小程序干活系列----实现常见一些功能按钮(flex布局)
2018-03-28 20:37
381 查看
1.实现常见的我的界面常用的功能组,不多说先上图

本文重点讲的是:

上面这张图相信很多人都不陌生,但是要如何横竖细缝的都很正规呢请看下面的代码
wxml代码
wxss代码
没有什么高深的东西,相信初学者的你也能看懂,需要注意的地方主要是flex布局时我的思想
父元素先设为flex布局
添加align-items: center;
中间的内容值设置flex:1实现自动补满宽度
实现带图标的按钮

你一看,这个不是自带的button就有这个 功能么,那为什么还是先他,说一下楼主的初衷吧,有些图标微信是不提供的,而且补充别的图标还比较麻烦,不如直接使用image。导入图标的可以直接出门了,哈哈
wxml代码:
wxss代码:
这里也采用的flex布局,主要思想是吧图片变为了行内元素,通过justify-content: center和align-items: center;来实现的垂直居中显示
感觉动手试试吧
码云:https://gitee.com/mrxu314/xcx_gh
gitHub:https://github.com/mrxu0/xcx_gh
想第一手看到我发布的微博可以关注我的公众号,吵吵日
4000
记,期待你的加入


本文重点讲的是:

上面这张图相信很多人都不陌生,但是要如何横竖细缝的都很正规呢请看下面的代码
wxml代码
<view class='item'> <image class='left' src='/img/phone-2.png'></image> <view class='center'>电话咨询</view> <image class='left' src='/img/right-head.png'></image> </view>
wxss代码
.item{
display: flex;
flex-direction: row;
height: 102rpx;
color: white;
font-size: 25rpx;
align-items: center;
background-color: #262932;
}
.item image{
height:33rpx;
width:33rpx;
}
.item .left{
margin: 0 40rpx;
}
.item .right{
margin-right: 27rpx;
}
.item .center{
flex: 1;
}没有什么高深的东西,相信初学者的你也能看懂,需要注意的地方主要是flex布局时我的思想
父元素先设为flex布局
添加align-items: center;
中间的内容值设置flex:1实现自动补满宽度
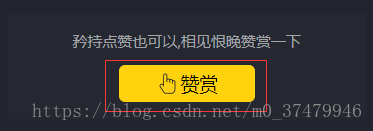
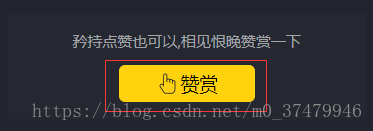
实现带图标的按钮

你一看,这个不是自带的button就有这个 功能么,那为什么还是先他,说一下楼主的初衷吧,有些图标微信是不提供的,而且补充别的图标还比较麻烦,不如直接使用image。导入图标的可以直接出门了,哈哈
wxml代码:
<view class='button-i'> <image src='/img/point.png'></image> <view>赞赏</view> </view>
wxss代码:
.button-i{
border:1px solid #ffd20d;
background-color: #ffd20d;
padding:10rpx 30rpx;
text-align: center;
border-radius: 6px;
display: inline-flex;
flex-direction: row;
justify-content: center;
align-items: center;
width:208rpx;
height:50rpx;
}
.button-i image{
height:50rpx;
width:50rpx;
display: inline-block;
}这里也采用的flex布局,主要思想是吧图片变为了行内元素,通过justify-content: center和align-items: center;来实现的垂直居中显示
感觉动手试试吧
码云:https://gitee.com/mrxu314/xcx_gh
gitHub:https://github.com/mrxu0/xcx_gh
想第一手看到我发布的微博可以关注我的公众号,吵吵日
4000
记,期待你的加入

相关文章推荐
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
- FMS3系列(一):第一个FMS程序,连接到FMS服务器(Flash/Flex两种实现)
- Flex中调用本地html实现百度地图API Javascript版的一些常用地图功能
- 用PHP实现游戏中的一些常见功能
- 使用CSS3中的box-flex功能实现垂直等高、水平均分、比例划分布局
- 创建一个如下的窗体,并在窗体上放置colorDialog控件。实现功能:1)程序运行时,单击打开颜色对话框按钮,可选择颜色,并以所选颜色作为窗体背景色
- java中实现退出按钮功能的实现已经布局管理器的使用
- 20.购物车商品价格的总和(里面有一些功能没有实现,创建textview布局对象,然后for()遍历数据求和)
- 微信小程序 实现列表项滑动显示删除按钮的功能
- Android程序:多按钮点击事件的常用功能实现
- 使用CSS3中的box-flex功能实现垂直等高、水平均分、比例划分布局
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
- 窗体最大化、最小化、隐藏、关闭功能及程序退出功能的按钮实现
- FMS3系列(一):第一个FMS程序,连接到FMS服务器(Flash/Flex两种实现)
- android程序中,点击一个按钮,实现字符加一的功能
- 在窗体上放置一个标签、一个按钮、一个fontDialog控件。标签内容改为“烟台大学”。实现功能:1)程序运行时,单击打开字体对话框按钮,可选择字体,并以所选字体作为标签字体。
- 用PHP实现游戏中的一些常见功能
- gridview 中实现的一些常见的功能
- NGUI3.5系列教程之 一些小功能的实现
