";
}
<div>
<form action="/dd">
<input type="text" name="uname" />
<input type="submit" value="搜索" />
</form>
</div>
<div>
@foreach (var item in Model)
{
<p>
<b>@item.name</b>
<span>@item.ordertime</span>
@Html.ActionLink("编辑", "edit", new { id = item.ID })
@Html.ActionLink("删除", "Delete", new { id = item.ID })
</p>
}
共 @Model.TotalItemCount 条,
每页 @Model.PageSize 条,
共 @Model.PageCount 页,
当前第 @Model.PageNumber 页
@Html.PagedListPager(Model, page => Url.Action("Index", new { page, uname = Request.QueryString["uname"] }), new PagedListRenderOptions() { LinkToFirstPageFormat = "首页", LinkToNextPageFormat = "下一页", LinkToPreviousPageFormat = "上一页", LinkToLastPageFormat = "末页", DisplayItemSliceAndTotal = false, MaximumPageNumbersToDisplay = 5 })
</div>
相关文章推荐
- Asp.NET MVC X.PageList.MVC 分页详解以及自定义样式
- ASP.NET MVC PageList 分页
- Asp.net MVC 使用PagedList(新的已更名 为X.PagedList.Mvc) 分页
- asp.net MVC 使用PagedList.MVC实现分页
- ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
- asp.net MVC使用PagedList.MVC实现分页效果
- Asp.Net Mvc表单提交之List集合
- ASP.Net MVC+Data Table实现分页+排序功能的方法
- 基于Bootstrap的Asp.net Mvc 分页的实现(转)
- asp.net MVC通用分页组件 使用方便 通用性强
- 基于Bootstrap的Asp.net Mvc 分页
- asp.net mvc 分页的完整实现及源码下载
- ASP.NET MVC 2入门演练 6 —— 分页查询数据
- 在Asp.Net MVC中使用ModelBinding构造Array、List、Collection以及Dictionary
- asp.net mvc 如何将controller 里一个action 返回值为list<>的值输出到view
- ASP.NET MVC 超简单 分页
- Asp.net MVC 中利用jquery datatables 实现数据分页显示功能
- ASP.NET MVC HtmlHelper 自定义扩展分页功能
- 如何在ASP.NET MVC中实现提交若干个某模型的数据(某Model的List或ICollection,大小不定)
- ASP.NET MVC 中使用“RadioButtonList”和“CheckBoxList”
