bootstrap4 网格系统
2018-06-21 21:56
375 查看
bootstrap 是一个做响应式网站的框架,系统会自动把版面分为最多12份,会根据屏幕大小自动重新排列,以便 在不同设备下以不同方式展示给用户。我们可以根据自己的需要来排列;

在bootstrap4中 网格系统有五大类;
col- 针对所有设备;
col-sm- 屏幕宽度大于或者等于576px,(平板)
col-md- 屏幕宽度大于或等于768px,(屏幕显示器)
col-lg- 屏幕宽度大于或等于992px;(大桌面显示器)
col-xl- 屏幕宽度大于或等于1200px;(超大桌面显示器);
网格系统的规则;
网格每一行需要放置在设置了固定宽度(
.container)或者全屏宽度(
.container-fluid)类容器中,这样就可以自动设置一些外边距和内边距。
网格系统基础结构;
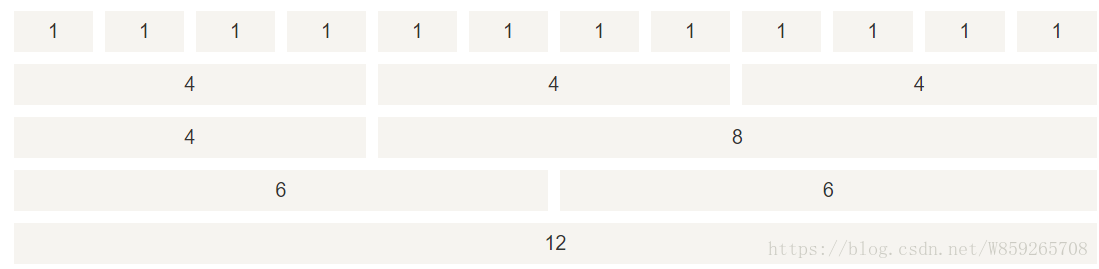
<div class="row"> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div>可以在col后面加上数字 总共和为12份就可以 可以分345,264, 921,822,156,732...都是可行的,只要总和加起来不超过12份就可以。例如;平均分成444;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style type="text/css">
.nav{background: red;}
.body{background: blue;}
</style>
</head>
<body>
<div class="row nav">
<div class="col-xl-12">这是12份</div>
</div>
<div class="row body">
<div class="col-xl-4">我占4份</div>
<div class="col-xl-4">我占4份</div>
<div class="col-xl-4">我占4份</div>
</div>
</body>
</html>

如图 很简单明了,即可实现等宽布局 也可以实现不等宽布局,学会如何使用bootstrap的网格系统 我们在做布局的时候就Soeasy了。
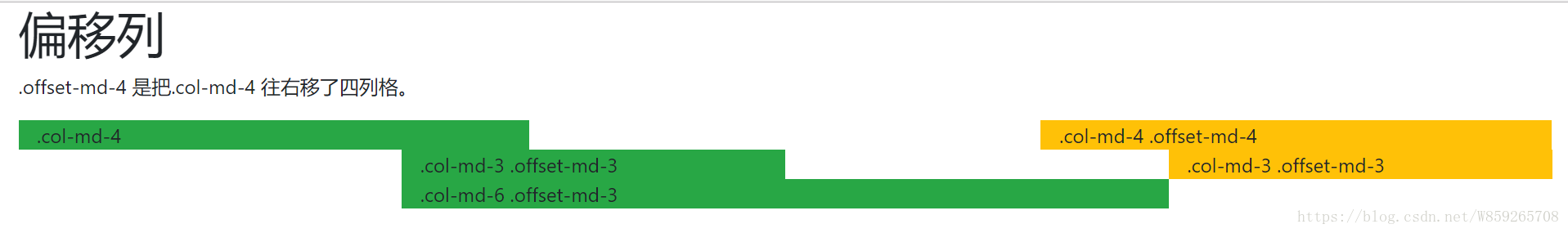
网格系统中还有一个偏移:offset-*-*,这个不常用,直接上代码。
<!DOCTYPE html> <html> <head> <title>Bootstrap偏移</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h1>偏移列</h1> <p>.offset-md-4 是把.col-md-4 往右移了四列格。</p> <div class="container-fluid"> <div class="row"> <div class="col-md-4 bg-success">.col-md-4</div> <div class="col-md-4 offset-md-4 bg-warning">.col-md-4 .offset-md-4</div> </div> <div class="row"> <div class="col-md-3 offset-md-3 bg-success">.col-md-3 .offset-md-3</div> <div class="col-md-3 offset-md-3 bg-warning">.col-md-3 .offset-md-3</div> </div> <div class="row"> <div class="col-md-6 offset-md-3 bg-success">.col-md-6 .offset-md-3</div> </div> </div> </div> </body> </html>效果图

关于bootstrap4 的网格系统就记得这么多了,欢迎各位大佬补充。
阅读更多相关文章推荐
- bootstrap笔记 —— @media 与 Bootstrap 网格系统
- bootstrap中网格系统的用法
- Bootstrap快速学习笔记(3)网格系统
- Bootstrap 网格系统(Grid System)实例4
- Bootstrap——网格系统
- Bootstrap 网格系统布局详解
- bootstrap 网格系统(Grid system) 总结与实践
- Bootstrap<基础二> 网格系统
- Bootstrap 网格系统(Grid System)实例5
- 第一次接触神奇的Bootstrap网格系统
- Bootstrap---Grid system 网格系统
- Bootstrap 网格系统
- Bootstrap 网格系统
- Bootstrap 网格系统(Grid System)的工作原理 - 媒体查询
- bootstrap网格系统
- 学习——Bootstrap网格(栅格)系统
- Bootstrap_网格系统
- bootstrap 网格系统
- bootstrap的总结1 - 网格系统
- bootstrap部分---网格系统;(几天没写博客了,为了潜心研究一下bootstrap)
