node.js常用开发工具的使用
极客学院课程笔记
一、VisulBox的网络设置
设置=》网络=》NAT模式
添加端口转发,添加规则
名称:ssh
协议:TCP
主机端口;22
子系统端口:22
确定=》在虚拟机登陆,看ip是不是10开头
在xShell里登陆
ssh root@127.0.0.1 22
回车输入密码等
二、sublime Text的使用
1.按住ctrl+滚轮即可放大缩小界面
2.点击代码地图,即可进入相应部分
3.多光标同时编辑:Ctrl+点击该行,即可同时编辑
4.改变整个文件里某个变量名:双击选中=》按alt+F3 即可整个页面里的变量替换
5.包管理工具:control package:按ctrl+波浪线,粘贴复制的代码,回车键,等安装完成,重启sublime text
点击preferences看到新增了一个package control
可通过package control 安装sublime的插件
选择install package:
1)将本地文件同步到Linux上:sftp点击安装
使用:在本地新建一个代码目录node_jike,把代码目录添加到sublime里(project->add folder to project)
新建文件,添加一行代码,保存,命名为hellnode.js
在node_jike文件夹点击右键--》map to remote
打开配置文件:

host:改成虚拟机的ip地址
user:
passoword
在虚拟机创建一个目录(xshell)输入:mkdir /home/hello
修改sftp中

改为"/home/hello/"
保存
到xshell中查看是否存在此文件
cd /home/hello
ll
查看是否存在
node hello.js执行文件
5.打开文件:goto anything 或者ctrl+P
即可搜索打开文件
三、webstrom的使用
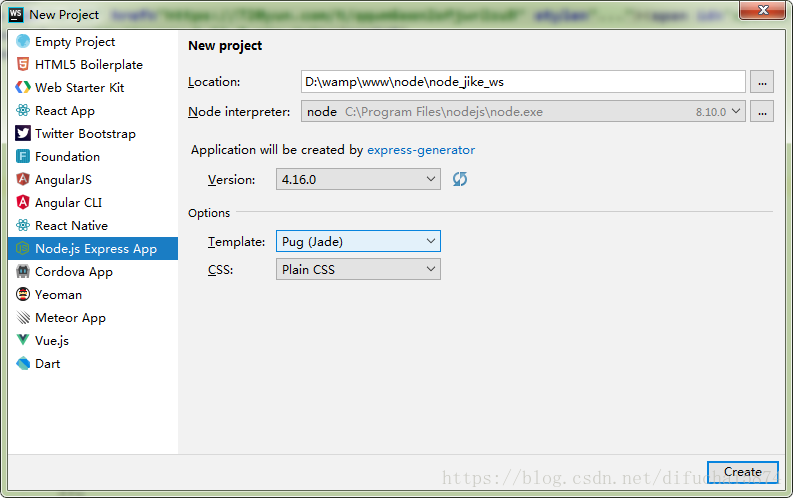
创建project


点击run->run bin/www
打开浏览器:localhost:3000
查看执行结果
三、npm

1.在xshell上使用yum安装npm
yum install npm
2.使用npm安装cnpm
npm config set strict-ssl false //取消Npm严格模式
npm install -g cnpm //安装cnpm
cd /home/hello/
cnpm install express
cnpm install -g nodemon
cnpm install -g pm2
3.nodemon 的使用
nodemon hello.js
然后执行了hello.js
当hello.js被更改后upload上去
nodemon在监控hello.js的更改,检测到之后,自动执行第二次
4.node-inspector的使用
新建文件http.js
创建最简单的http服务器
var http=require('http');
http.createSever(function (req,res) {
res.end('Hello');
}).listen(8011);upload filexshell关闭防火墙
systemctl stop firewalld
nodemon --debug app.js
然后再打开一个界面

启动node-inspector
cd /home/hello/
node-inspector
在浏览器打开给出的地址如
http://127.0.0.1:8080/?port=5858
把127.0.0.1改成域名:geek
- 20160109 Node.js 常用开发工具的使用
- 常用JS调试工具使用方法,帮你快速定位问题(Firebug+ IE“开发人员工具”)
- 使用Idea工具nodeJS+mysql开发项目
- 常用Node.js开发工具、开发包、框架等总结
- 常用开发工具镜像,不用翻墙,即可下载Chrome Android Studio Gradle Golang NDK SDK NodeJS
- 详解使用 Node.js 开发简单的脚手架工具
- 详解使用 Node.js 开发简单的脚手架工具
- 互联网开发常用调试工具介绍及使用方法
- 常用JS调试工具使用方法,帮你快速定位问题
- 使用html5+nodejs+mongodb+redis进行web游戏开发(一)准备工作
- node.js开发之WebStrom9之主题,字体,编码设置及使用
- node.js开发之express4.0使用mongoose连接mongodb
- 使用Nodejs+mongodb开发地图瓦片服务器
- 使用 Node.js 作为完整的云环境开发堆栈
- node.js开发之bootstrap日期控件(bootstrap-datetimepicker)的使用
- 使用sublime text 开发node.js
- node.js之express4.x使用命令创建一个ejs项目及常用命令
- 使用node.js + express开发web应用笔记(3) - 模板页与局部视图
- 使用node.js + express开发web应用笔记(2) - vash视图引擎
- 互联网开发常用调试工具介绍及使用方法
