小程序如何删除或隐藏头部导航栏,实现全屏
2018-08-02 12:50
387 查看
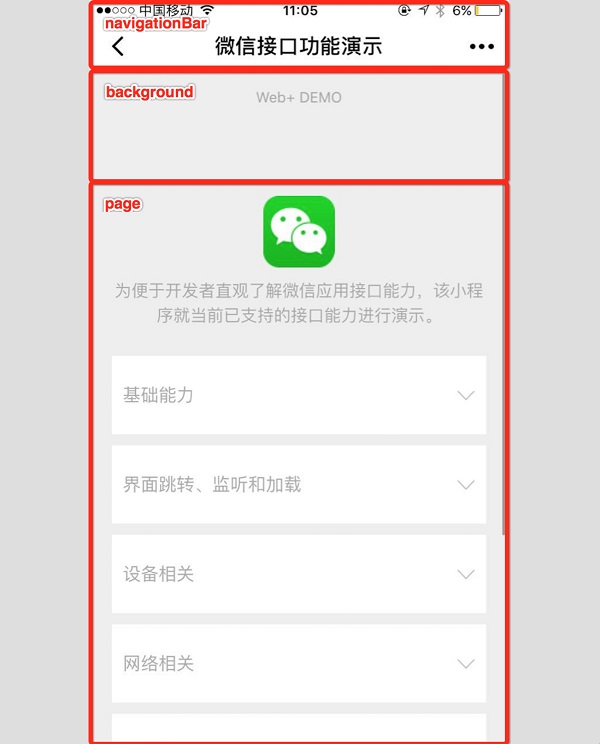
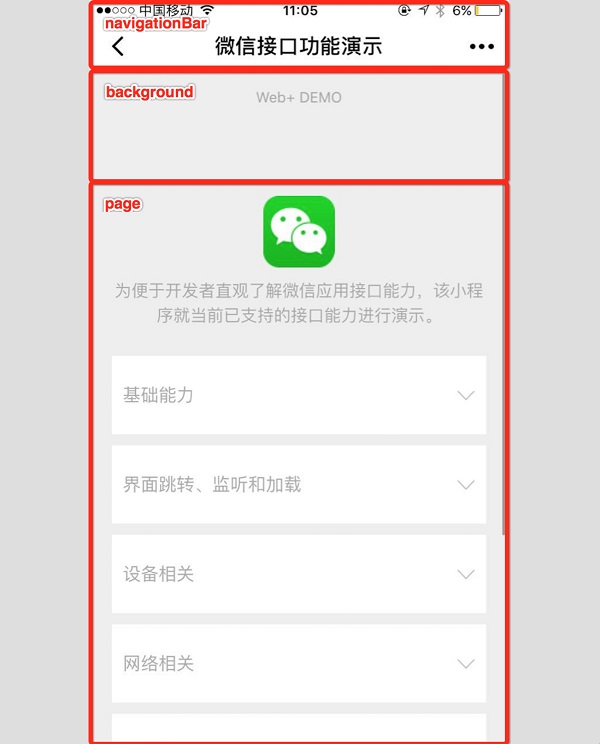
一、默认情况下小程序页面有一套自己的导航系统
1.可以设置导航标题,字体颜色、背景颜色等
2.对于简单的小程序,有时需要全屏处理页面。隐藏navigationBar的部分

二、处理方式
1.app.json 配置中可以设置页面是否启用导航栏
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用) 可方便切到旧视觉
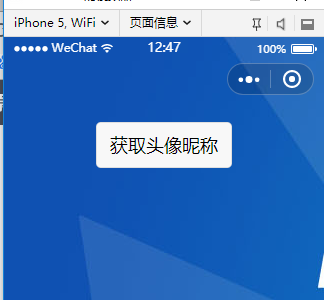
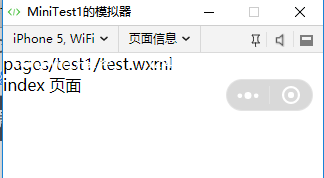
2.使用示例:


微信小程序富文本图片处理二
微信小程序腾讯视频插件使用整理
微信小程序扫码接口,wx.scanCode(OBJECT)
更多小程序资讯了解:http://www.jnqianle.cn/info/
1.可以设置导航标题,字体颜色、背景颜色等
2.对于简单的小程序,有时需要全屏处理页面。隐藏navigationBar的部分

二、处理方式
1.app.json 配置中可以设置页面是否启用导航栏
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮 | 微信版本 6.6.0 |
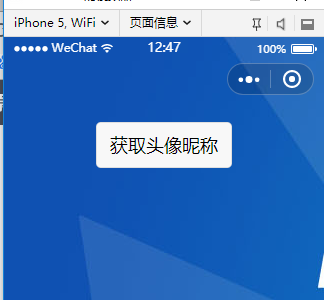
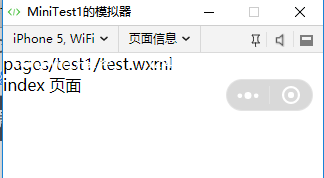
2.使用示例:
{
"pages": [
"pages/test1/test",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationStyle": "custom"
}
}

微信小程序富文本图片处理二
微信小程序腾讯视频插件使用整理
微信小程序扫码接口,wx.scanCode(OBJECT)
更多小程序资讯了解:http://www.jnqianle.cn/info/
相关文章推荐
- 【转】木马程序是如何实现隐藏的
- 如何隐藏虚拟键,实现android全屏
- 利用MoveFileEx实现程序的隐藏、自启动与自删除
- Android 4.2 原生系统有哪些方法实现全屏下隐藏导航栏?
- Android 4.2 通过修改FrameWork源码实现动态隐藏导航栏,实现全屏
- 微信小程序如何实现scroll-view隐藏滚动条
- [HTML]如何实现导航栏的从左滑入效果:点击隐藏,再次点击消失
- 实现程序复制到系统盘,自启动,自删除,隐藏为系统文件
- cocos3.x 实现android沉浸式模式(全屏,隐藏导航栏即虚拟键)
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——修改
- 微信小程序如何实现底部导航栏
- Android如何实现全屏(隐藏ToBar)
- 如何实现窗体跟随另一个程序一起显示,一起隐藏!!
- 基于VC++2010利用API函数MoveFileEx实现程序的隐藏、自启动与自删除
- android如何隐藏头部的标题栏全屏显示
- Android 4.2 通过修改FrameWork源码实现动态隐藏导航栏,实现全屏
- 利用MoveFileEx实现程序的隐藏、自启动与自删除
- 木马程序是如何实现隐藏的
- 小程序 中 如何实现 删除标签
