利用nodejs搭建本地服务器 解决跨域问题
2018-03-20 17:09
621 查看
最近把以前用jquery写的一个小demo拿出来运行的,刚开始的时候忘了开启本地服务导致控制台一直报XMLHttpRequest cannot load file:///C:/Users/79883/Desktop/ajax/data.json?{%22username%22:%22lcl@qq.com%22,%22pwd%22:%22Home20170702%22}. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.然后我就去启动自己写的server.js服务器,在这过程中,感觉这种方式挺麻烦的,就一直去尝试了其它的方式什么去改浏览器属性等都试过了但是都没有解决跨域问题,最终得出两种有效方式,在这里我就把这两种方式一起介绍大家。
1、编写服务器代码server.jsvar http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');通过上面代码,我们就能够实现服务器对于文件的查找,下面,我们就进行创建一个html文件,然后通过浏览器进行访问。
2、编写html文件(index.html),用于浏览器进行请求<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body>
</html>3、进行测试 (1) 首先我们启动服务器,打开cmd,找到项目所在位置,然后输入命令node server.js启动服务器
(2) 在浏览器进行访问,在url栏中输入http://127.0.0.1:888/index.html如果对应页面显示出来就证明你成功了。接下来我将介绍nodejs快速搭建本地服务,也就是我说的第二种方法。
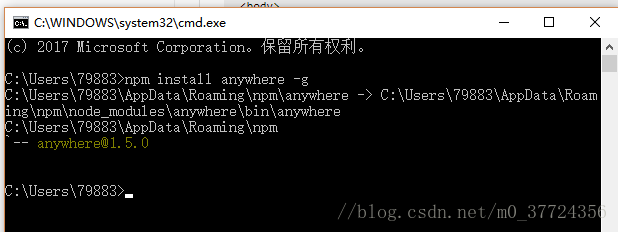
1、首先打开cmd,输入node -v检测你确定你是否安装好了node.js,然后输入命令npm install angwhere -g,进行安装静态文件服务器,安装完如下图显示:

2、在cmd页面 找到你想搭建服务器的路径
3、然后再当前路径下输入: anywhere 8888 如下图显示

4、回车后,浏览器就自动打开本地访问网址,一个简单的node服务器就这样被我们搭建好啦!
以上就是我的一些小总结,希望能帮助到大家。
一、使用 Node 创建 Web 服务器
注:Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,下面就是简单的服务器实现过程:1、编写服务器代码server.jsvar http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');通过上面代码,我们就能够实现服务器对于文件的查找,下面,我们就进行创建一个html文件,然后通过浏览器进行访问。
2、编写html文件(index.html),用于浏览器进行请求<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body>
</html>3、进行测试 (1) 首先我们启动服务器,打开cmd,找到项目所在位置,然后输入命令node server.js启动服务器
(2) 在浏览器进行访问,在url栏中输入http://127.0.0.1:888/index.html如果对应页面显示出来就证明你成功了。接下来我将介绍nodejs快速搭建本地服务,也就是我说的第二种方法。
二、使用nodejs快速搭建本地服务
注:node.js 的anywhere就是随时随地将你的当前目录变成一个静态文件服务器的根目录1、首先打开cmd,输入node -v检测你确定你是否安装好了node.js,然后输入命令npm install angwhere -g,进行安装静态文件服务器,安装完如下图显示:
2、在cmd页面 找到你想搭建服务器的路径
3、然后再当前路径下输入: anywhere 8888 如下图显示
4、回车后,浏览器就自动打开本地访问网址,一个简单的node服务器就这样被我们搭建好啦!
以上就是我的一些小总结,希望能帮助到大家。
相关文章推荐
- nodejs搭建本地服务器轻松解决跨域问题
- 利用nginx 反向代理本地解决跨域问题
- 利用nodeJs anywhere搭建本地服务器环境的方法
- nodejs服务实现反向代理,解决本地开发接口请求跨域问题
- 几行代码搭建nodejs代理服务器,从而解决跨域问题~!
- node js 解决跨域问题 ---vue axios 访问本地服务器端口报错问题
- canvas 从getImageData()跨域问题到同源策略再到node.js搭建本地服务器
- iOS实战演练之关于数据交互的问题(利用XAMPP搭建本地服务器, 编写PHP代码实现iOS端注册登录功能)
- 利用nodeJs anywhere搭建本地服务器环境
- 本地地图api传到服务器上不显示,解决跨域问题
- 解决ajax不能访问本地文件问题(利用js跨域原理)
- 转:linux下svn服务器搭建以及相关问题解决方案
- 利用WebBrowser网址访问问题及不同操作系统IE本地网络注册表解决
- webservice上传到服务器,“测试窗体只能用于来自本地计算机的请求”问题的解决
- 解决nodejs socket.io is not allowed by Access-Control-Allow-Origin 跨域问题
- 怎样解决安装sql sever 2008或visual studio 2010后安装sql sever 2005找不到本地服务器的问题
- 解决本地文本文件上传到服务器乱码问题(C#),ANSI转UTF-8编码
- 解决SVN服务器更改ip地址后,本地svn重新连接问题
- 利用nginx解决js跨域调用问题
- 关于新搭建的xampp服务器只能本地访问,外部出现Access forbidden!的解决办法
