Web基础(1 html)
2018-03-29 14:53
441 查看
1.软件结构的划分
1) C/S结构:Client->Server之间的交互特点:客户端的软件必须升级才能使用服务器端高版本的功能
应用:阿里巴巴 QQ.
2) B/S结构:Browser-Server:浏览器端和服务器端之间的交互
特点:浏览器端的软件不需要特定的升级就可以访问服务器的网站
应用:大型游戏网站,网易新闻….
JavaWeb/EE 都是基于B/S结构的...
2. 什么是网站
将基于B/S的应用都叫网站,一个网站是有很多的html标签组成;3. HTML
HTML:全称:hyper Text Markup Language:超文本标记语言超文本标记:
针对字体的颜色,大小
针对图片,动画,音频,视频等等进行操作!
4. HTML语言的结构
<html><head> 编码规范的(gbk/utf-8)
头文件标签
<title>标题标签</title>
</head>
<body>
html主体部分:这些内容最终会在浏览器中显示
</body>
</html> 有标签体的标签
5. HTML结构的解释
html:根标签 标签体中会很多子标签head:头文件
body:网页的主体部分,会显示内容
6 文本标签
标题标签: h1~h6(定义字体的大小 数字越大字越小)水平线标签:hr
换行标签<br/> (显示时会切换到下一行)
段落标签:p (写完一个段落会自动换行)
段落缩进:blockquote(用于段落规范对其)
(显示如下)
(代码)

(网页显示内容)

上下标标签:sup和sub (类似于x^2 常用于版权声明)
原样输出标签:pre (你在这个标签里写什么就输出什么 不能定义属性)
字体标签:font (设置字体的属性 如大小 颜色等)
居中标签:center (让内容自动居中)
字体加粗:strong
字体斜体:em
(代码)

(网页显示内容)

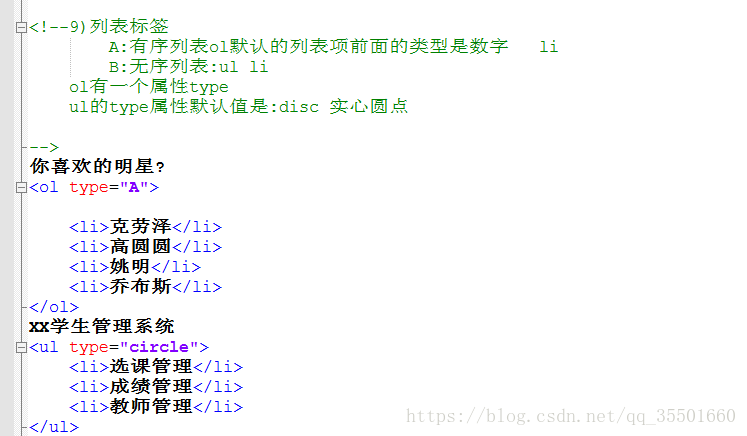
7.列表标签
分为有序列表和无须列表有序列表 ( ol li) 无序列表(ui li)

8.超链接标签
超链接标签:a标签
<a></a>
常用的属性:
href:连接到的资源文件或者地址
target属性:打开资源文件的方式
_self:是在当前窗口直接开_
blank:新建一个窗口
超链接的作用:
1)连接到资源文件或者资源地址
2)作为锚连接来使用
如果是在同一个html页面下:
1)打锚点<a 指定name锚点名称属性="属性值"></a>
2)创建一个连接到锚点的超链接<a href="#锚点名称">点我</a>
在不同html页面下的使用:
1)在另一个页面上先打锚点<a name="锚点名称"></a>
2)2)在当前页面下创建一个连接到锚点的超链接<a href="文件名称或者地址#锚点名称">点我</a>
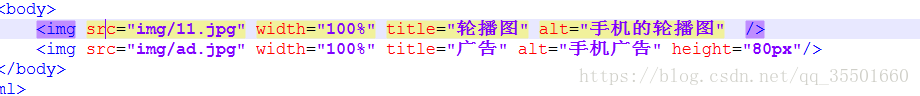
9.图片标签
图像标签:| 图像标签:img 空标签体 <img/> 属性: src:链接到的资源图片 width:图片的宽度 两种方式:一种指定px(像素) 第二种:百分比 title:悬停状态,会显示文字 alt:当图片失效的时候,用来解释说明该图片 height:图片的高度 |

注意(图像有时候太小没办法覆盖整个屏幕或者太大屏幕放不下是 设置width属性为100%)
10.转义字符:
空格: 注意事项(分号一定要带上)<: < ; (letter than)
>:>(greater than)
注册商标:® ®
版权所有:© ©
(这些符号再输入的时候无法正常写出来 因此需要特殊代码来写入)
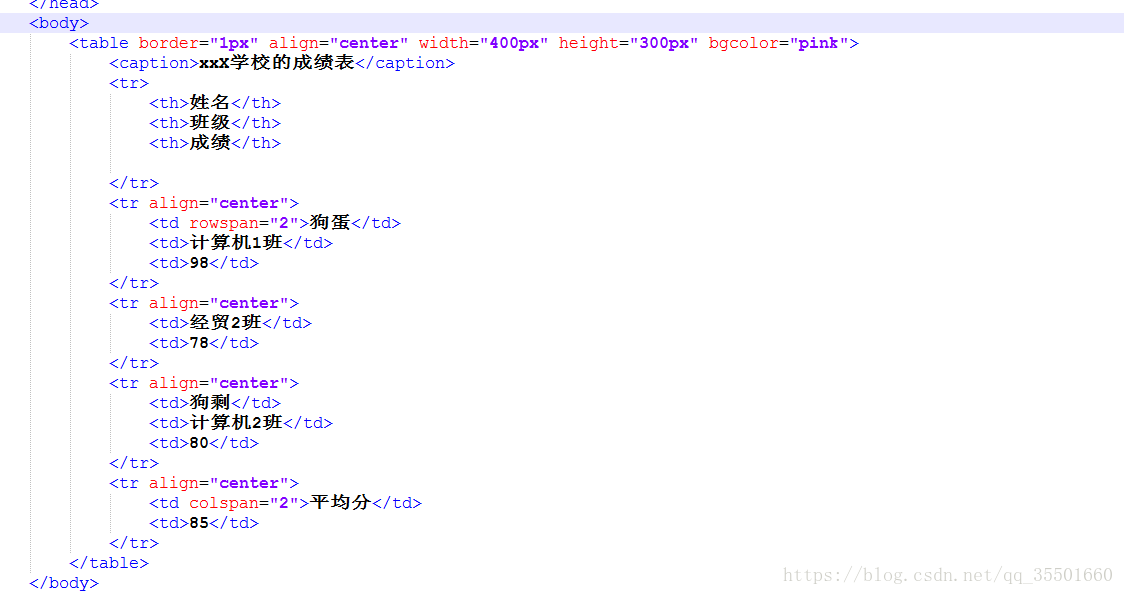
11.表格标签
表格标签:table一个表格要想有效果:必须有边框的属性 border :边框 (1px) (也可以不设置 但是设置之内容更为直白美观)
align:当前表格在浏览器中的对其方式
属性值:left center right (表示内容再格子中的位置)
width:表格的宽度
height:表格的高度
bgColor:背景色
行标签:tr
表头标签:th(特点:自动居中,并且自动适当加粗)
单元格(列):td
rowspan:行合并 (占用多行单元格)
colspan:列合并 (会占用多列单元格 )
(代码以及网页显示如下)


早期网页常用这样布局 这样用户体验并不好 常常需要读完整个代码才会显示页面
解决方法如下:将表格标签拆分称三部分
头部:thead 体部:tbody 脚部 tfoot
当一部分加载完毕立刻可以访问
解决了用户体验
12.表单标签
作用:就是采集用户输入的数据应用场景:
登录:--用户输入用户的基本信息(用户名,密码,邮箱等等)--点击登录--->提交到系统后台--后台校验是否存在该用户-存在,登录成功,否则,给提示,用户名或者密码.其他错误!
注册:--采集用户输入的数据--提交后台--服务器数据库查看是否有当前用户名,有表示,注册失败;否则注册成功!
form两个重要的属性:
action:提交的地址(可以是资源文件或者URL:统一资源定位符)
method:提交方式:常用的两种:post get
get方式提交:
1)将用户的信息展示到了地址栏中(不安全)
2)get方式提交,提交的文件大小有限制,不超过64kb
post提交方式:
1)post提交方式不会将用户的信息显示到地址栏中
2)该提交方式提交文件大小无限制!
(在那下面的基本标签中基本都需要设置name属性 因为没有名字不易于提交后台标记 更无法顺利读取 )
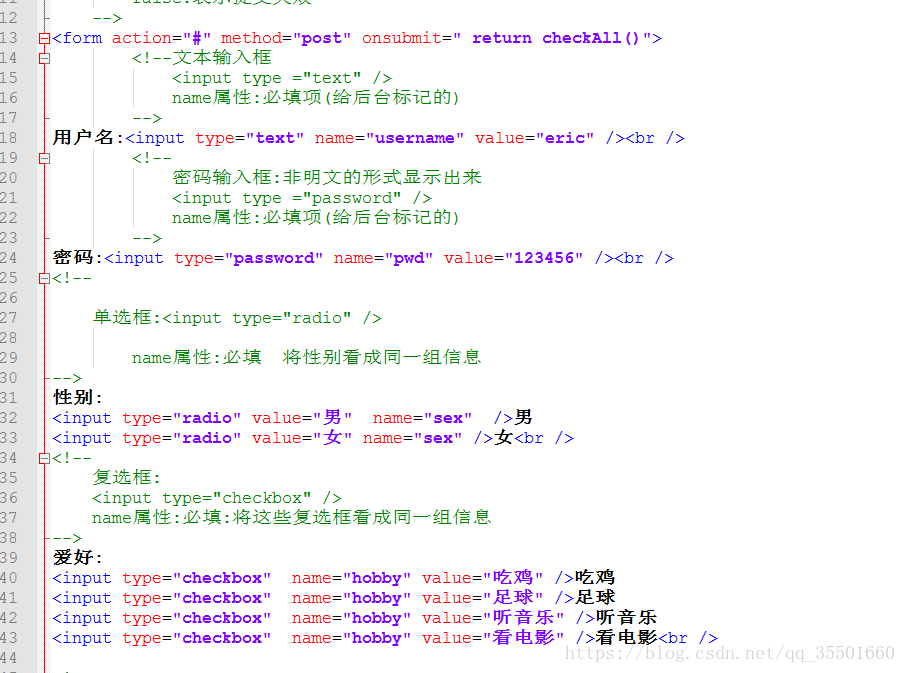
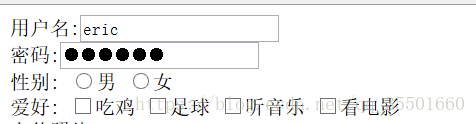
文本输入框<input type ="text" />
密码输入框:非明文的形式显示出来<input type ="password" />
单选框:<input type="radio" /> name属性:必填 将性别看成同一组信息 checked 表示已选中属性)
复选框:<input type="checkbox" /> name属性:必填:将这些复选框看成同一组信息 checked 表示已选中属性)
(代码以及显示如下)


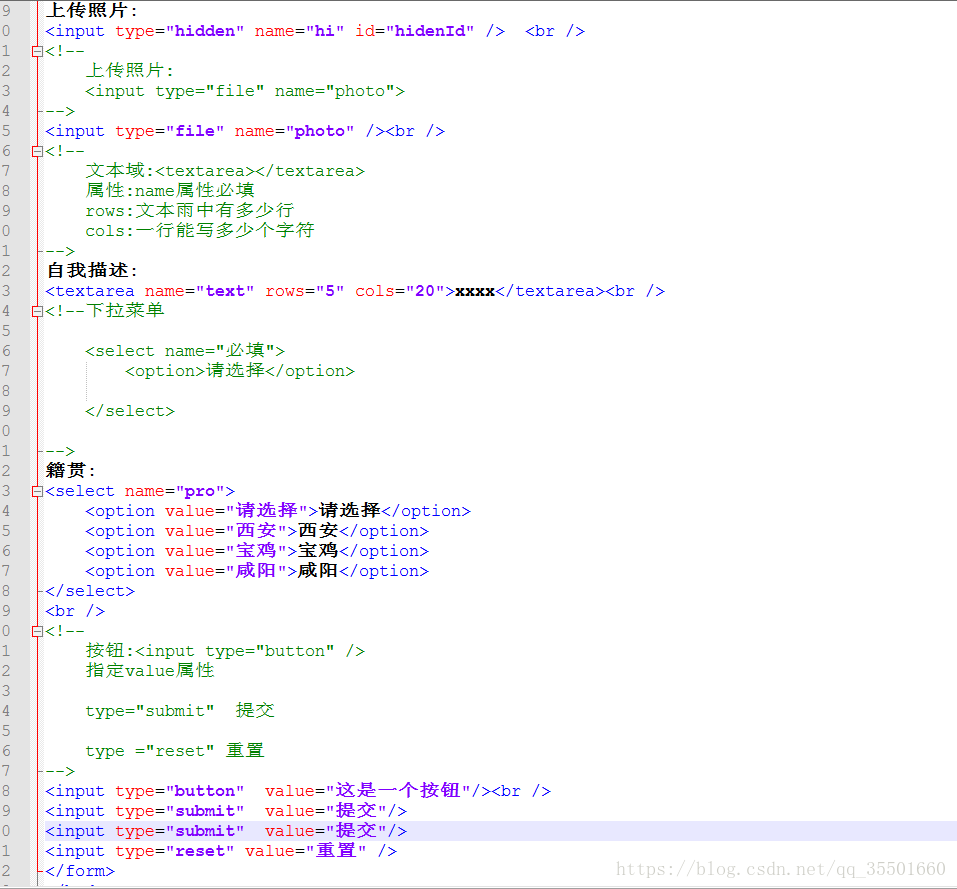
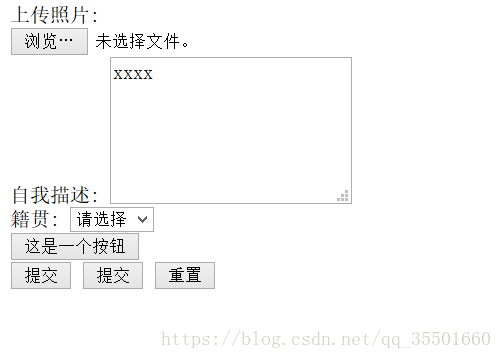
(重点)隐藏域:<input type="hidden" name="hi" /> 注意事项:不会显示一些效果,但是他可以携带数据
上传照片:<input type="file" name="photo">
文本域:<textarea></textarea>属性:name属性必填rows:文本雨中有多少行cols:一行能写多少个字符
(代码以及显示如下)
下拉菜单<select name="必填">
<option>请选择</option>
</select>
按钮:<input type="button" />
指定value属性
type="submit" 提交
type ="reset" 重置
(代码以及显示如下)


相关文章推荐
- web前端——html基础笔记 NO.10
- web前端——html基础笔记 NO.11{元素分类定义,盒模型}
- HTML5零基础学习Web前端需要知道哪…
- Web基础 HTML CSS JS JQuery AJAX
- !Web云笔记--HTML基础
- Web前端开发精品课HTML CSS JavaScript基础教程第十三章课后编程题答案
- WEB基础__HTML 概述及常用标签
- web基础+html
- web基础 (二) html标签
- web页面化工作的前期基础学习(四)——HTML样式
- 学习笔记之javaweb基础:http协议&html基础
- [JavaWeb基础] 025.JAVA把word转换成html
- java web基础(1)(html,css,js)
- WEB前端 | HTML基础——(1)XHTML基础
- HTML Web图形样式基础4
- web前端——html基础笔记 NO.9
- 利用CMHTMLView实现webview基础功能,同时获取点击图片链接的功能
- web前端——html基础笔记 NO.13{盒模型,颜色值,字体的缩写}
- Web基础知识五之Html表单标记
- Web基础之HTML入门
