node.js 快速搭建vue项目
2018-04-06 23:45
766 查看
首先下载node.js安装并且配置好环境变量。
去nodejs官网下载即可,地址:http://nodejs.cn/中文网
前提要安装 以下:
1)安装vue淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org 2)安装webpack
npm install webpack -g 3)安装vue脚手架
npm install vue-cli -g
1、在文件目录下新建文件夹,命名为vuetest(名字自定义不做限制啊,只是一个目录方便管理)。
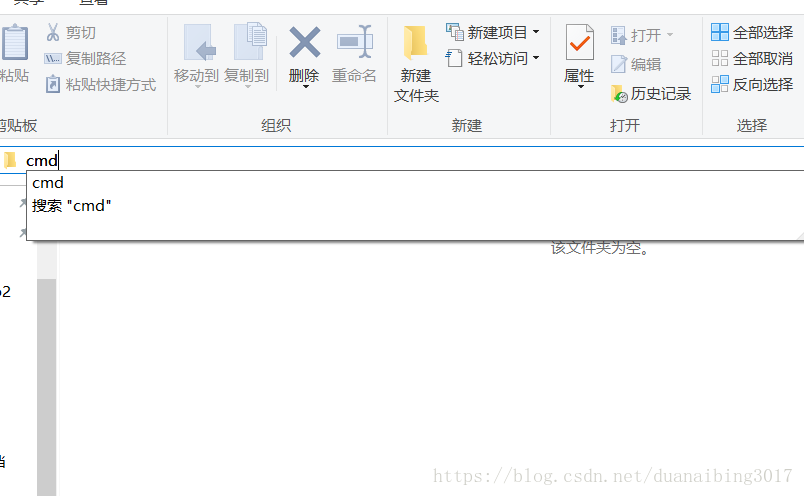
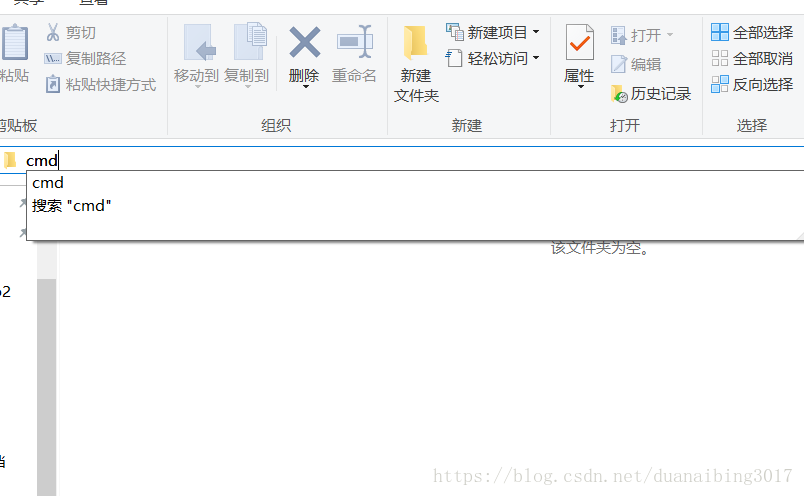
windows用户的话,直接进入该文件夹之后点击上方,点击地址栏输入cmd然后回车,就直接用cmd进去改目录下。

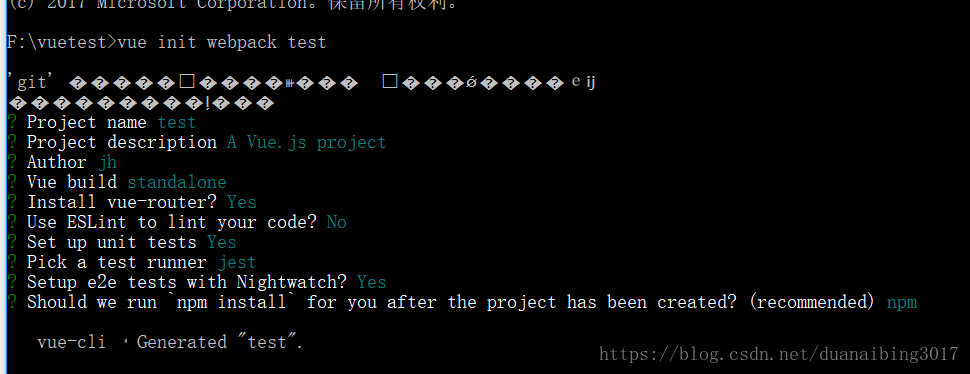
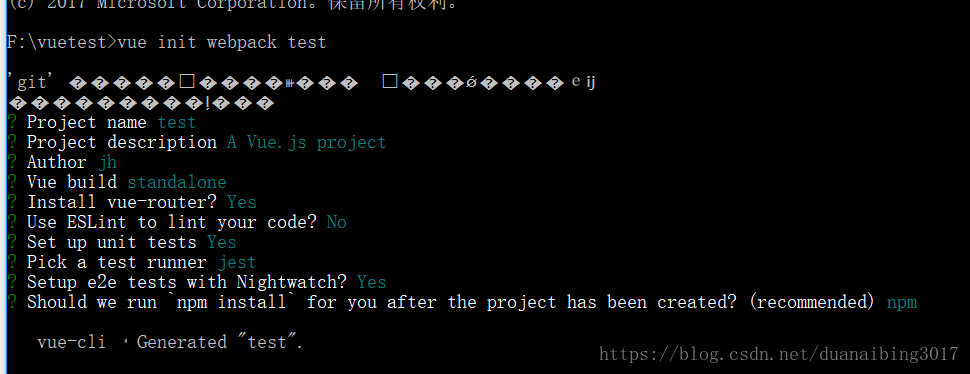
在命令行输入 vue init webpack (这里输入你的项目名字)
下面我解释命令之后的东西
?Project name test -----------项目名字叫test
? Project description A Vue.js project -----这是一个vue项目
? Author jh --------------作者叫jh
? Vue build standalone
? Install vue-router? Yes ------------是否安装路由(这里不安装的话也可以进去后手动安装,一般默认安装y)
? Use ESLint to lint your code? No -------是否使用ESLint 模式(这是严格模式会比较麻烦,新手建议不用,毕竟影响不大)
? Set up unit tests Yes -------- 是否设置单元测试,看需求,一般使用
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes ----nightwatch实现vue应用e2e测试

等待一会儿就等下载完之后就好了,如果下载过程中有问题使用cnpm install 一下
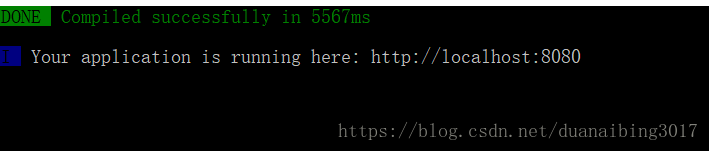
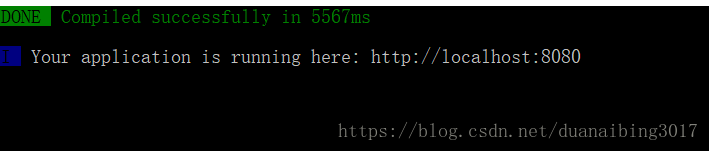
之后进去刚刚新建的vue项目的根目录下面,输入npm run dev 之后就运行了

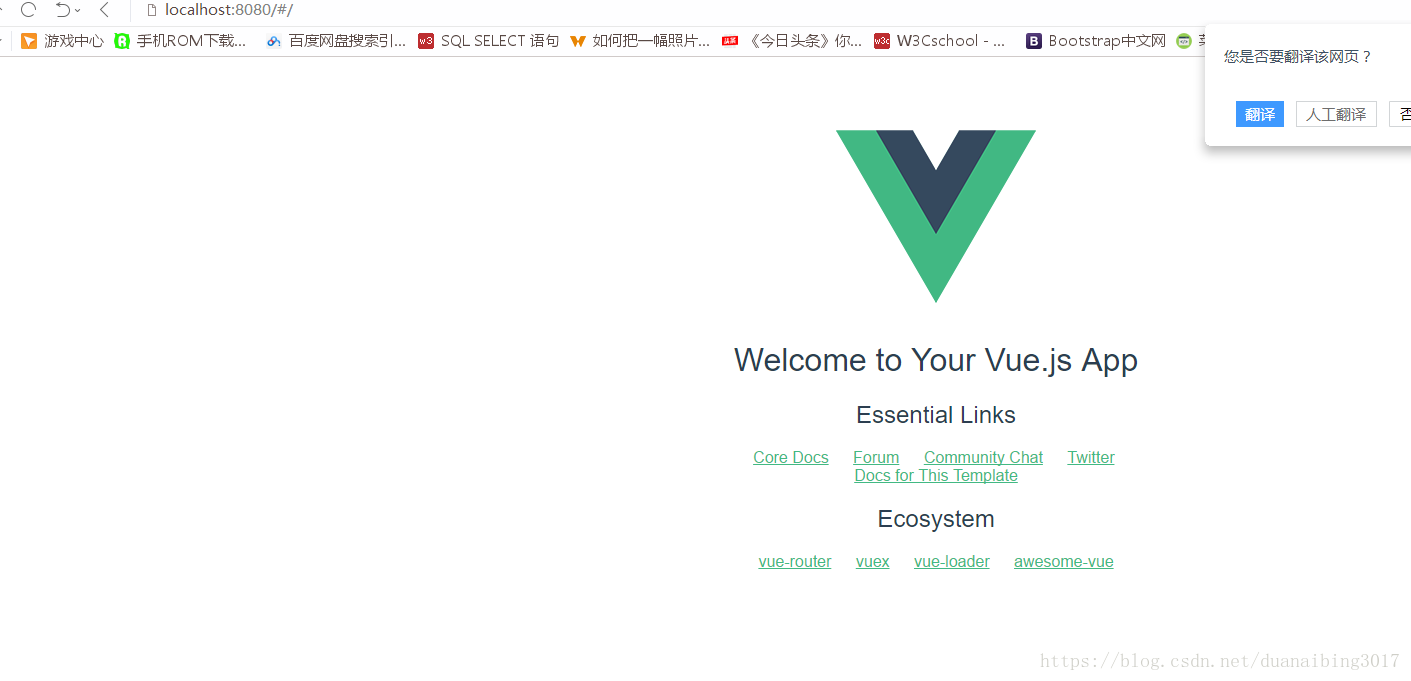
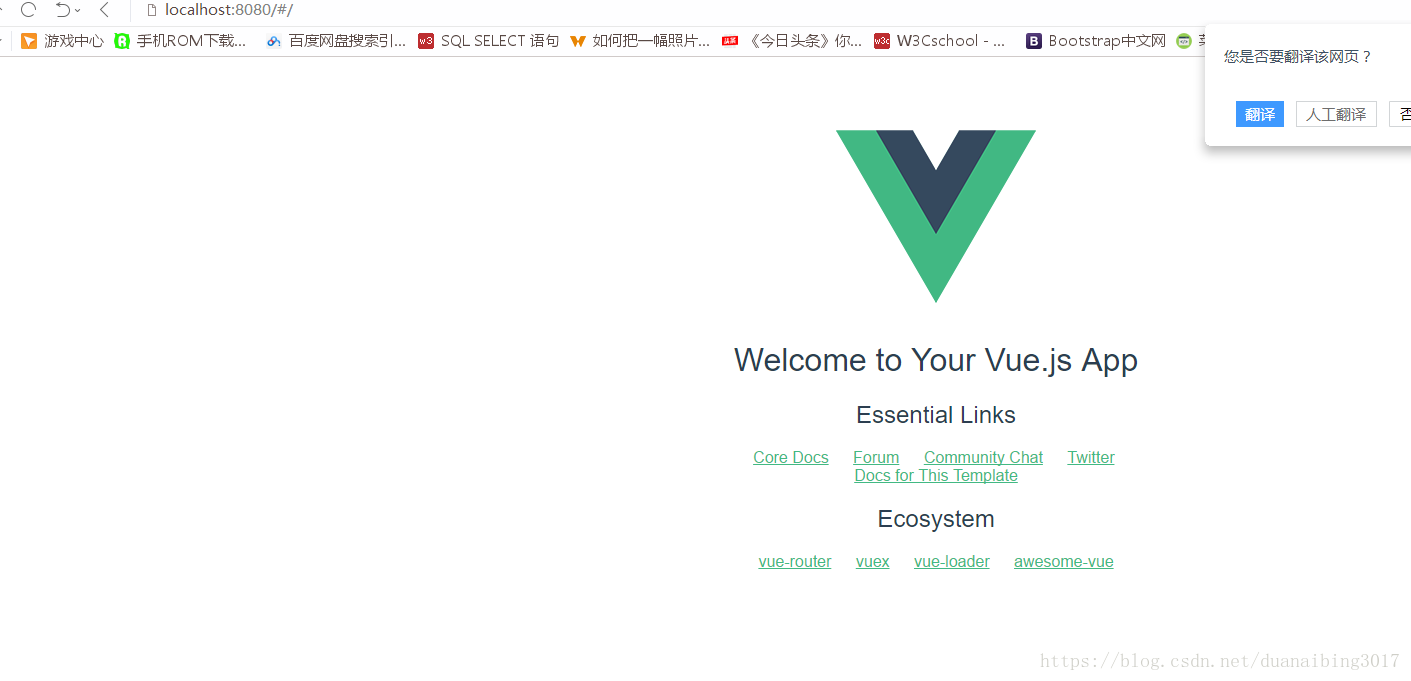
直接访问 http://localhost:8080

一个vue项目就新建完成了
去nodejs官网下载即可,地址:http://nodejs.cn/中文网
前提要安装 以下:
1)安装vue淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org 2)安装webpack
npm install webpack -g 3)安装vue脚手架
npm install vue-cli -g
1、在文件目录下新建文件夹,命名为vuetest(名字自定义不做限制啊,只是一个目录方便管理)。
windows用户的话,直接进入该文件夹之后点击上方,点击地址栏输入cmd然后回车,就直接用cmd进去改目录下。

在命令行输入 vue init webpack (这里输入你的项目名字)
下面我解释命令之后的东西
?Project name test -----------项目名字叫test
? Project description A Vue.js project -----这是一个vue项目
? Author jh --------------作者叫jh
? Vue build standalone
? Install vue-router? Yes ------------是否安装路由(这里不安装的话也可以进去后手动安装,一般默认安装y)
? Use ESLint to lint your code? No -------是否使用ESLint 模式(这是严格模式会比较麻烦,新手建议不用,毕竟影响不大)
? Set up unit tests Yes -------- 是否设置单元测试,看需求,一般使用
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes ----nightwatch实现vue应用e2e测试

等待一会儿就等下载完之后就好了,如果下载过程中有问题使用cnpm install 一下
之后进去刚刚新建的vue项目的根目录下面,输入npm run dev 之后就运行了

直接访问 http://localhost:8080

一个vue项目就新建完成了
相关文章推荐
- vuejsLearn---通过手脚架快速搭建一个vuejs项目
- node.js/express.js新手快速入门及搭建MVC项目
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(三)
- VUE2.0的简单入门(一)-安装node.js环境搭建与项目构建
- nodejs express 快速搭建一个项目过程
- node.js之快速搭建koa2项目
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(一)
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(二)
- Vue.js之环境搭建:nodejs+npm+webpack
- 使用Node.js快速搭建WebSocket server
- Vue.js——60分钟webpack项目模板快速入门
- Vue.js——60分钟browserify项目模板快速入门【7】
- 用vuejs+nodejs+mongodb开发项目
- 8 步搭建 Node.js + MongoDB 项目的自动化持续集成
- 用Go+Vue.js快速搭建一个Web应用(初级demo)
- 前端开发随笔(一)——搭建Vue.js项目
- nodejs+express开发环境快速搭建
- 使用Django + Vue.js快速而优雅地构建前后端分离项目
- 快速搭建 Node.js 开发环境
- Vue.js——60分钟webpack项目模板快速入门【8】
