Webpack 4.X 从入门到精通 - plugin(二)
2018-08-07 10:56
417 查看
通过上一篇文章,我们明白了
webpack的两个配置参数入口与出口,
webpack会找到入口文件的地址,进去后一顿蹂躏,再通过你给的输出地址就把编译后的文件给你了。这篇文章接着去丰富
webpack.config.js的内容,说一个参数叫
plugins
plugins
plugins里面放的是插件,在
webpack里有各式各样的插件能够帮你完成任何构建的事情。只有你想不到的,没有它做不到的。并且全世界的小伙伴们都在给
webpack贡献开源的插件,所以插件的种类是非常丰富的。
插件能做什么
插件的作用在于提高开发效率,能够解放双手,让我们去做更多有意义的事情。一些很low的事就统统交给插件去完成。比如在上一篇文章里讲到当
webpack编译打包后,我们需要新建一个
index.thml,以及在页面里通过
script标签去引入生成的js文件,那这些傻瓜式的,浪费精力的事情就应该交给插件自动完成,这就是所谓的自动化。我们只需要关注功能如何实现、去做一些有意义的事件即可。
插件的难点不在于
plugins参数如何去用,而在于插件本身如何去用。因为每个插件的功能不一样,所需的配置参数也不同。要用这个插件需要按它的要求来写参数,所以没有一套统一的规格,这就要求大家善于去看插件的API,通过webpack官网或者
github都能找到插件说明。
html-webpack-plugin
下面就以这个
html-webpack-plugin插件为例,给大家演示插件的用法。这个插件的作用是用来自动生成
html页面,既可以生成单个页面又可以生成多个页面,并且在生成前你可以给它一堆的配置,它会按照你想要的生成方式去生成页面。
小试牛刀
第一步:安装
npm i html-webpack-plugin -D
第二步:在
webpack.config.js里引入模块
const HtmlWebpackPlugin=require('html-webpack-plugin');
第三步:在
plugins里
new一个
plugins:[ new HtmlWebpackPlugin() ]
此时
webpack.config.js的内容如下:
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
module.exports={
entry:{
one:'./src/1.js',
two:'./src/2.js'
},
output:{
path:path.resolve(__dirname,'dist'),
filename:'[name].bundle.js'
},
plugins:[
new HtmlWebpackPlugin()
]
}
1.js的内容如下:
console.log('这是第一个入口文件');
2.js的内容如下
console.log('这是第二个入口文件!');
第四步:在终端里执行命令
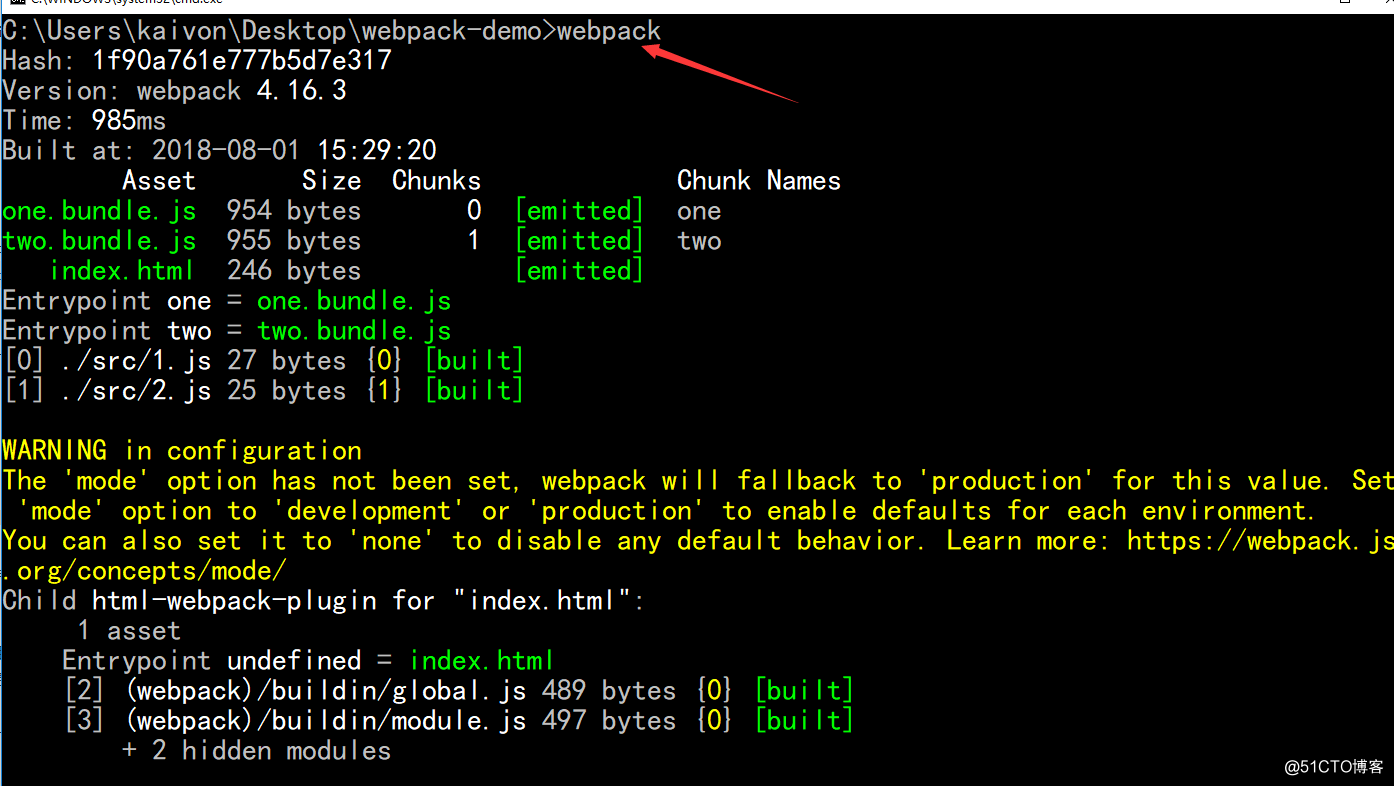
webpack,如果不出意外的话是下面这样:

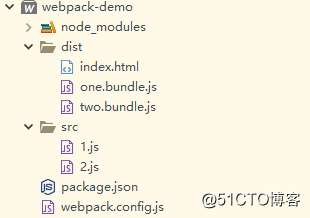
这个就代表已经成功了,在项目目录里会自动生成一个
dist目录,里面包含一个
index.html及一个
one.bundle.js和一个
two.bundle.js。打开
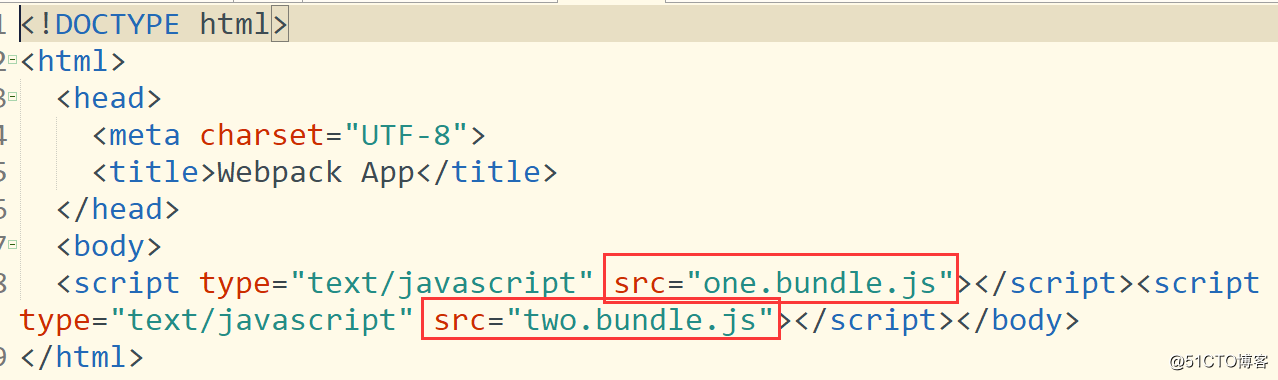
index.html的源码,你能看到已经自动添加了两个
script标签分别引入了两个js文件。


锋芒必露
接着要演示
html-webpack-plugin的配置参数,加上这些参数后,页面就会变得酸爽动人!
1、创建模板
在
src目录下创建一个
template.html做为模板文件,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--这是个模板文件,title里的语法是为了能解析配置参数里title对应的值--> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <div id="box">这是自带的div</div> </body> </html>
2、修改配置文件
在
webpack.config.js里修改
plugins如下:
plugins:[
new HtmlWebpackPlugin({
title:'陈学辉', /*这个值对应html里的title*/
template:'./src/template.html', //模板文件地址
filename:'test1.html', //文件名,默认为index.html(路径相对于output.path的值)
inject:true, //script标签的位置,true/body为在</body>标签前,head为在<head>里,false表示页面不引入js文件
hash:true, //是否为引入的js文件添加hash值
chunks:['one'], //页面里要引入的js文件,值对应的是entry里的key。省略参数会把entry里所有文件都引入
//excludeChunks:['one'],//页面里不能引入的js文件,与chunks刚好相反
minify:{ //html-webpack-plugin内部集成了html-minifier
collapseWhitespace:true, //压缩空格
removeAttributeQuotes:true, //移除引号
removeComments:true, //移除注释
},
}),
//生成两个文件,分别引入两个js文件(现在是一个文件里引入了两个js)
new HtmlWebpackPlugin({
title:'kaivon',
template:'./src/template.html',
hash:true,
filename:'test2.html',
chunks:['two']
})
]
删掉
dist目录,并在终端再次执行
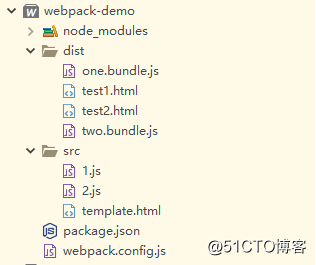
webpack命令。此时会在项目的根目录下生成一个
dist文件,目录如下:

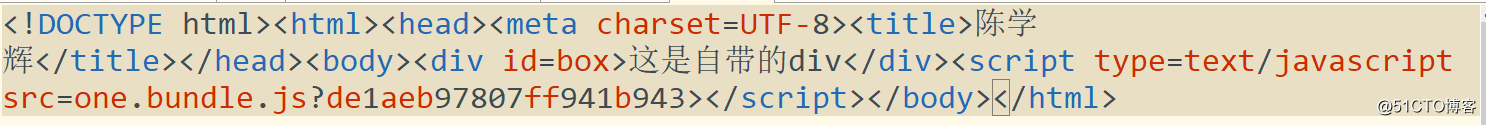
此时以
test1.html为例打开源码,应该是下面这个样子

关于
html-webpack-plugin插件的其它配置参数请参考:https://github.com/jantimon/html-webpack-plugin
clean-webpack-plugin
在用
HtmlWebpackPlugin的时候时需要把
dist目录删掉再去看生成的文件,这个也属于傻瓜式的操作,
clean-webpack-plugin这个插件就可以做这件事情
第一步:安装
npm i clean-webpack-plugin -D
第二步:在
webpack.config.js里引入模块
const CleanWebpackPlugin=require('clean-webpack-plugin');
第三步:在
plugins的 最上面 new一个
plugins:[ new CleanWebpackPlugin(['./dist']), //这个一定要放在最上面,作用是先删除dist目录再创建新的dist目录。里面的参数为要删除的目录,放在一个数组里面 ... ]
在文件夹里打开
dist所在的目录,并在终端里再次执行命令
webpack后,会看到
dist目录先被删除后又被创建。
关于
clean-webpack-plugin插件的所有配置参数请参考:https://github.com/johnagan/clean-webpack-plugin 阅读更多
相关文章推荐
- Webpack 4.X 从入门到精通 - plugin(二)
- webpack入门(六)——html-webpack-plugin
- webpack入门(六)——html-webpack-plugin
- webpack入门(六)——html-webpack-plugin
- webpack入门(四)——webpack loader 和plugin
- webpack入门(六)——html-webpack-plugin
- Webpack 4.X 从入门到精通 - devServer与mode(三)
- Webpack 4.X 从入门到精通 - 第三方库(六)
- Webpack 4.X 从入门到精通 - devServer与mode(三)
- Webpack 4.X 从入门到精通 - loader(五)
- webpack入门(四)——webpack loader 和plugin
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- 前端自动化构建入门6-使用webpack改造我们的react应用
- WebPack详细入门教程(三)之loader加载器(eg:引入CSS)
- webpack插件html-webpack-plugin
- 100 分钟 webpack 2.0 入门视频教程
- webpack 入门
- webpack 入门
- 【一小时入门】webpack 入门指南
- webpack 2.x 之 CommonsChunkPlugin
