基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(二)你好,三角形_QOpenGLFunctions_3_3_Core版
2018-04-06 16:18
1156 查看
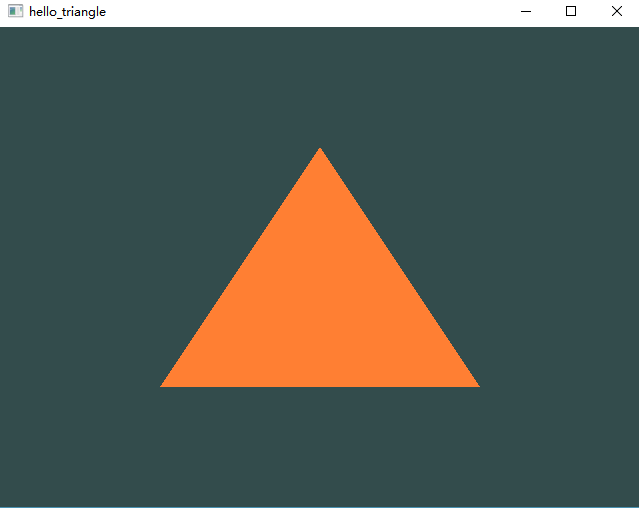
本篇文章,是一项带引号的“翻译”类型文章。Joey De Vries 的现代OpenGL教程是我看过最好的图形学教程,没有之一。奈何原作者是在Visual Studio平台进行开发,针对GUI和OpenGL的结合,没有多言。在自己实际开发应用中,没有好的GUI确是造成不少困扰,故我欲作为一名搬运工,将Vries大神的代码进行Qt平台的“移植”。预了解代码中关于OpenGL函数的详细解释,请看Vries的教程,连接如下。(这是此篇教程的原地址https://learnopengl-cn.github.io/01%20Getting%20started/04%20Hello%20Triangle/)本篇目的是创立窗口,生成三角形,如下图所示。

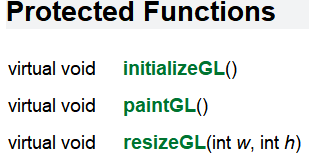
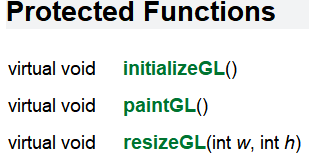
Qt对OpenGL的支持,要求,必须public继承QOpenGLWidget类,然后重写这三个函数。

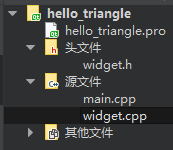
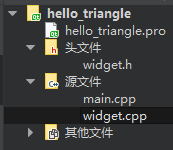
这里介绍第二种方法,使用QOpenGLFunctions_3_3_Core类对象,因为Vries使用的便是这一版本,Core类其实是一种Qt对OpenGL特定版本的包装类对象,可以直接使用该版本OpenGL的所有函数。项目组织结构如下:

widget.h如下#ifndef WIDGET_H
#define WIDGET_H
#include <QOpenGLWidget>
#include <QDebug>
#include <QOpenGLFunctions_3_3_Core>
class Triangle : public QOpenGLWidget
{
public:
Triangle();
~Triangle();
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
private:
GLuint shaderProgram;
QOpenGLFunctions_3_3_Core *core;
};
#endif // WIDGET_H
widget.cpp如下#include "widget.h"
GLuint VBO, VAO;
const char *vertexShaderSource =
"#version 330 core\n"
"layout(location = 0) in vec3 aPos;\n"
"void main(){\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\n\0";
const char *fragmentShaderSource =
"#version 330 core\n"
"out vec4 FragColor;\n"
"void main(){\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
Triangle::Triangle(){
}
Triangle::~Triangle(){
}
void Triangle::initializeGL(){
//着色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();//获取上下文
int vertexShader = core->glCreateShader(GL_VERTEX_SHADER);
core->glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
core->glCompileShader(vertexShader);
// check for shader compile errors
int success;
char infoLog[512];
core->glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
core->glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << endl;
}
// fragment shader
int fragmentShader = core->glCreateShader(GL_FRAGMENT_SHADER);
core->glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
core->glCompileShader(fragmentShader);
// check for shader compile errors
core->glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
core->glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << endl;
}
shaderProgram = core->glCreateProgram();
core->glAttachShader(shaderProgram, vertexShader);
core->glAttachShader(shaderProgram, fragmentShader);
core->glLinkProgram(shaderProgram);
// check for linking errors
core->glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
core->glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << endl;
}
core->glDeleteShader(vertexShader);
core->glDeleteShader(fragmentShader);
//VAO,VBO数据部分
GLfloat vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
core->glGenVertexArrays(1, &VAO);//两个参数,第一个为需要创建的缓存数量。第二个为用于存储单一ID或多个ID的GLuint变量或数组的地址
core->glGenBuffers(1, &VBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (void*)0);
core->glEnableVertexAttribArray(0);
core->glBindBuffer(GL_ARRAY_BUFFER, 0);
core->glBindVertexArray(0);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
core->glClear(GL_COLOR_BUFFER_BIT);
core->glUseProgram(shaderProgram);
core->glBindVertexArray(VAO);
core->glDrawArrays(GL_TRIANGLES, 0, 3);
core->glUseProgram(0);
}
main函数如下#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Triangle t;
t.show();
return a.exec();
}

Qt对OpenGL的支持,要求,必须public继承QOpenGLWidget类,然后重写这三个函数。

这里介绍第二种方法,使用QOpenGLFunctions_3_3_Core类对象,因为Vries使用的便是这一版本,Core类其实是一种Qt对OpenGL特定版本的包装类对象,可以直接使用该版本OpenGL的所有函数。项目组织结构如下:

widget.h如下#ifndef WIDGET_H
#define WIDGET_H
#include <QOpenGLWidget>
#include <QDebug>
#include <QOpenGLFunctions_3_3_Core>
class Triangle : public QOpenGLWidget
{
public:
Triangle();
~Triangle();
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
private:
GLuint shaderProgram;
QOpenGLFunctions_3_3_Core *core;
};
#endif // WIDGET_H
widget.cpp如下#include "widget.h"
GLuint VBO, VAO;
const char *vertexShaderSource =
"#version 330 core\n"
"layout(location = 0) in vec3 aPos;\n"
"void main(){\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\n\0";
const char *fragmentShaderSource =
"#version 330 core\n"
"out vec4 FragColor;\n"
"void main(){\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
Triangle::Triangle(){
}
Triangle::~Triangle(){
}
void Triangle::initializeGL(){
//着色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();//获取上下文
int vertexShader = core->glCreateShader(GL_VERTEX_SHADER);
core->glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
core->glCompileShader(vertexShader);
// check for shader compile errors
int success;
char infoLog[512];
core->glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
core->glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << endl;
}
// fragment shader
int fragmentShader = core->glCreateShader(GL_FRAGMENT_SHADER);
core->glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
core->glCompileShader(fragmentShader);
// check for shader compile errors
core->glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
core->glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << endl;
}
shaderProgram = core->glCreateProgram();
core->glAttachShader(shaderProgram, vertexShader);
core->glAttachShader(shaderProgram, fragmentShader);
core->glLinkProgram(shaderProgram);
// check for linking errors
core->glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
core->glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << endl;
}
core->glDeleteShader(vertexShader);
core->glDeleteShader(fragmentShader);
//VAO,VBO数据部分
GLfloat vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
core->glGenVertexArrays(1, &VAO);//两个参数,第一个为需要创建的缓存数量。第二个为用于存储单一ID或多个ID的GLuint变量或数组的地址
core->glGenBuffers(1, &VBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (void*)0);
core->glEnableVertexAttribArray(0);
core->glBindBuffer(GL_ARRAY_BUFFER, 0);
core->glBindVertexArray(0);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
core->glClear(GL_COLOR_BUFFER_BIT);
core->glUseProgram(shaderProgram);
core->glBindVertexArray(VAO);
core->glDrawArrays(GL_TRIANGLES, 0, 3);
core->glUseProgram(0);
}
main函数如下#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Triangle t;
t.show();
return a.exec();
}
相关文章推荐
- 基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(二)你好,三角形_QOpenGLExtraFunctions版
- 基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(二)你好,三角形_QOpenGLShader版
- 基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(四)纹理
- 基于Qt的OpenGL可编程管线学习(1)- 绘制一个三角形
- 基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(三)着色器
- Qt OpenGL:学习现代3D图形编程之一,画一个三角形
- Qt OpenGL:学习现代3D图形编程之三,移动三角形
- 基于Qt的OpenGL编程并能实现相应按钮点击事件
- Qt下的OpenGL 编程(3)绘制平面几何体
- 高级图形编程(基于opengl)6
- 【Qt编程】基于Qt的词典开发系列<十二>调用讲述人
- 基于Qt的多窗口编程A--界面的设计
- GPU编程之GLSL(三)——Opengl与着色器通信
- 整理 qt opengl,自己的基础框架 —— 绘制一个彩色三角形
- Qt下的OpenGL 编程(6)混合、雾、抗锯齿
- 高级图形编程(基于opengl)8
- 使用Qt进行OpenGL编程OpenGL programming withQt [1]
- 基于vs2005以上版本Qt程序发布的注意事项
- OpenGL进阶(十八) - 从零搭建基于SDL2的GLSL编辑框架
