【微信小程序】参考官方 图片缩放拖挪(手指)
2018-03-17 18:25
375 查看
参考:https://mp.weixin.qq.com/debug/wxadoc/dev/component/movable-view.html

[b]问题来了:如何图片放入容器中?[/b]参考:百度: https://www.baidu.com/s?wd=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F+%E5%9B%BE%E7%89%87%E6%94%BE%E5%85%A5movable-area&ie=utf-8&tn=02049043_27_pg https://segmentfault.com/a/1190000013687274?utm_source=channel-hottest
https://www.cnblogs.com/kiyo/p/minapp.html(最后这个就是重要的部分)
-------------------------------------------------------------------------------------------

参考:https://v.qq.com/x/page/b0528gel6ae.html(视频)
-------------------------------------------------
激动了,找到了参考:http://blog.csdn.net/u011330225/article/details/76087577

--------------------------------------------------
可是:问题:如何填充图片? http://blog.csdn.net/ufo00001/article/details/72637500
看看相关的,没有找到= =,

--------------------------------
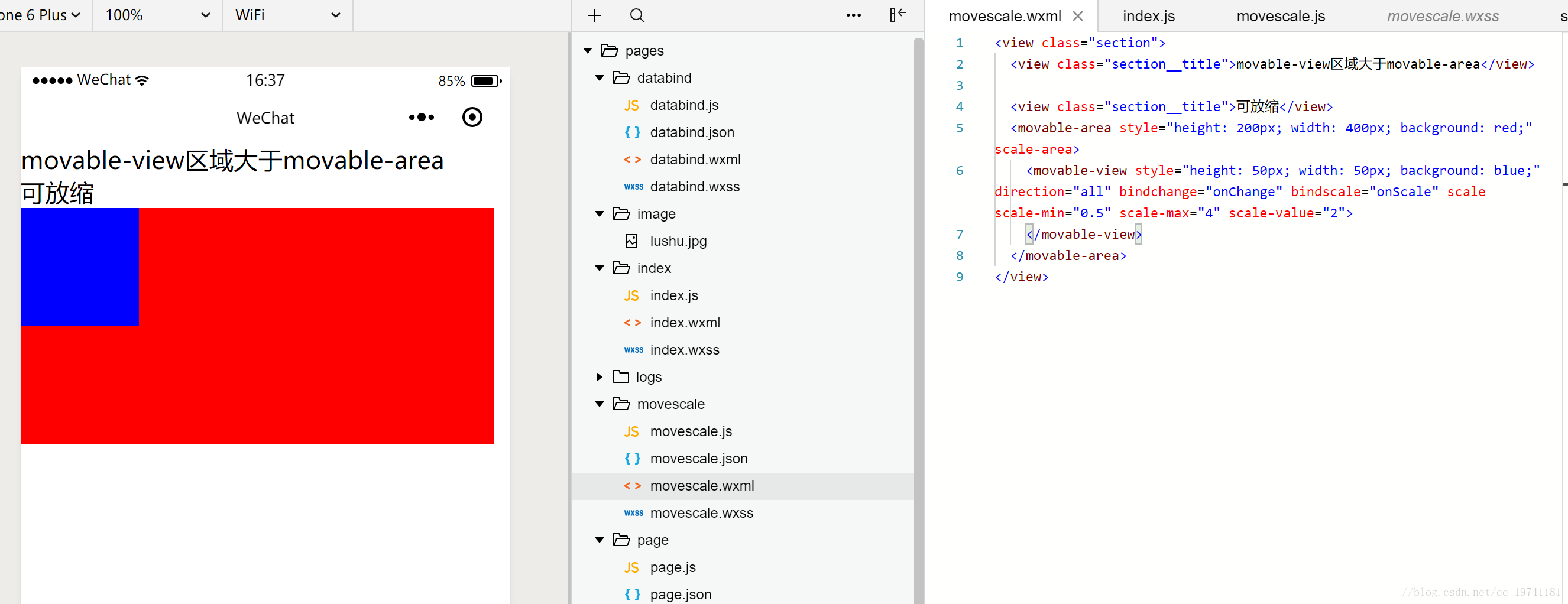
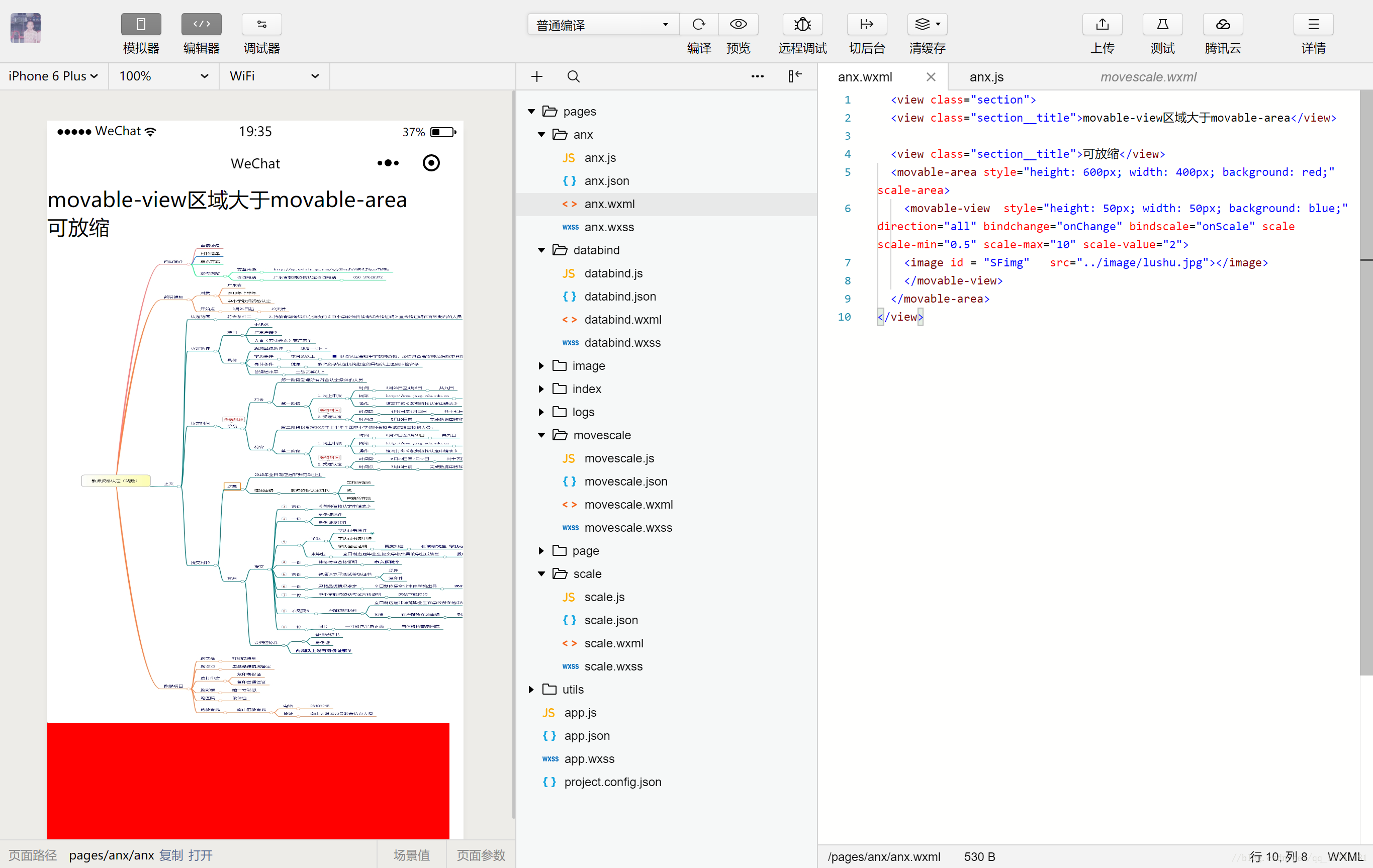
容器=标签


<view class="section">
<view class="section__title">movable-view区域大于movable-area</view>
<view class="section__title">可放缩</view>
<movable-area style="height: 600px; width: 400px; background: red;" scale-area>
<movable-view style="height: 50px; width: 50px; background: blue;" direction="all" bindchange="onChange" bindscale="onScale" scale scale-min="0.5" scale-max="10" scale-value="2">
<image id = "SFimg" src="../image/lushu.jpg"></image>
</movable-view>
</movable-area>
</view>
[b]问题来了:如何图片放入容器中?[/b]参考:百度: https://www.baidu.com/s?wd=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F+%E5%9B%BE%E7%89%87%E6%94%BE%E5%85%A5movable-area&ie=utf-8&tn=02049043_27_pg https://segmentfault.com/a/1190000013687274?utm_source=channel-hottest
https://www.cnblogs.com/kiyo/p/minapp.html(最后这个就是重要的部分)
-------------------------------------------------------------------------------------------
参考:https://v.qq.com/x/page/b0528gel6ae.html(视频)
-------------------------------------------------
激动了,找到了参考:http://blog.csdn.net/u011330225/article/details/76087577
--------------------------------------------------
可是:问题:如何填充图片? http://blog.csdn.net/ufo00001/article/details/72637500
看看相关的,没有找到= =,
--------------------------------
容器=标签
<view class="section">
<view class="section__title">movable-view区域大于movable-area</view>
<view class="section__title">可放缩</view>
<movable-area style="height: 600px; width: 400px; background: red;" scale-area>
<movable-view style="height: 50px; width: 50px; background: blue;" direction="all" bindchange="onChange" bindscale="onScale" scale scale-min="0.5" scale-max="10" scale-value="2">
<image id = "SFimg" src="../image/lushu.jpg"></image>
</movable-view>
</movable-area>
</view>
相关文章推荐
- 微信小程序中实现手指缩放图片的示例代码
- ifanr:微信小程序中实现手势缩放图片
- 微信小程序中实现首饰缩放图片
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
- 【干货】微信小程序 图片拖动缩放 movable-view-area
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
- 微信小程序 图片等比例缩放(图片自适应屏幕)
- 【解决】微信小程序 页面 图片触摸缩放 【附上代码】
- 【知识整理】微信小程序-图片在容器中等比缩放至垂直、水平居中,并计算缩放后真实宽高
- 微信小程序图片等比例缩放 动态的获取图片的高度和宽度 动态的设置图片的高度和宽度
- 微信小程序开发之图片等比例缩放 获取屏幕尺寸图片尺寸 自适应
- 微信小程序 图片等比例缩放(图片自适应屏幕)
- 微信小程序实现图片懒加载的懒办法(思路参考)
- 微信小程序 图片缩放
- 微信小程序实现收藏与取消收藏切换图片功能
- 微信小程序------媒体组件(视频,音乐,图片)
- 微信官方又有新动作,小程序的四大功能即将发布!
- 微信官方小程序基础教程 - 上线
