Java自学之路-Java基础教程-28:Java和HTML代码在JSP中的应用和运行
2018-03-18 22:39
483 查看
前面创建的Java Web工程已经在Tomcat里面工作了,这个把Web工程放到Tomcat中的过程就称为部署。
我们在Web工程里创建了一个index.jsp,里面的内容很简单,只有一些文字显示。但是里面有一些html代码,比如就是网页语言html代码。在浏览器里访问任何一个网站,都是在看网站的html网页,只是浏览器把html代码转化成好看点的网页来显示了。
其实这个jsp网页是Java和Html两部分组成的。

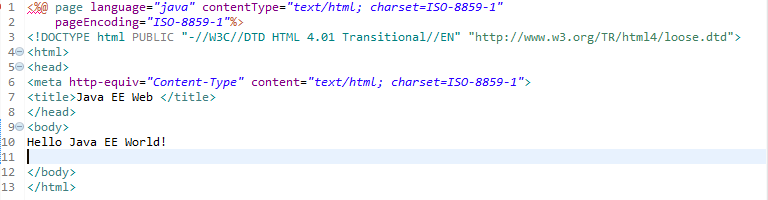
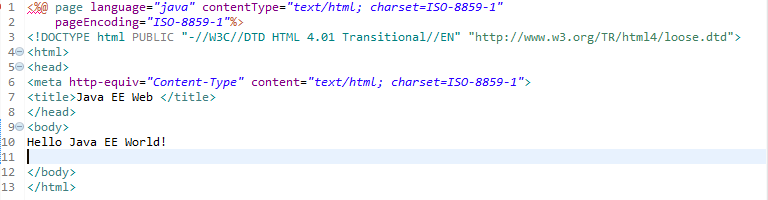
<%@和%>里面的代码是java标识的,每个jsp页面都要以这个开头。DOCTYPE这一部分是html网页都有的,只是个注释语句,不必理会。html之间的部分都是Html代码。其中和是头部, title是网页的标题,body是主体部分。可以改下 Insert title here 为 Java EE Web ,在浏览器里刷新下index.jsp那个访问地址就可以看到标题改变了。
在这个index.jsp页面里也可以写Java代码。在body中加入一些Java代码,要用<%和%>括起来。
<% int i1 = 1; int i2 = 1; int result=i1+i2; System.out.println("result: " + result); %>
result: <%=result %>这样,把这个index.jsp替换原来的E:\apache-tomcat-8.5.24-windows-x86\apache-tomcat-8.5.24\webapps\calculateWeb\index.jsp,再刷新浏览器中的地址,可以看到代码生效了,计算结果在页面中显示出来。并且在Tomcat的启动控制台中打印了result: 2这个字符串。
<span font-size:medium;white-space:normal;"="">Hello Java EE World! result: 2
其实jsp中写Java代码不建议这样做, 以后会介绍使用标签来代替代码。
题外话:Html语言是一门独立于Java的语言,即High Text Mark Language超文本标记语言,专门用于浏览器网页的。如果需要Html相关的教程,可以到w3cschool 在线教程里面去看,很全面,跟着操作和实践即可学会。
具有OCR和翻译功能,可以作为便签或笔记,类似微博的图文应用
发表的好记可以转化为好文,并可转化为语音,在电脑端可以下载到该语音。


使用〖影音好记〗小程序识别图片文字
我们在Web工程里创建了一个index.jsp,里面的内容很简单,只有一些文字显示。但是里面有一些html代码,比如就是网页语言html代码。在浏览器里访问任何一个网站,都是在看网站的html网页,只是浏览器把html代码转化成好看点的网页来显示了。
其实这个jsp网页是Java和Html两部分组成的。

<%@和%>里面的代码是java标识的,每个jsp页面都要以这个开头。DOCTYPE这一部分是html网页都有的,只是个注释语句,不必理会。html之间的部分都是Html代码。其中和是头部, title是网页的标题,body是主体部分。可以改下 Insert title here 为 Java EE Web ,在浏览器里刷新下index.jsp那个访问地址就可以看到标题改变了。
在这个index.jsp页面里也可以写Java代码。在body中加入一些Java代码,要用<%和%>括起来。
<% int i1 = 1; int i2 = 1; int result=i1+i2; System.out.println("result: " + result); %>
result: <%=result %>这样,把这个index.jsp替换原来的E:\apache-tomcat-8.5.24-windows-x86\apache-tomcat-8.5.24\webapps\calculateWeb\index.jsp,再刷新浏览器中的地址,可以看到代码生效了,计算结果在页面中显示出来。并且在Tomcat的启动控制台中打印了result: 2这个字符串。
<span font-size:medium;white-space:normal;"="">Hello Java EE World! result: 2
其实jsp中写Java代码不建议这样做, 以后会介绍使用标签来代替代码。
题外话:Html语言是一门独立于Java的语言,即High Text Mark Language超文本标记语言,专门用于浏览器网页的。如果需要Html相关的教程,可以到w3cschool 在线教程里面去看,很全面,跟着操作和实践即可学会。
具有OCR和翻译功能,可以作为便签或笔记,类似微博的图文应用
发表的好记可以转化为好文,并可转化为语音,在电脑端可以下载到该语音。


使用〖影音好记〗小程序识别图片文字
相关文章推荐
- Java自学之路-Java基础教程-27:Java Web工程的运行和Tomcat服务器
- Java自学之路-Java基础教程-23:Java程序的打包和命令行运行jar包
- Java自学之路-Java基础教程-26:JavaEE和新建Web工程以及初识JSP网页
- Java自学之路-Java基础教程-2:运行Java程序的Java虚拟机环境塔建
- Java自学之路-Java基础教程-30:Java Web工程的JSP与初识Servlet类
- Java自学之路-Java基础教程-25:Java运行环境JRE及开发包JDK
- Java自学之路-Java基础教程-11:Java基本语句之1-条件控制语句if和else
- Java自学之路-Java基础教程-12:Java基本语句之2-循环控制语句for
- Java自学之路-Java基础教程-7:Java术语之成员类型符static
- Java自学之路-Java基础教程-14:Java基本语句之4-条件判断语句switch和case
- Java自学之路-Java基础教程-29:Java Web工程和Tomcat集成在Eclipse中部署
- Java自学之路-Java基础教程-19:Java四大特性之抽象性以及abstract
- Java自学之路-Java基础教程-1:第一行Java代码Hello World!
- Java自学之路-Java基础教程-24:Java工程结构以及类路径classpath
- Java自学之路-Java基础教程-5:Java代码的初步认识HelloWorld
- Java自学之路-Java基础教程-21:Java的方法参数以及Eclipse新建工程和类
- java自学之路-----JSP_基础语法
- Java自学之路-Java基础教程-4:Java编辑器Eclipse安装使用和Java工程创建
- Java自学之路-Java基础教程-3:Java程序的编译javac和执行java
- Java自学之路-Java基础教程-18:Java四大特性之多态性以及接口interface
