微信小程序背景图片
2018-06-22 19:14
274 查看
[code].backpicture{
width:100%;
height: 250rpx;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524997977864&di=34994cfd234a57759aa5ab9cdde3bffa&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F038ceb855deb9790000015995eebd72.jpg)no-repeat; /*只能用网络地址*/
background-size: cover;
/*层叠布局*/
z-index: 0;
/*相对位置,这样其他view就能用绝对位置覆盖上去*/
position: absolute;
}
[code]<view class = 'backpicture'> 背景图片 </view>

图片网络地址获取方法
右击图片点击复制图片地址

自己上传的图片也可以


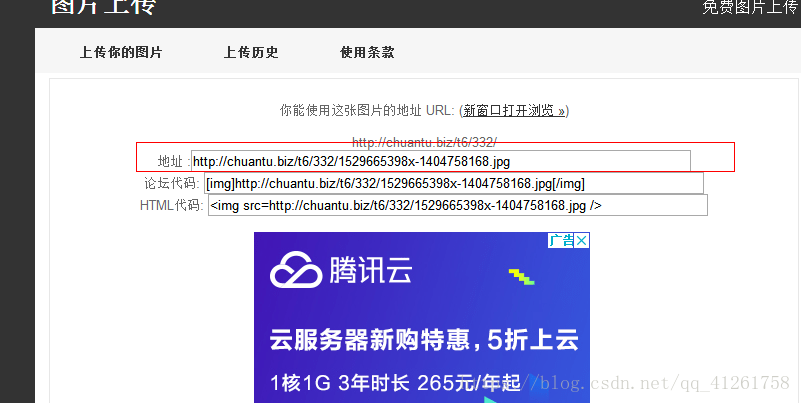
点击上传图片就可以看到上传的那张图片的地址了


复制进去

[code]背景图片的显示方式: 当然,只用上面的代码,是无法表达出自己想要的效果的。因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。因此,我们还得多其进行显示控制,也就是要用到background-repeat,当然,只用上面的代码,是无法表达出自己想要的效果的。因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。因此,我们还得多其进行显示控制,也就是要用到background-repeat,[/code]
[code]repeat : 默认值。背景图像在纵向和横向上平铺 no-repeat : 背景图像不平铺 repeat-x : 背景图像仅在横向上平铺 repeat-y : 背景图像仅在纵向上平铺
[code]加上
.backpicture{
background-repeat:no-repeat
}
background-position: center|left|right|top|bottom

相关文章推荐
- 微信小程序实现text文本包裹,和使用网络图片做背景
- 微信小程序之页面样式以及背景图片显示问题
- 微信小程序 图片绝对定位(背景图片)
- 微信小程序给input标签添加背景图,出现两个图片
- 【微信小程序常见问题】view标签设置背景图片手机无法预览解决方案一
- 微信小程序,动态改变背景图片
- 【微信小程序常见问题】view标签设置背景图片手机无法预览解决方案二
- 微信小程序background设置背景图片不能用本地图片
- 微信小程序,设置整张图片作为背景图时出现滚动条
- 微信小程序的背景图片在手机上不显示?
- 微信小程序背景图片设置问题
- 微信小程序背景图片完全覆盖显示
- mfc程序背景图片
- 如何用自己的图片作程序背景
- 【知识整理】微信小程序-图片在容器中等比缩放至垂直、水平居中,并计算缩放后真实宽高
- 微信小程序图片压缩上传
- MFC对话框程序用户怎样可以自定义修改背景图片
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
- 微信小程序实现点击按钮修改view标签背景颜色功能示例【附demo源码下载】
