数组的map()与reduce()函数式编程技术及详解
2018-03-27 09:38
399 查看
和Lisp、Haskell 不同,JavaScript并非函数式编程语言,但在JavaScript中可以像操控对象一样操控函数也就是说可以再JavaScript中应用函数式编程技术。ECMAScript 5 中的时更要注意方法 (诸如map() 和reduce() )就可以非常适合用于函数式编程风格。如:计算数组元素的平均值和标准差
先使用非函数式编程风格实现:var data = [1,1,3,5,5];//这里是待处理的数组;
//平均数是所有元素的累加和值除以元素个数
var total = 0;
for (var i = 0; i < data.length; i++) {
total += data[i];
}
var mean = total/data.length;//平均数是3
//计算标准差, 首先计算每个数据减去平均数之后偏差的平方然后求和
total = 0;
for (var i = 0; i < data.length; i++) {
var deviation = data[i] - mean;
total += deviation * deviation;
}
var stddev = Math.sqrt (total/ (data.length - 1) ); // 标准差的值是2接下来使用ECMAScript 5 中的map()与reduce()来实现同样的计算//首先定义两个简单的函数
var sum = function (x, y) { return x + y;}
var square = function (x) { return x * x;}
//然后将这些函数和数组方法配合使用计算出平均数和标准差
var data = [1, 1, 3, 5, 5];
var mean = data.reduce (sum) /data.length;
var deviations = data.map (function (x) { return x - mean});
var stddev = Math.sqrt (deviations.map (square) .reduce(sum) / (data.length - 1) ) ;
p.s map与reduce详解
map()方法:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。map() 方法按照原始数组元素顺序依次处理元素。注意: map() 不会对空数组进行检测。注意: map() 不会改变原始数组。

分析一下这个结果,这个回调函数共调用了4次,因为第一次没有
return previousValue + currentValue;
},5);?

先使用非函数式编程风格实现:var data = [1,1,3,5,5];//这里是待处理的数组;
//平均数是所有元素的累加和值除以元素个数
var total = 0;
for (var i = 0; i < data.length; i++) {
total += data[i];
}
var mean = total/data.length;//平均数是3
//计算标准差, 首先计算每个数据减去平均数之后偏差的平方然后求和
total = 0;
for (var i = 0; i < data.length; i++) {
var deviation = data[i] - mean;
total += deviation * deviation;
}
var stddev = Math.sqrt (total/ (data.length - 1) ); // 标准差的值是2接下来使用ECMAScript 5 中的map()与reduce()来实现同样的计算//首先定义两个简单的函数
var sum = function (x, y) { return x + y;}
var square = function (x) { return x * x;}
//然后将这些函数和数组方法配合使用计算出平均数和标准差
var data = [1, 1, 3, 5, 5];
var mean = data.reduce (sum) /data.length;
var deviations = data.map (function (x) { return x - mean});
var stddev = Math.sqrt (deviations.map (square) .reduce(sum) / (data.length - 1) ) ;
p.s map与reduce详解
map()方法:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。map() 方法按照原始数组元素顺序依次处理元素。注意: map() 不会对空数组进行检测。注意: map() 不会改变原始数组。
reduce()方法
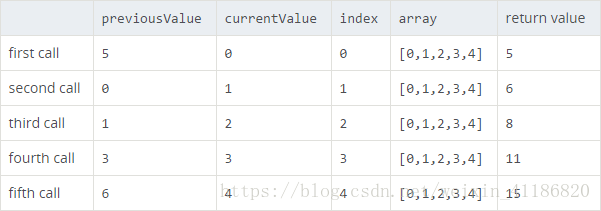
reduce()方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。这个方法是如何工作的呢?reduce接受一个函数,函数有四个参数,分别是: 1、上一次的值; 2、当前值; 3、当前值的索引; 4、数组;
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
});得到的结果:
分析一下这个结果,这个回调函数共调用了4次,因为第一次没有
previousValue,所以直接从数组的第二项开始,一只调用到数组结束。
reduce还有第二个参数,我们可以把这个参数作为第一次调用
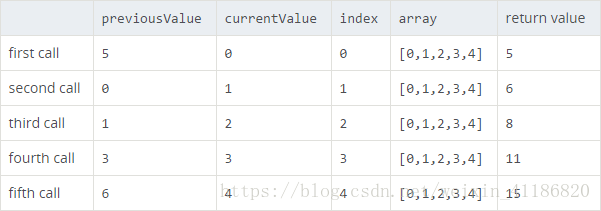
callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
},5);?

相关文章推荐
- 5函数式编程---map和reduce
- Java FP: Java中函数式编程的Map和Fold(Reduce)
- 2016.4.12Python迭代器,函数式编程,map/reduce高阶函数
- Python 函数式编程之 filter()、map()和reduce()
- Python函数式编程学习:lambda, map, reduce, filter
- 5个现在就该使用的数组Array方法: indexOf/filter/forEach/map/reduce详解
- python 函数式编程:高阶函数,map/reduce
- 【Python学习笔记】函数式编程:高阶函数map和reduce
- Python入门 第四天(函数式编程、map、reduce、filter、排序函数、函数返回函数、闭包、匿名函数lambda)
- Swift函数式编程之Map&Reduce&Filter
- 王亟亟的Python学习之路(八)-函数式编程,map(),reduce(),filter()
- Java FP(Java8): Java中函数式编程的Map和Fold(Reduce)
- 王亟亟的Python学习之路(八)-函数式编程,map(),reduce(),filter()
- python 函数式编程 map、reduce用法
- JavaScript中函数式编程的体现--map和reduce
- python--函数式编程 (高阶函数(map , reduce ,filter,sorted),匿名函数(lambda))
- Python 函数式编程--高阶函数Map、Reduce、Filter、Sorted
- 【语言工具】Python闭包,装饰器,生成器,偏函数,函数式编程,lamda,map,reduce,filter
- Python 函数式编程 filter(),map() , reduce()......
- Spark RDD API详解(一) Map和Reduce
