微信小程序学习:navigateTo url 如何带多个参数&从子页面退回父页面时的数据传递
2018-07-28 15:38
991 查看
项目中遇到一个问题:
问题一:
IndexList是加载列表页数据的方法,getItems()是加载更多数据的方法,放在onReachBottom()中,onReachBottom()是小程序api中触底加载事件。
[code]IndexList: function() {
var n = this, o = [];
page = 1;
var e = wx.getStorageSync("openid");
app.util.request({
url: "entry/wxapp/IndexList",
data: {
openid: e
},
success: function(e) {
for (var t = e.data.data, a = 0; a < t.length; a++) {
o.push(t[a]);
}
n.setData({
IndexList: o
});
if (o.length < 0) {
n.setData({
show: true
});
}
},
fail: function(e) {
console.log(e);
}
}), n.setData({
currentTab: null
});
console.log('indexlist的 '+ page)
},
[code]onReachBottom: function() {
wx.showLoading({
title: '加载中...',
});
console.log('触发onReachBottom ' + page)
this.data.ismore && (page++ , this.getItems(page));
},
[code]getItems: function (e) {
var o = this, t = wx.getStorageSync("openid");
app.util.request({
url: "entry/wxapp/IndexList",
data: {
page: e,
openid: t
},
success: function (e) {
for (var t = o.data.IndexList, a = e.data.data, n = 0; n < a.length; n++) t.push(a
);
o.setData({
IndexList: t
});
},
fail: function (e) {
console.log(e);
}
});
console.log('加载getitems' + page)
},
如果把IndexList放在onShow()中,详情页返回列表页的时候,会导致重复触发onReachBottom(),所以indexList只能放在onLoad()中.
[code]onLoad: function() {
wx.showLoading({
title: '加载中...',
});
this.IndexList();
},
问题二:
点击奖品列表中的第index个奖品,跳转到该奖品详情页,详情页中点击参加抽奖,返回列表页时,要增加已参与标识。
实现思路:已参与状态:join=1。未参与状态 join=-1。
点击参加抽奖时,设置join=1,并把这个设置赋值到列表页中对应id的奖品信息上去。则实现要点为:
1、列表页点击某奖品,将该奖品在列表中的索引值传递到详情页中。
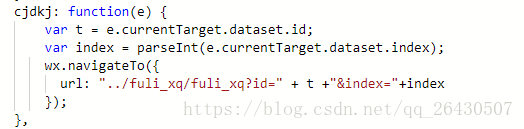
即:navigateTo url 如何带多个参数

跳转到对应页面以后,在onLoad方法里面function(e){e.t,e.index}来接收
2.加载详情页时,获取该索引值,随后点击参与时,修改上个页面的对应索引值的奖品的join状态,即从子页面返回父级页面时数据传递问题
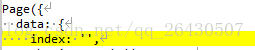
data:

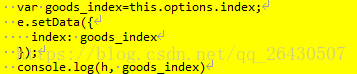
onload:

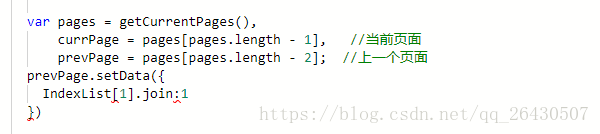
用setData修改对象中的某一个属性值
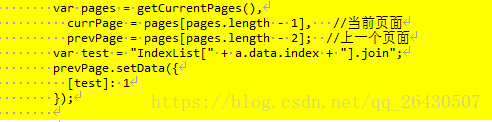
formsubmit:

如下图,思路正确,但是报错。

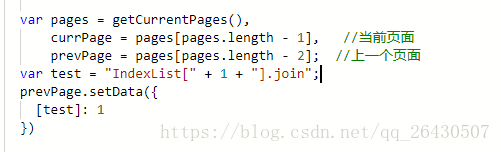
解决:使用字符串拼接的方法 系统就会识别了。

还有其他bug可以参考https://www.geek-share.com/detail/2726727871.html这篇文章。
阅读更多
相关文章推荐
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
- web-view h5页面传递参数给小程序,小程序接收h5网页传过来的数据——微信web-view高级用法10
- 微信小程序使用navigateTo数据传递的实例
- 微信小程序-页面跳转失败WAService.js:3 navigateTo:fail url not in app.json
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
- 微信小程序开发(2)------使用navigateTo数据传递
- 如何在微信小程序页面间传递数据
- 微信小程序之二三级菜单(navigateTo传递数据的应用)
- 微信小程序——wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)(2017/12)
- 微信小程序 页面跳转navigator与传递参数
- asp.net传递的中文url参数在asp页面如何正确接收
- 微信小程序表单验证及页面之间参数传递
- 微信小程序 navigator 跳转url传递参数
- ASP.NET2.0 TreeView使用时NavigateUrl如何传递参数或传值
- 微信小程序 页面跳转和数据传递实例详解
- 微信小程序-navigator 跳转url传递参数
- 微信小程序编译过程中如何将一个页面的数据传到另一个页面呢
- 微信小程序开发之数据存储 参数传递 数据缓存
