从static,assets浅谈vue工程架构
2018-08-09 20:08
531 查看
Vue工程中有两个静态资源目录,static/和src/assets/,它们的主要特性是:
assets: 会被Webpack处理,使用相对路径
static: 不会被Webpack处理,只支持绝对路径

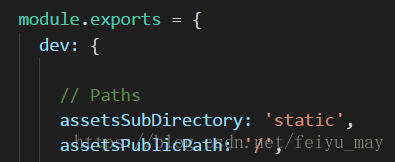
static/下的文件由config/index.js中的build.assetsPublicPath和build.assetsSubDirectory确定,在调用时我们使用如下绝对路径

assets中的文件算作自己项目的一部分,static中的文件则是一直不变的,我们可以根据自己的需要放置资源文件。
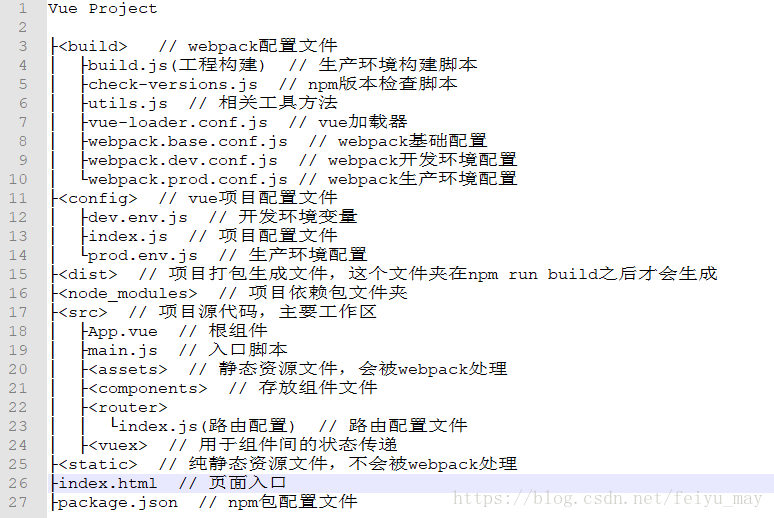
既然提到了这两个目录,我们就整体看一下vue工程的结构。

至于一些脚本文件中的具体参数,可以在需要的时候详细了解。
阅读更多
相关文章推荐
- 浅谈vue中改elementUI默认样式引发的static与assets的区别
- vue2.0 配置build项目打包目录、资源文件(assets\static)打包目录
- vue中src下的assets文件与static文件的几点区别
- vue资源文件夹 assets和static的区别
- vue2.0 资源文件assets和static的区别
- Vue项目目录结构注解附assets与static目录的区别
- vue2.0 资源文件assets和static的区别详解
- vue-cli 自定义路径别名 assets和static文件夹的区别 --save-dev和--save的区别
- 软件设计师教程考点精讲之工程辅导浅谈架构
- vue2.0 资源文件assets和static的区别
- 浅谈 MySQL 集群高可用架构
- App工程结构搭建:几种常见Android代码架构分析
- 浅谈vue.js中v-for循环渲染
- App工程结构搭建:几种常见Android代码架构分析
- 浅谈秒杀系统架构设计
- 前端工程架构探讨
- vue使用vue-cli快速创建工程
- 浅谈千万级PV/IP规模高性能高并发网站架构
- 软件架构---工程理论篇
- 浅谈web网站架构演变过程
