jQuery模拟12306城市选择框功能简单实现方法示例
2018-08-13 11:16
1031 查看
本文实例讲述了jQuery模拟12306城市选择框功能简单实现方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net jQuery城市选择框</title>
<style>
#parent{
width:500px;
position:relative;
}
#text{
height:25px;
}
#select{
width:420px;
height:185px;
position:absolute;
top:31px;
left:0;
background:#eeeeee;
}
.cities{
width:60px;
height:25px;
line-height:25px;
margin:5px 5px 0 5px;
float:left;
text-align:center;
font-family:'Times New Roman';
font-size:15px;
cursor:pointer;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#select").hide();
$("#text").focus(function(){
$("#select").show();
});
$(".cities").click(function(){
$("#text").val($(this).text());
$("#select").hide();
});
$("#text").blur(function(){
setTimeout(function(){
$("#select").hide();
}, 300);
});
});
</script>
</head>
<body>
<div id="parent">
<input type="text" id="text">
<div id="select">
<div class="cities">乌鲁木齐</div>
<div class="cities">兰州</div>
<div class="cities">西宁</div>
<div class="cities">拉萨</div>
<div class="cities">呼和浩特</div>
<div class="cities">哈尔滨</div>
<div class="cities">长春</div>
<div class="cities">沈阳</div>
<div class="cities">三亚</div>
<div class="cities">北京</div>
<div class="cities">天津</div>
<div class="cities">太原</div>
<div class="cities">济南</div>
<div class="cities">银川</div>
<div class="cities">西安</div>
<div class="cities">郑州</div>
<div class="cities">南京</div>
<div class="cities">杭州</div>
<div class="cities">福州</div>
<div class="cities">广州</div>
<div class="cities">台北</div>
<div class="cities">南宁</div>
<div class="cities">昆明</div>
<div class="cities">成都</div>
<div class="cities">重庆</div>
<div class="cities">贵阳</div>
<div class="cities">长沙</div>
<div class="cities">南昌</div>
<div class="cities">合肥</div>
<div class="cities">武汉</div>
<div class="cities">上海</div>
<div class="cities">海口</div>
<div class="cities">香港</div>
<div class="cities">澳门</div>
</div>
</div>
</body>
</html>
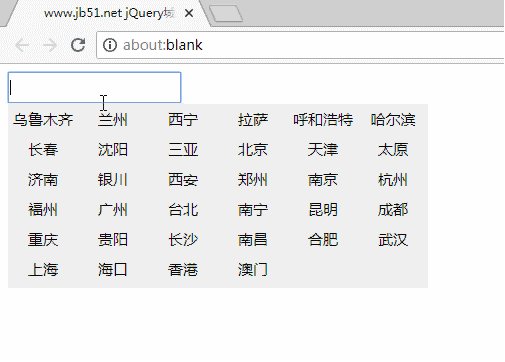
运行效果如下:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun 测试一下运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
- Chosen 基于jquery的选择框插件使用方法
- jQuery实现选中弹出窗口选择框内容后赋值给文本框的方法
- 基于JQuery的Select选择框的华丽变身
- 基于jquery实现select选择框内容左右移动添加删除代码分享
- 基于jQuery下拉选择框插件支持单选多选功能代码
- jquery通过select列表选择框对表格数据进行过滤示例
- jquery实现select选择框内容左右移动代码分享
- 各种选择框jQuery的选中方法(实例讲解)
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
- 用jquery实现下拉菜单效果的代码
- 用jquery实现的一个超级简单的下拉菜单
相关文章推荐
- 浅谈jQuery模拟12306城市选择框的实现
- jQuery实现简单倒计时功能的方法
- jQuery基于扩展简单实现倒计时功能的方法
- JQuery实现方法,简单示例
- jQuery实现的简单排序功能示例【冒泡排序】
- wheel自定义控件,实现城市三级联动,时间选择的功能简单使用
- 基于jQuery实现仿51job城市选择功能实例代码
- jQuery实现的简单前端搜索功能示例
- jQuery实现简单的下拉菜单导航功能示例
- PHP简单实现模拟登陆功能示例
- jQuery实现简单日期格式化功能示例
- jQuery实现的简单无刷新评论功能示例
- JS简单实现城市二级联动选择插件的方法
- jQuery实现的简单动态添加、删除表格功能示例
- 在JavaScript文件中用jQuery方法实现日期时间选择功能
- 利用jQuery简单实现产品展示图片左右滚动功能(示例代码)
- 利用jQuery简单实现产品展示图片左右滚动功能(示例代码)
- jQuery实现模拟flash头像裁切上传功能示例
- jQuery实现的模拟弹出窗口功能示例
- 使用jQuery简单实现模拟浏览器搜索功能
