【测试开发技能】Django中验证码的实现
前言
我们在做UI自动化的时候,验证码的识别绝对是让人比较头痛的问题之一,因为涉及到图像处理,模式识别等领域方面的知识,所以到目前为止也没有一个可以打包票说可以百分之百识别验证码的解决方案。本篇不会去教大家采取哪种方式去识别验证码,而是给大家介绍一下在django中怎么实现验证码这个功能的。
背景
在实际应用中,很多业务场景如 登录,注册,发送短信验证码 等需要大家输入验证码,其主要目的是强制人机交互来抵御自动化攻击。本篇以注册功能为例,讲解django中是如何实现验证码功能的。
步骤
安装第三方 django-simple-captcha 包
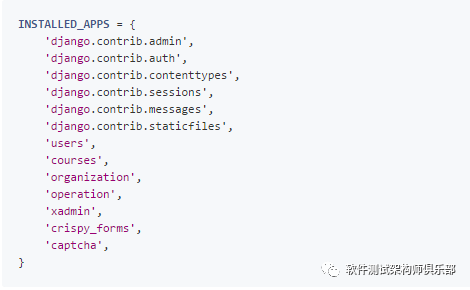
pip isntall django-simple-captcha==0.4.6在settings.py 文件中的 INSTALLED_APPS 中添加该app

同步数据库 利用
makemigrations和migrate同步数据库,同步完成后,数据库中增加captcha_captchastore这张表在
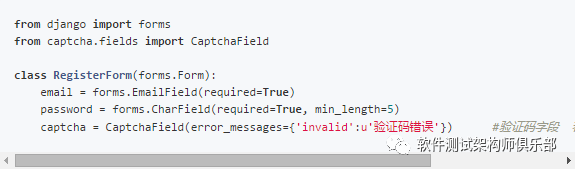
forms.py文件中添加验证码字段forms.py文件是对post请求所提交的表单数据做预处理(判断,可以减轻views.py中的工作量),我们的注册页面除了验证码之外,还有邮箱和密码两个字段,代码如下:

在
views.py文件中的实现 注意在get方法中,我们要将上一步的form表单实例化,传递给前端html 文件 ,看具体的代码实现:

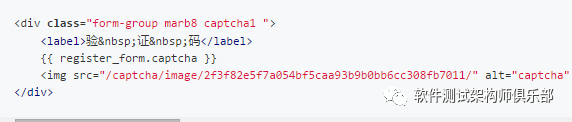
在前端html页面中验证码块做如下修改

验证码判断实现原理
经过上面6步操作,我们就可以实现了注册页面时的验证码功能,我们运行程序,在注册页面,验证码块检查页面元素,会发现如下的html代码
<input id="id_captcha_0" name="captcha_0" type="hidden" value="2f3f82e5f7a054bf5caa93b9b0bb6cc308fb7011">
这表明在注册 form 表单中还有个type=hidden 的input 元素,会随着post请求一起发送到服务器端,我们再看captcha_captchastore 这张表,其中 有条记录的 hashkey 的值等于 隐藏域的value :2f3f82e5f7a054bf5caa93b9b0bb6cc308fb7011 ,且对应的 response 字段恰好就是页面上显示验证码的值。
这下我们就明白了其判断逻辑是如何实现的: 我们提交注册页面表单的同时除了提交邮邮箱,密码,验证码,之外,还会有一个隐藏域,他作为 hashkey 会到 captcha_captchastore 这表中去查找对应的验证码,如果和我们传入的验证码一样,则验证通过,反之,和验证失败。
好了,django中如何实现验证码功能就介绍到这里,有兴趣的同学可以实践下!代码是截图,如需要复制,可联系微信号cctester
一键关注微信公众号,获取更多资讯

本文分享自微信公众号 - 软件测试架构师俱乐部(gh_03227f9a322f)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
- Revit二次开发之技能篇(五)———模型轻量化.RVT到JSON实现的测试
- Django学习笔记(17)——BBS+Blog项目开发(1)验证码功能的实现及PIL库的用法
- Java Web开发中验证码的实现(JSP验证码)
- jsp中验证码的实现,以及ajax实现的正确的验证,解决了session不同步的问题。(我这里已测试过,可以直接用)
- 高级测试/测试开发技能
- AIR Native Extension实现iOS应用内付费(In-App Purchase)全教程(四)——ANE面向IAP的测试和开发
- 利用Pillow,几行代码实现的最简单的Django页面验证码功能
- Yii2 基于RESTful架构的 advanced版API接口开发 配置、实现、测试
- 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
- 性格色彩测试android程序开发之八--测试题的实现
- node.js WEB开发中图片验证码的实现方法
- Django 1.6 的测试驱动开发(转)
- App开发中利用Mob实现免费短信验证码
- 软件测试培训 高级测试/测试开发基本技能列表
- 实现开发环境、测试环境、生产环境配置自动切换
- Django之路 - 实现登录随机验证码
- TechExcel-DevSuite帮您实现测试驱动开发
- 抛砖引玉式炫技:日历图标的纯CSS实现【前端开发技能必备系列】
- node.js WEB开发中图片验证码的实现方法
- 用NUnit2.1简单实现.net的测试驱动开发(TDD)

