node环境配置
2018-03-30 09:33
232 查看
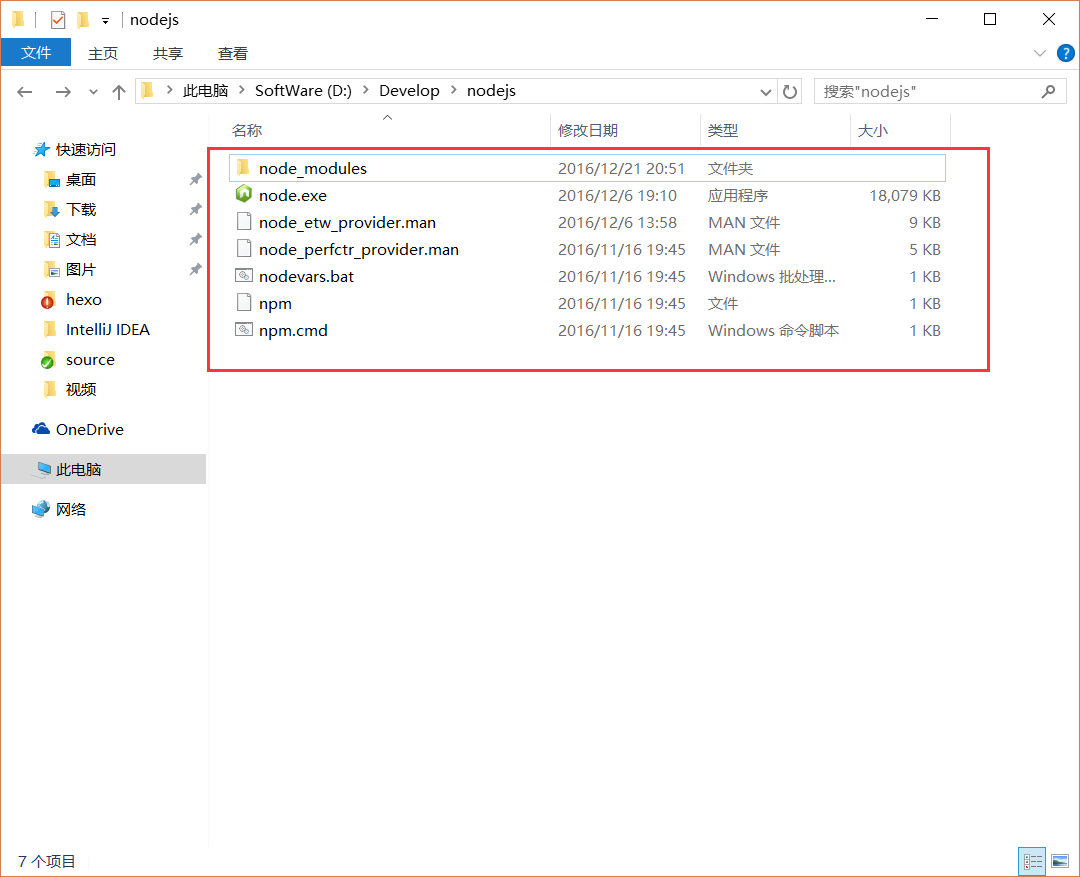
首先第一步下载安装nodejs,傻瓜式安装,下一步,下一步……
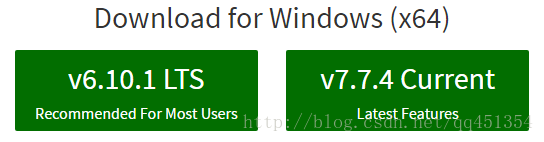
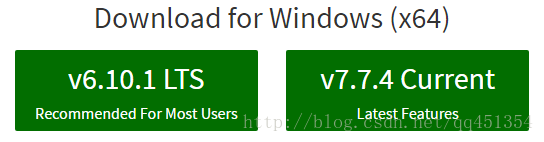
网址:https://nodejs.org/en/,点击进入后如下图

左边的LTS是正式版,右边的Current是测试版,一般开发常用的就是LTS正式版。

第二步:打开cmd

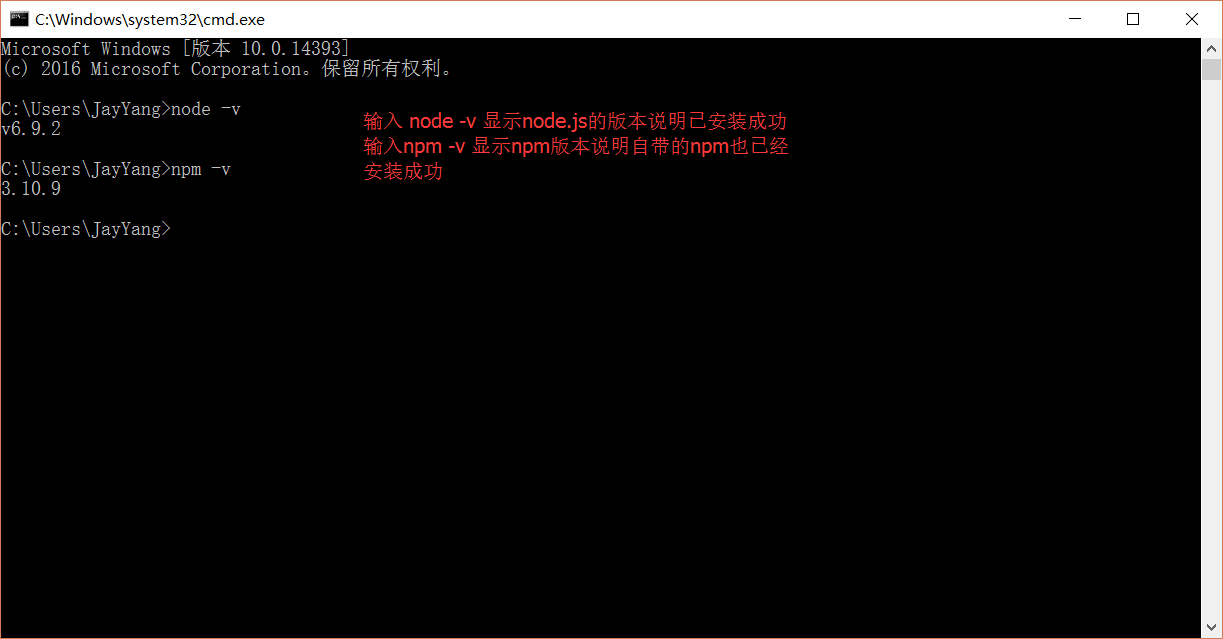
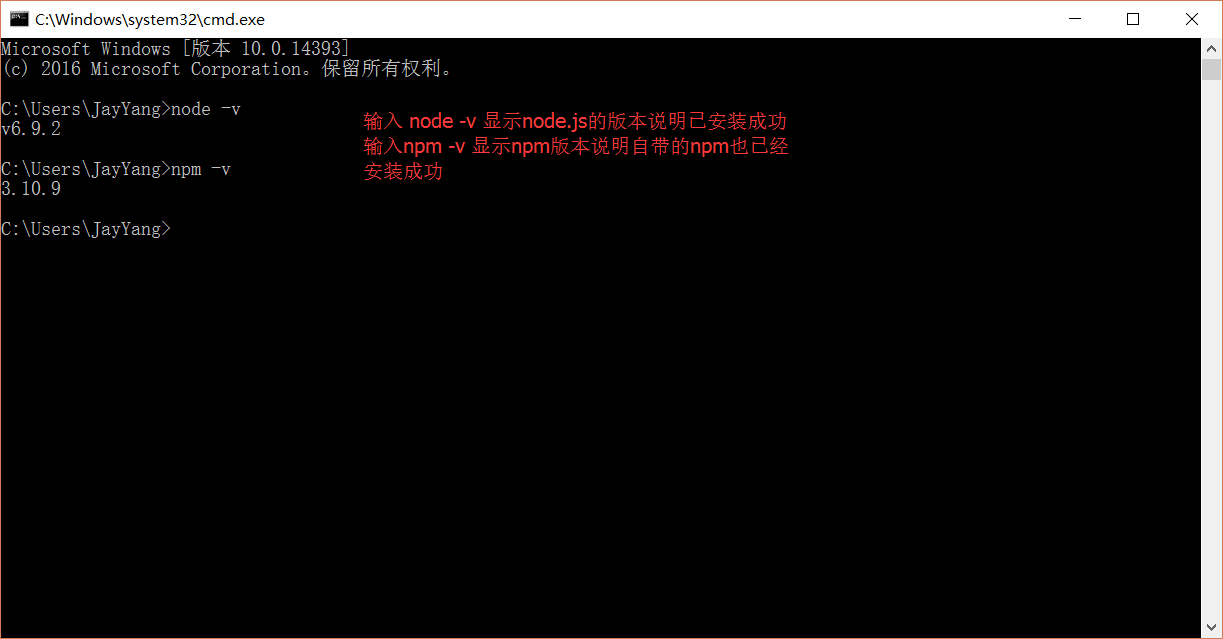
node -v npm -v 出现版本后确认已经安装成功

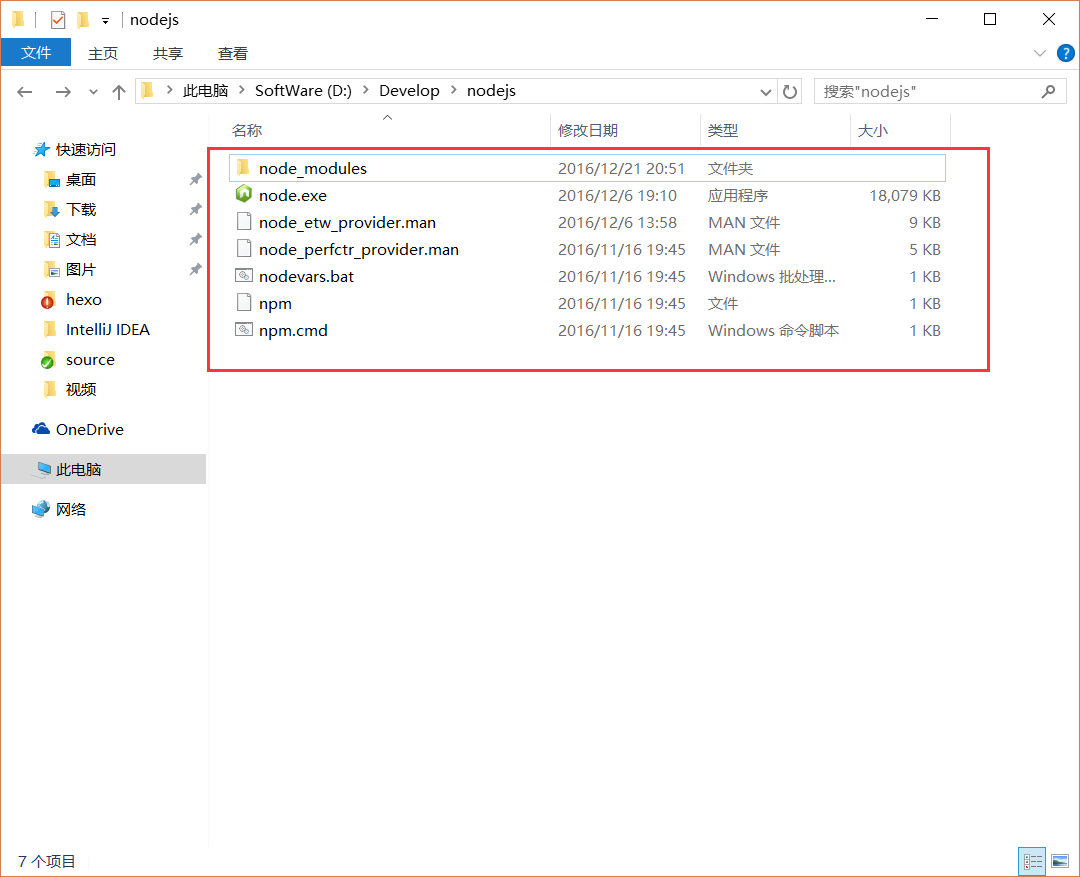
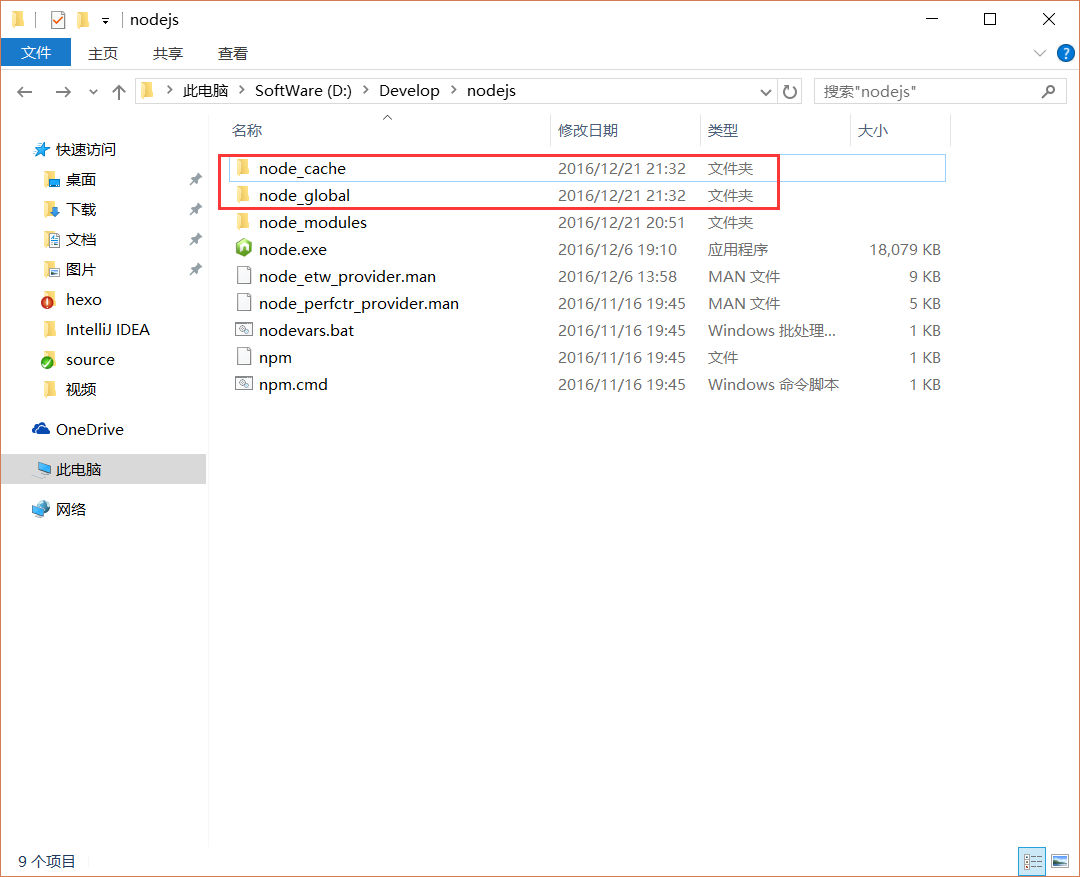
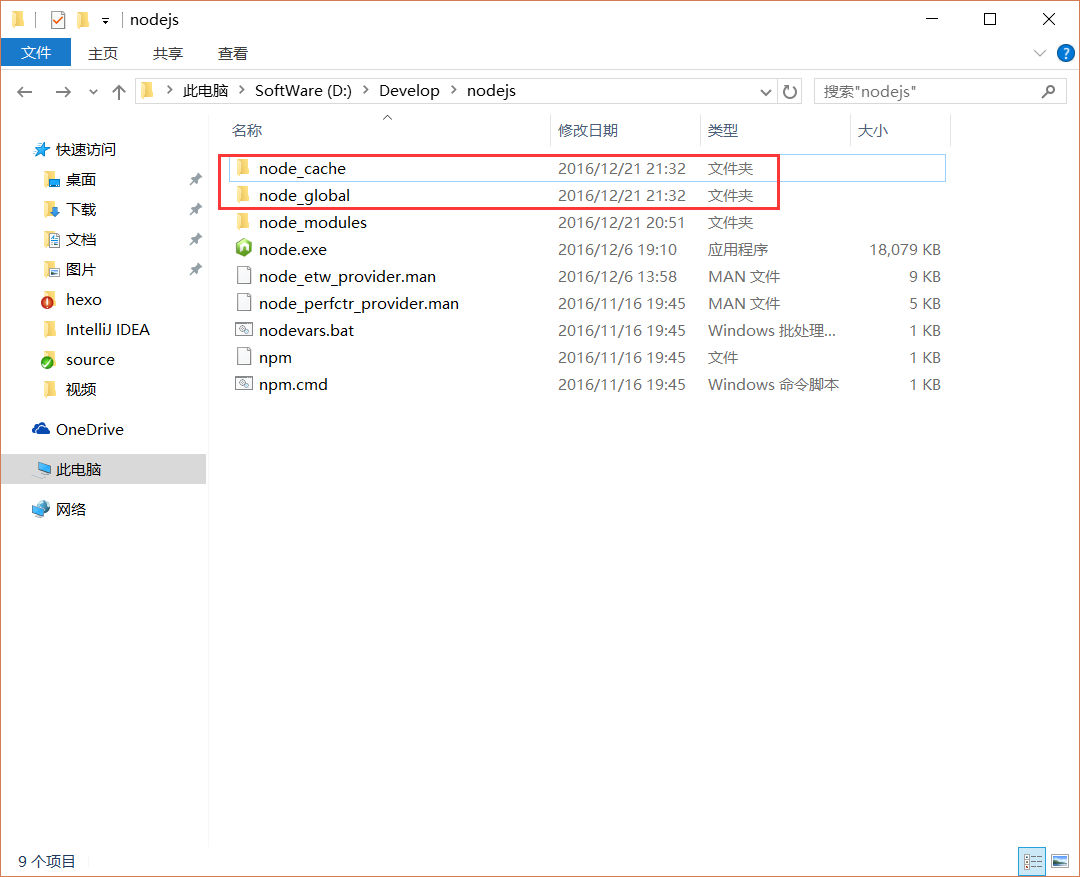
第三步:新建两个文件夹node_global node_cache

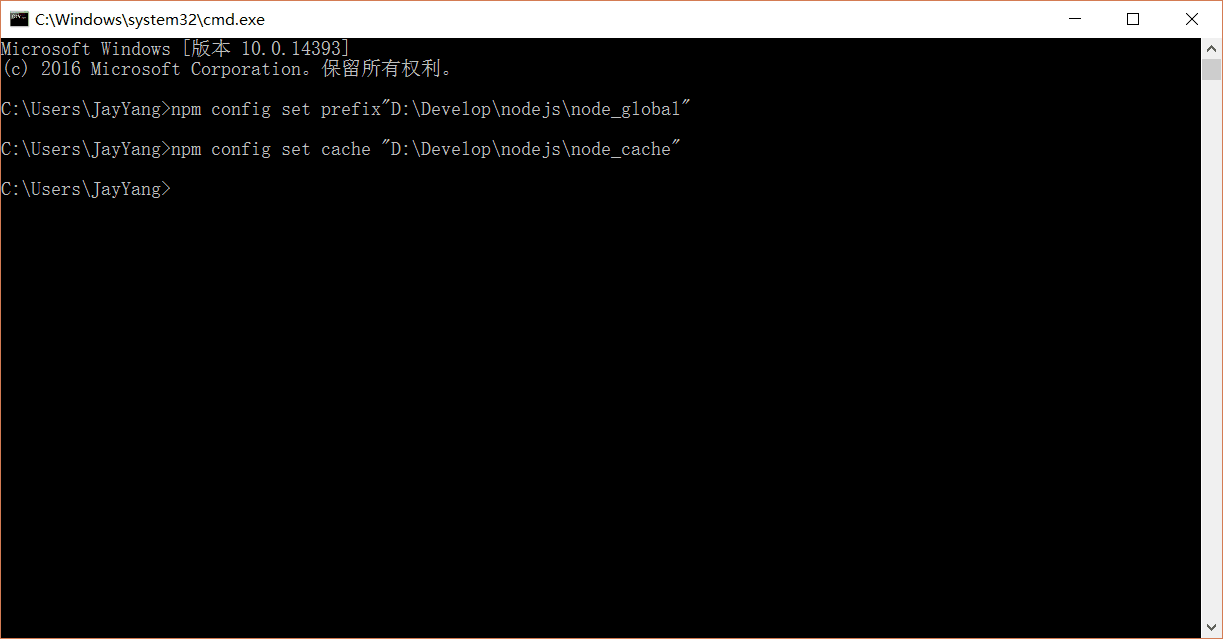
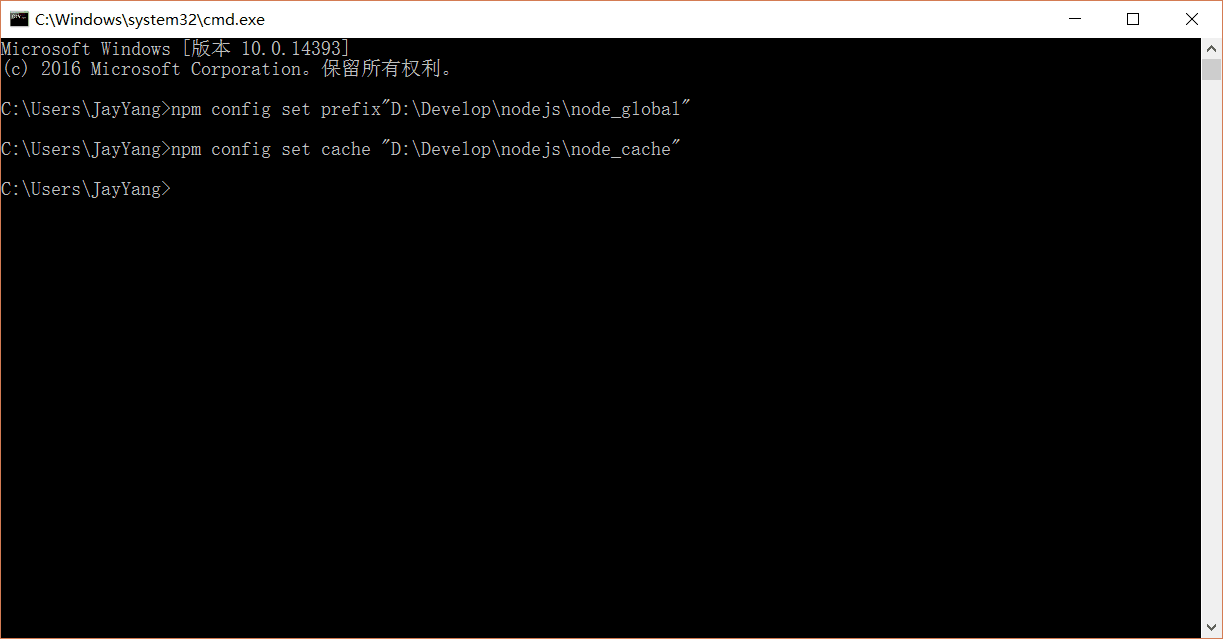
第四步:创建完两个空文件夹之后,打开cmd命令窗口,输入

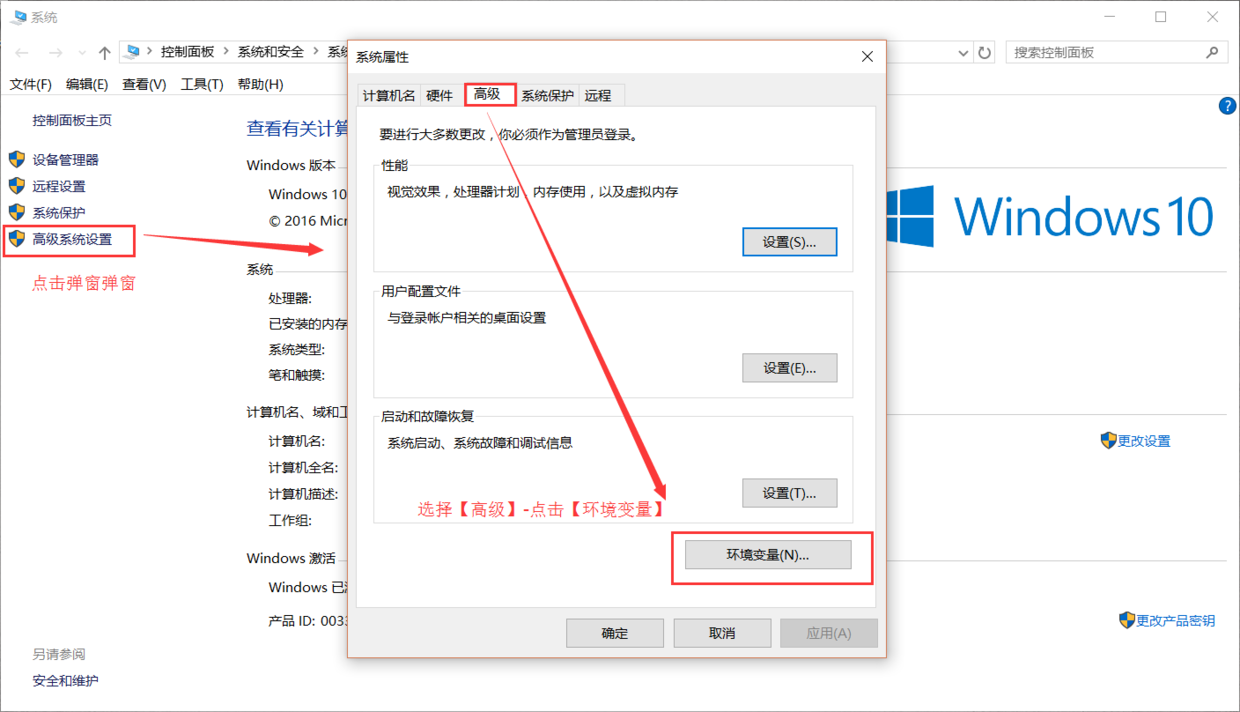
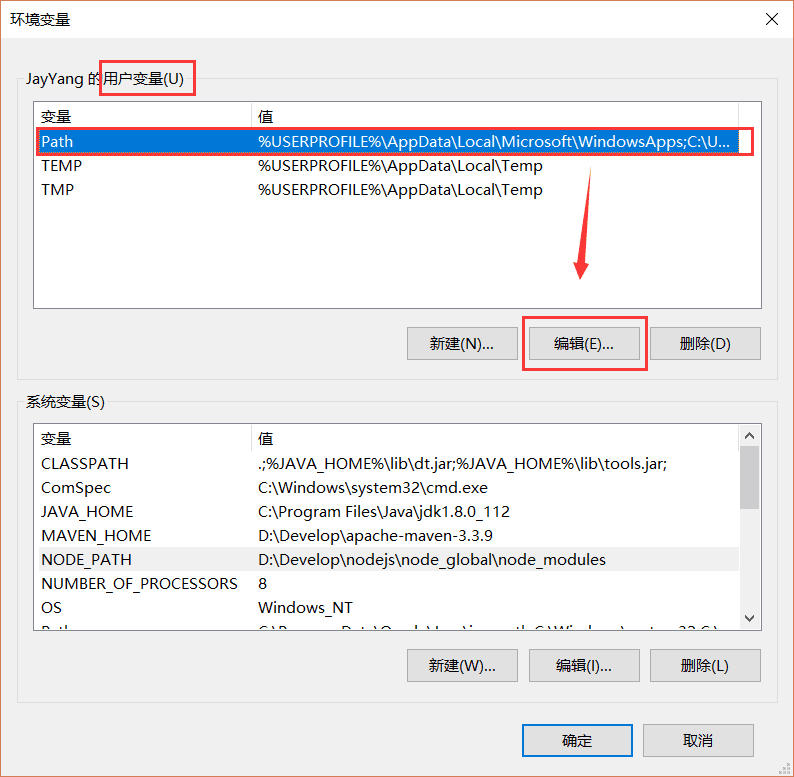
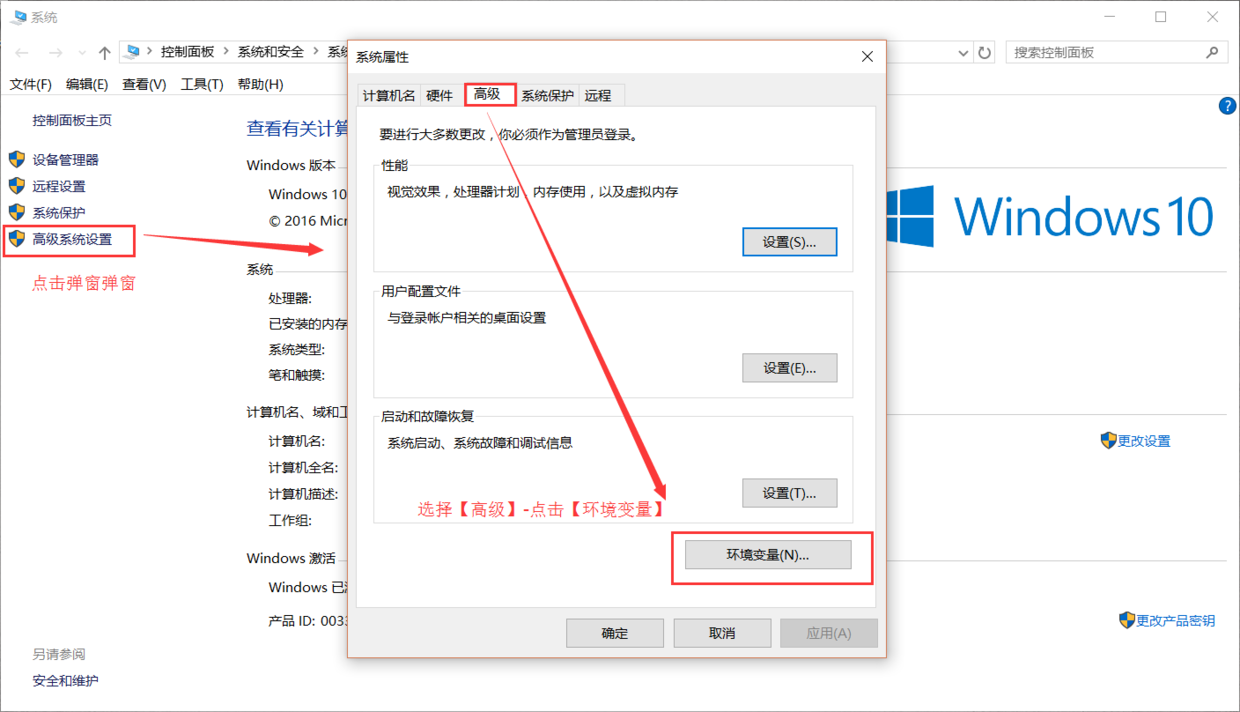
第五步:接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

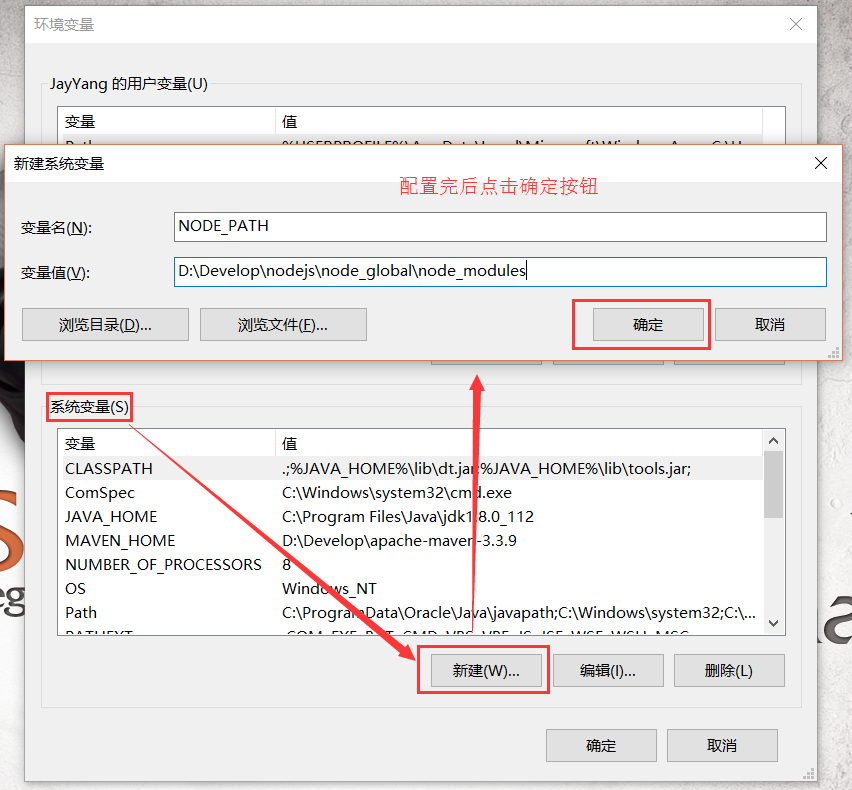
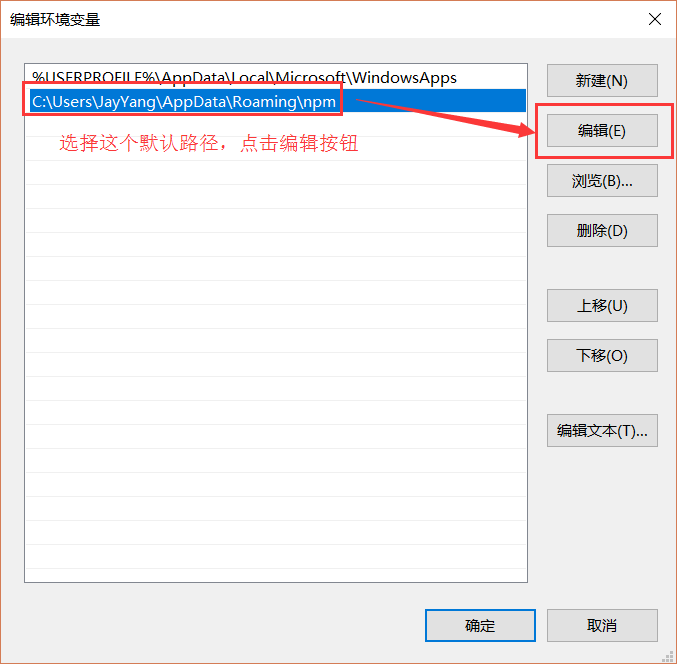
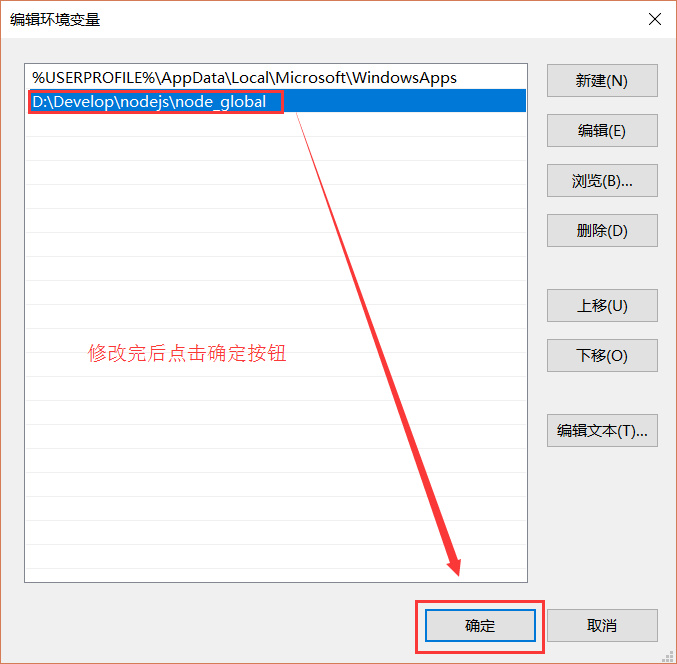
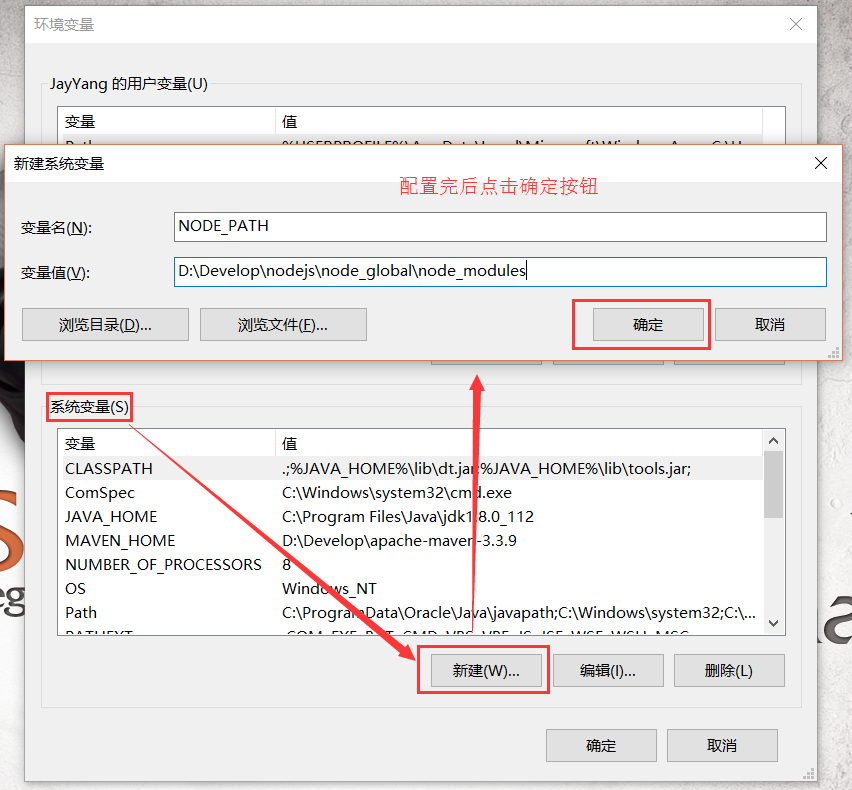
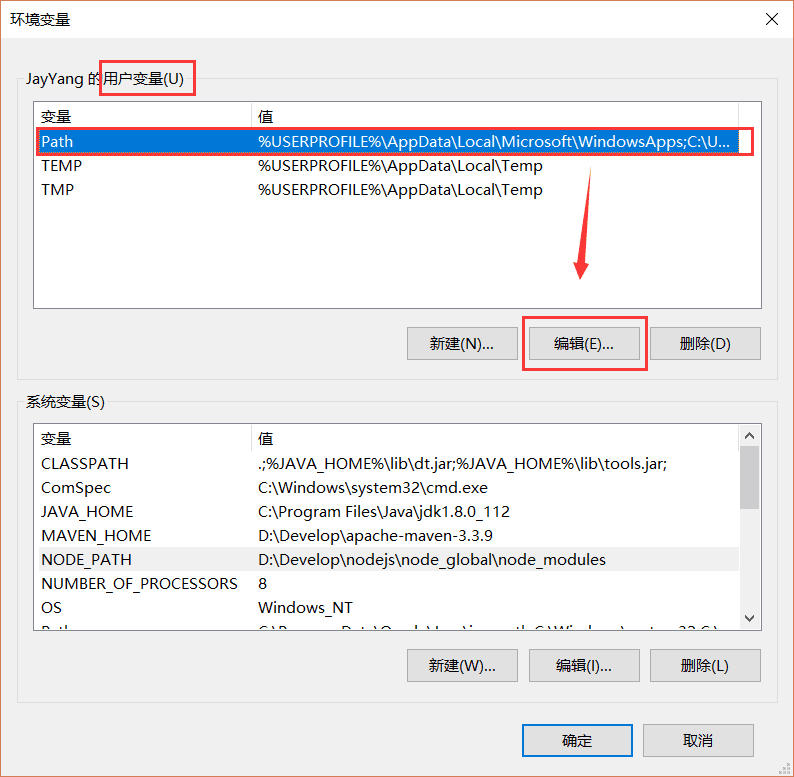
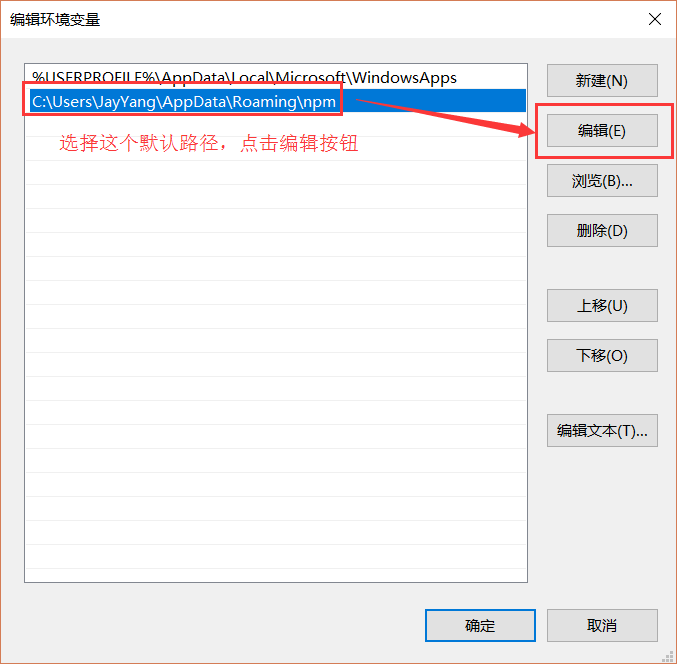
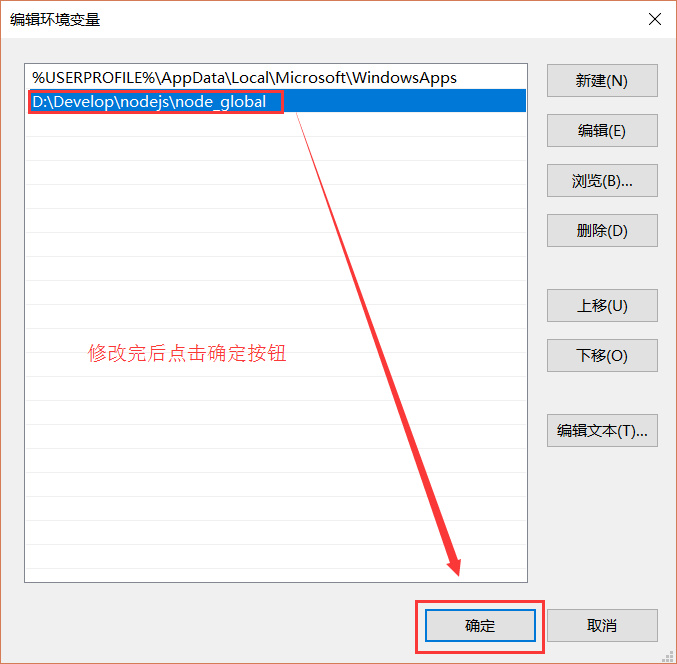
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




就ok了……………………………………………………………………………………………………………………………………
顺带安装一下淘宝镜像^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
安装淘宝镜像,打开命令行工具,把这个(
网址:https://nodejs.org/en/,点击进入后如下图

左边的LTS是正式版,右边的Current是测试版,一般开发常用的就是LTS正式版。

第二步:打开cmd

node -v npm -v 出现版本后确认已经安装成功

第三步:新建两个文件夹node_global node_cache

第四步:创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

第五步:接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




就ok了……………………………………………………………………………………………………………………………………
顺带安装一下淘宝镜像^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
安装淘宝镜像,打开命令行工具,把这个(
npm install -g cnpm --registry=https://registry.npm.taobao.org)复制
相关文章推荐
- 手把手教你webpack、react和node.js环境配置(上篇)
- sublime text3与node.js环境配置及使用方法
- window7 配置node.js 和coffeescript环境
- node环境变量配置,npm环境变量配置
- 手把手教你webpack、react和node.js环境配置(上篇)
- Node.js安装及环境配置之Windows篇
- nodeJS学习(6)--- Sublime Text3 配置Node.js 开发环境
- Linux CentOS6系统安装最新版本Node.js环境及相关文件配置
- Node在windows中的环境配置
- Windows环境下的NodeJS+NPM+Bower安装配置
- sublime text 3 下的nodejs环境配置以及新增nodejs的操作按钮实现杀死node进程,待优化
- node.js环境搭建&npm配置(win7)
- Node.js安装及环境配置之Windows篇
- 基于Windows环境下Node.js全局环境配置
- Linux服务器配置node全局包的环境变量
- 使用otter实现MySQL跨机房双向同步 工作流程 环境 目标 名词解释 安装 配置 配置mysql 导入 manager 系统表 导入 node 同步算法依赖的系统表 管理配置 添加zookee
- Sublime Text3配置Node.js开发环境
- IDE-Sublime【3】-配置Node.js开发环境
- Node.js安装及环境配置之Windows篇
- Mac node.js安装和环境配置
