【微信小程序】下拉框搜索模糊(无数据库操作,json存入js文件,小程序引入并存本地缓存)
2018-06-08 14:33
911 查看
最近做的小程序有个需求,input输入框输入时下拉出列表,然后可以进行模糊搜索。对于列出来的数据并没有要求从库中取,所以我利用python将excel中的数据跑出来,拼接成我需要的json格式,然后存储到小程序本地缓存中,主要思路如下:
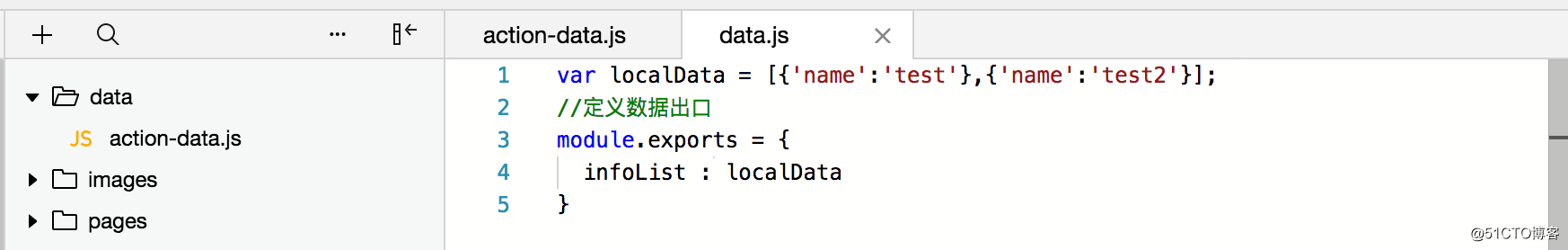
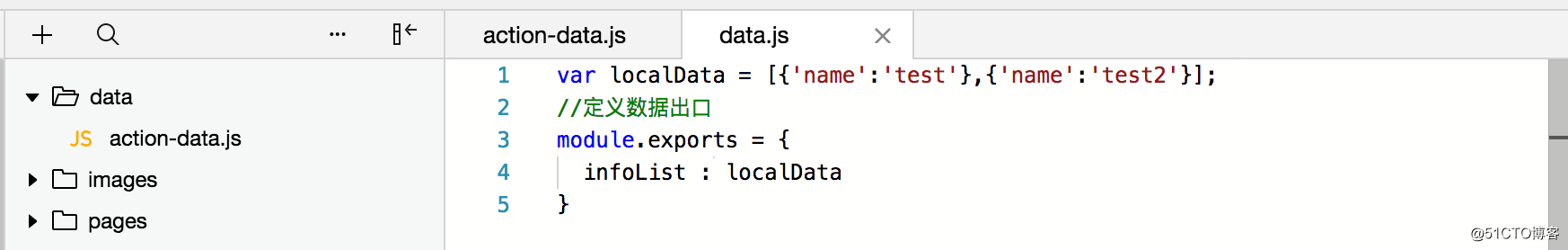
1.json数据以js文件的形式存储到小程序文件中,定义数据出口

2.因为我想一进小程序就加载进来,所以我在app.js中的最上面引入这个js文件(var loadData = require('/data/action-data.js');),并且在onLaunch方法中将loadData存入本地缓存(进来的时候先判断一下是否有缓存了)
这样就可在需要的页面读取到需要的数据了。
3.input聚焦的时候列出数据,输入时获取输入的字符,与缓存中的数据循环对比(indexOf即可实现),如果indexOf值不等于-1,即可push到数组中,然后重新渲染到页面
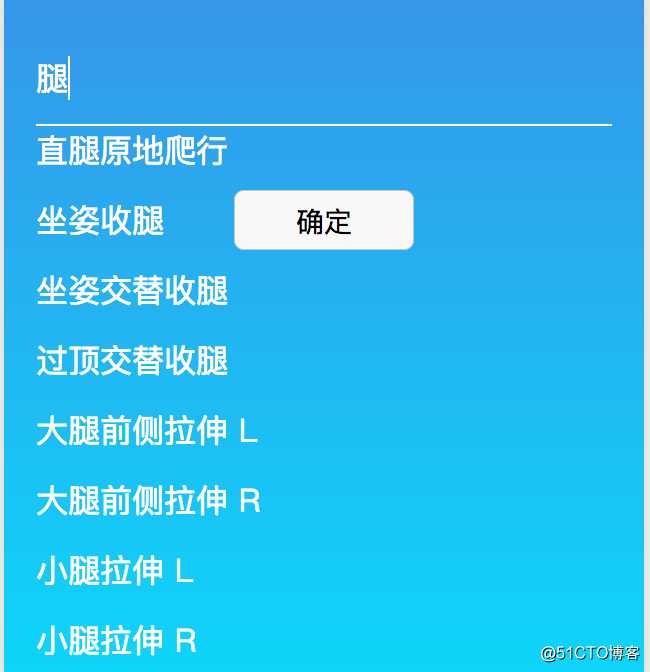
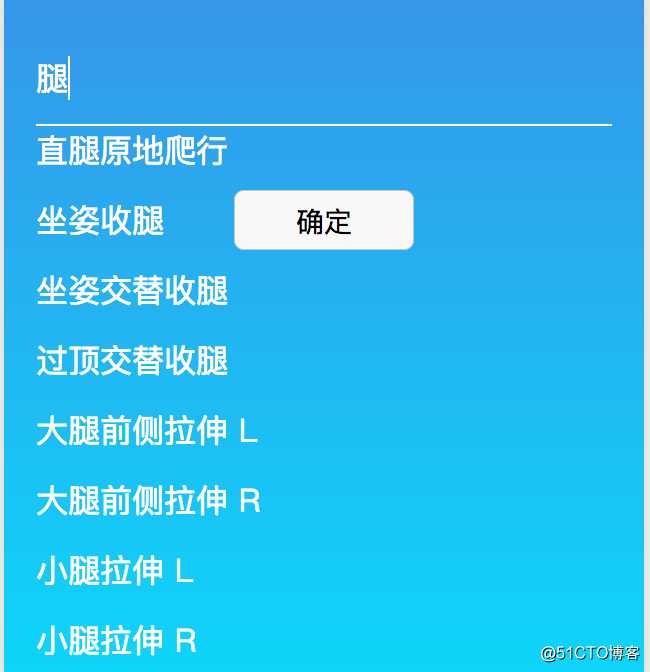
效果:

另:附上python跑txt数据的几行代码(数据很乱,为了拼成我需要的格式,不得不跑一下···)
1.json数据以js文件的形式存储到小程序文件中,定义数据出口

2.因为我想一进小程序就加载进来,所以我在app.js中的最上面引入这个js文件(var loadData = require('/data/action-data.js');),并且在onLaunch方法中将loadData存入本地缓存(进来的时候先判断一下是否有缓存了)
即:
onLaunch: function () {
wx.setStorage({
key: "actionkey",
data: loadData.infoList
})
}这样就可在需要的页面读取到需要的数据了。
3.input聚焦的时候列出数据,输入时获取输入的字符,与缓存中的数据循环对比(indexOf即可实现),如果indexOf值不等于-1,即可push到数组中,然后重新渲染到页面
//聚焦事件
showList:function(){
var _this = this;
wx.getStorage({
key: 'actionkey',
success: function (res) {
_this.setData({
actionArr: res.data,
temp: res.data,
isHide: false
});
}
})
},
//键盘输入事件
inputEvent:function(e){
var actionArr = this.data.actionArr;
var val = e.detail.value;
var temp = [];
actionArr.forEach(function(i){
var name = i.Name;
if (name.indexOf(val) != -1){
temp.push({ 'Name': name});
}
});
if(val == ''){
temp = []
}
this.setData({
actionName: e.detail.value,
temp: temp,
})
},效果:

另:附上python跑txt数据的几行代码(数据很乱,为了拼成我需要的格式,不得不跑一下···)
#-*- coding: UTF-8 -*-
import codecs
def runaction():
file=open('action.txt','r',encoding='UTF-8');
line = file.readline()
linehead = '['
lineend = ']'
newline = ''
while line:
line = file.readline().replace('\n','')
newline += "{'Name':'"+line+"'},"
finalline = linehead + newline + lineend
with codecs.open('action.txt', 'a', encoding='utf-8') as f:
f.write(finalline)
runaction()
相关文章推荐
- Node.js程序中的本地文件操作用法小结
- Node.js程序中的本地文件操作用法小结
- js操作本地文件(ie)
- 《项目经验》--后台一般处理程序向前台JS文件传递JSON,JS解析JSON,将数据显示在界面--显示在DropDownList 或 显示在动态创建的table中
- iOS关于数据库操作之二 将工程里的数据库文件在程序加载时移至沙盒
- 一起谈.NET技术,关于Windows Phone数据库和Silverlight本地文件操作
- document.write 方式引入外部 JS 文件导致脚本程序执行顺序不同以及 DOM 树更新延迟问题
- C语言版的DBF本地数据库文件操作函数
- js 对本地文件的操作
- 【node.js】本地模式安装express:'express' 不是内部或外部命令,也不是可运行的程序或批处理文件。
- MapReduce 程序本地调试 / Hadoop 操作本地文件系统
- 《项目经验》--通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来的Json数据写入数据库表中
- 简单方式下载网页中的文件存储在本地物理路径,或转成字节数组存入数据库中
- 【node.js】本地模式安装express:'express' 不是内部或外部命令,也不是可运行的程序或批处理文件。
- iOS关于数据库操作之二 将工程里的数据库文件在程序加载时移至沙盒
- js本地文件操作
- JAVA本地程序使用FileSystemXmlApplicationContext读取application-datasorce.xml进行数据库操作
- js文件对json串转换的操作
- 关于Windows Phone数据库和Silverlight本地文件操作
- js对本地文件的操作
