微信小程序学习笔记(十)checkbox
2018-03-09 14:14
211 查看

index.js
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
]
},
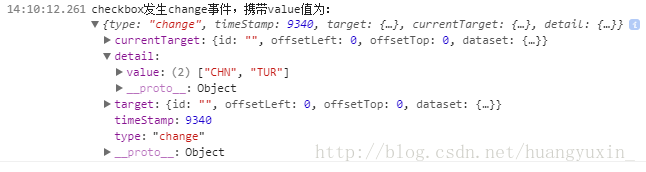
checkboxChange: function (e) {
console.log('checkbox发生change事件,携带value值为:',e)
}
})index.wxss
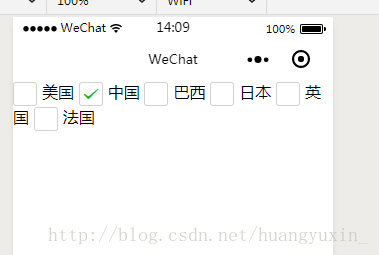
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>bindchange绑定的是一个触发事件,当勾选获取消勾选的时候,触发它,可以获取当前勾选的值

相关文章推荐
- 微信小程序学习笔记(十五)switch开关选择器
- 微信小程序学习笔记(一)教程收集
- 微信小程序,学习笔记(一)框架,视图层
- 微信小程序学习笔记--20170520--服务端实现
- 微信小程序学习(11)-checkbox控件和label标签
- 微信小程序学习笔记(一)
- 【微信小程序开发】学习笔记第1天-
- 微信小程序学习笔记
- 微信小程序学习笔记一
- 微信小程序学习笔记 (序章)
- 微信小程序学习笔记 (小程序主体学习 二 逻辑层 app.js 基础食用方法)
- 微信小程序学习笔记
- 微信小程序开发 -- 学习笔记
- 微信小程序学习笔记(4)--------框架之逻辑层
- 微信小程序-20170421学习笔记
- 微信小程序学习笔记 (小程序页面学习 五 WXML-数据绑定 基本食用方法)
- 微信小程序学习笔记(三)
- 微信小程序开发学习笔记008--微信小程序项目02
- 微信小程序学习笔记
- 微信小程序学习笔记
