Webpack V4安装使用与常用配置总结
2018-06-25 22:43
1081 查看
webpack
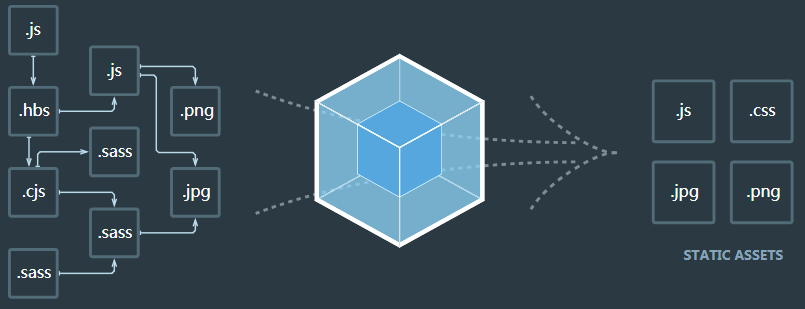
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

Webpack可以将多种静态资源
js、css、less转换成一个静态文件,减少了页面的请求。
Webpack 的安装
webpack在打包过程中会使用
node内置的一些模块。
在安装
Webpack前,你本地环境需要支持
node.js。
npm安装命令:
// 全局安装 npm install -g webpack // 安装到你的项目目录 npm install --save-dev webpack // 或使用淘宝镜像安装 cnpm install -g webpack
webpack官方不推荐使用全局安装,全局安装会锁定到特定版本的WebPACK,并可能在使用不同版本的项目中失败。
这里仅仅用于试验,使用
cnpm全局安装,安装版本是
v4.12.1
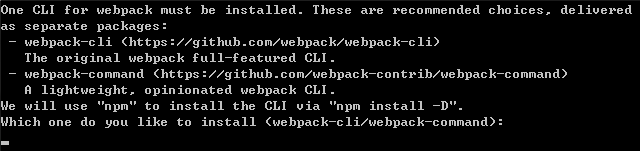
安装完后运行发现提示如下:

webpack v4或更高版本,则需要额外安装
CLI。
webpack-cli与
webpack-command的差别不大,前者具有
webpack所有功能,后者是轻量级的封装好的CLI,这里安装
webpack-cli。
如果是全局安装的话,
webpack-cli也是需要全局安装的,命令如下:
// 全局安装 npm install -g webpack-cli // 安装到你的项目目录 npm install --save-dev webpack-cli
结果如下:

输入
webpack -v可以查看
webpack版本。

Webpack 的使用
输出
webpack-cli -h可以查看可设置的参数与配置
Usage: webpack-cli [options] webpack-cli [options] --entry <entry> --output <output> webpack-cli [options] <entries...> --output <output> webpack-cli <command> [options]
配置选项:
| 参数 | 说明 | 输入类型 | 缺省 |
|---|---|---|---|
--config |
配置文件的路径 | String | webpack.config.js或webpackfile.js |
--config-register, -r |
在加载webpack配置之前预加载一个或多个模块 | Array | |
--config-name |
要使用的配置的名称 | String | |
--env |
当它是一个函数时,环境传递给配置 | String | |
--mode |
使用模式,无论是“开发”还是“生产” | String |
输出选项:
| 参数 | 说明 | 输入类型 | 缺省 |
|---|---|---|---|
--output-chunk-filename |
输出其他块的文件名 | String | filename with [id] instead of [name] or [id] prefixed |
--output-filename |
输出为打包文件的文件名 | String | [name].js |
--output-jsonp-function |
用于块加载的JSONP函数的名称 | String | webpackJsonp |
--output-library |
将入口点的导出显示为库 | String | |
--output-library-target |
用于将入口点的导出作为库公开的类型 | String | var |
--output-path |
输出到编译的目录 | String | 当前目录 |
--output-pathinfo |
包含对每个依赖项的请求的注释 | Boolean | false |
--output-public-path |
输出公共路径 | String | / |
--output-source-map-filename |
输出源映射的文件名 | String | [name].map or [outputFilename].map |
--build-delimiter |
输出后显示自定义文本 | String | Default string is null. You could provide a string such as === Build done === |
在不建立配置文件的情况下,使用webpack-cli也可以进行简单的打包
在测试文件夹
webpack-demo建立如下目录:
webpack-demo |- index.html |- /src |- index.js |- greet.js |- /dist
src目录下的
index.js文件为
webpack编译入口文件,
greet.js为封装的简易模块。
// greet,js
module.exports = function() {
var greeter = document.createElement('div');
greeter.innerText = "Hello webpack!";
return greeter;
};
// index.js
const greeter = require('./greet.js');
document.querySelector("#app").appendChild(greeter());
index.html文件为网页访问的入口文件。
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack-demo-test</title> </head> <body> <div id='app'> </div> <script src="./dist/bundle.js"></script> </body> </html>
dist目录为
webpack编译输出文件目录。
在
webpack-demo目录下运行
webpack-cli --entry ./src/index.js --output ./dist/bundle.js
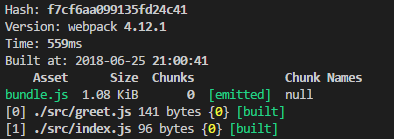
结果如下:

编译成功后dist目录便会生成
bundle.js文件,此时用浏览器打开index.html可以看到在文档上写入了
Hello webpack!。
通过配置文件来使用Webpack
webpack官网上指明:从版本4开始,
webpack不需要任何配置,但大多数项目都需要更复杂的设置,这就是
webpack支持配置文件的原因。这比在终端中手动输入许多命令更有效率。
在主目录创建
webpacl.config.js文件:
// webpack.config.js
const path = require('path'); // 使用node.js中的path模块
module.exports = {
mode: "development", // 设置模式为development,("production" | "development" | "none")
entry: './src/index.js', // 入口文件
output: {
filename: 'bundle.js', // 打包输出文件名
path: path.resolve(__dirname, 'dist') // 打包输出目录
}
};
然后在
webpack-demo目录下运行
webpack-cli --config webpack.config.js
也可以成功编译。
设置package.json快速使用webpack
// 使用npm init快速创建package.json文件 npm init -y
更改
package.json文件,随着
private:true,以及删除
main条目。这是为了防止意外发布代码。
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-cli --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
配置完成后只需要在命令行输入
npm start,就可以按
webpack.config.js中设置的配置进行打包了。
参考文献:webpck官方文档
阅读更多相关文章推荐
- WebPack安装-使用-Loader-配置-插件-环境-排错详解(下)
- webpack安装配置使用教程详解
- Webpack常用配置学习总结
- WebPack安装-使用-Loader-配置-插件-环境-排错详解(中)
- webpack的安装配置使用方法
- WebPack安装-使用-Loader-配置-插件-环境-排错详解(下扩展)
- WebPack安装-使用-Loader-配置-插件-环境-排错详解(上)
- Webpack 4.XXX 配置文件webpack.config.js和package.json【使用方法总结】
- webpack+vue 构建项目步骤并且使用sass 安装配置
- Webpack常用配置、插件总结
- Apache、Web软件、Apache安装、常用配置项、区域配置、日志分析
- 手把手教你在centos下编译安装配置高性能web服务器环境nginx+php(fast-cgi)+mysql等/适合小内存vps使用
- BI生态圈常用端口使用配置总结
- 谷歌web站点安全扫描软件skipfish安装、配置、使用
- Ubuntu10和VirtualBox4实用总结-常用Java Web应用软件 (LNMJ,LAMJ)安装
- Java Servlet学习【1】编写Servlet程序,配置web.xml,使用免安装版tomcat
- JavaWeb之tomcat安装、配置与使用(一)
- ASIHTTPRequest框架使用总结系列之阿堂教程1(安装配置篇
- [Jasper使用总结]Jasper套件的简要介绍和安装配置(一)
- 第四篇(1):企业常用Linux web环境安装配置(apache、php、mysql)
