node.js学习1.0-安装和配置
2018-03-08 11:29
274 查看
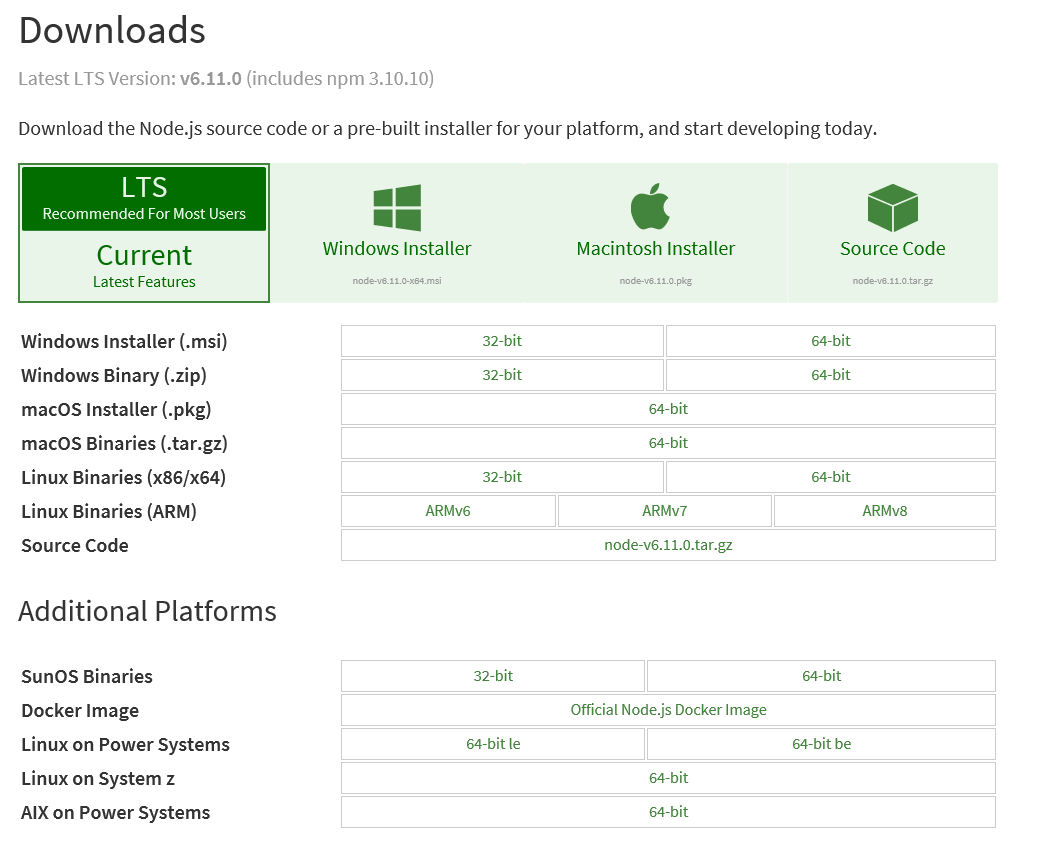
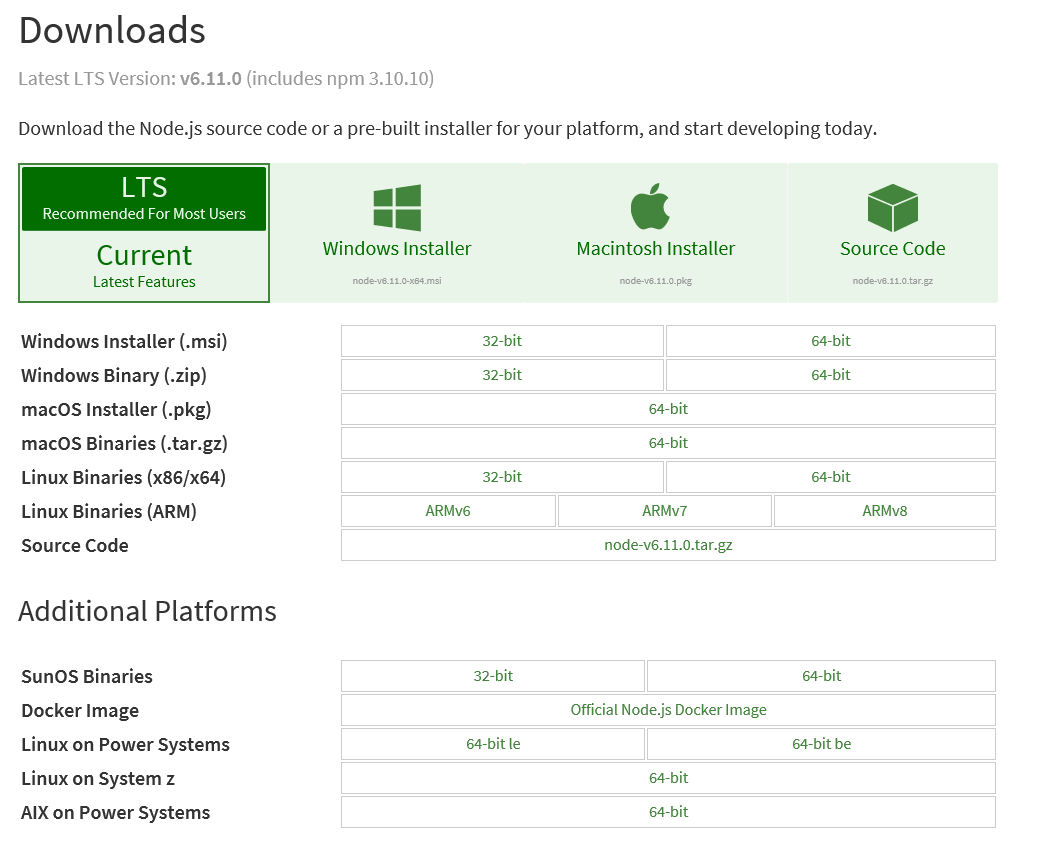
1、打开NodeJS的官网,下载和自己系统相配的NodeJS的安装程序,包括32位还是64位一定要选择好,否则会出现安装问题。 下载地址:https://nodejs.org/en/download/

我选择的是Window版本64位的安装程序,也有MAC平台的安装程序。 下载完成,如图:

2、接下来就是安装了,安装很简单,直接下一步下一步就可以,但是我也把流程记录下来,给第一次看本教程的人有一个大概的了解。 双击安装文件,如图:

3、点击下一步,选择同意协议,否则无法继续安装。如图:

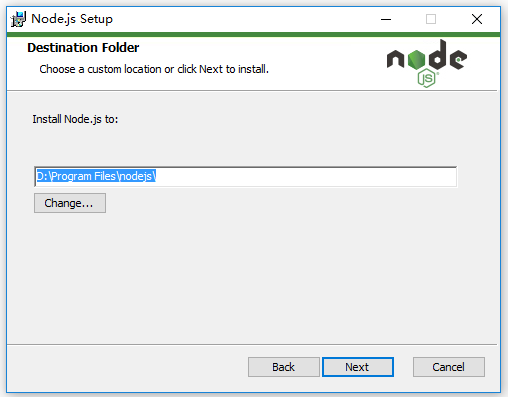
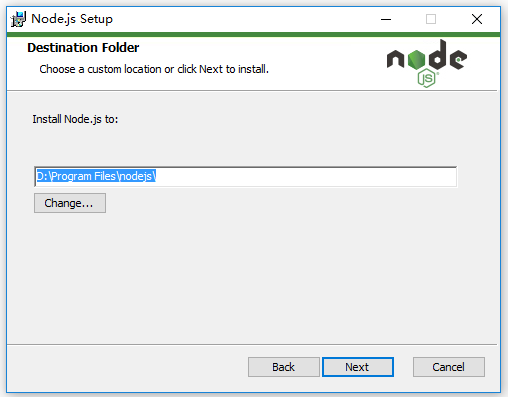
4、这一步选择安装的目录,可以使用默认目录【C:\Program Files\nodejs\】,也可以根据需要改变目录,我选择安装在D盘:

5、可以选择安装的组件和内容,一般默认就可以。如图:

6、最后一步就是安装和完成了。如图:

完成效果:

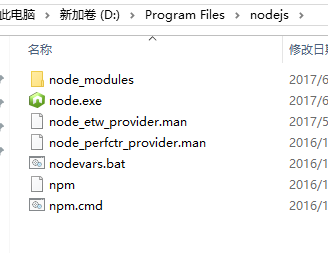
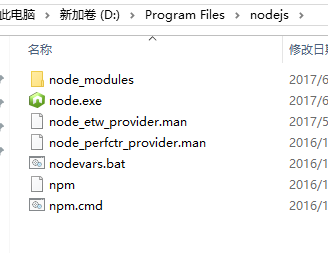
7、完成以上步骤,NodeJS就安装完成了,工作并没完,我们还需要配置一下。 打开D盘的Program Files\nodejs文件夹,你会发现nodejs文件夹下面有npm,直接用npm安装相环境既可。

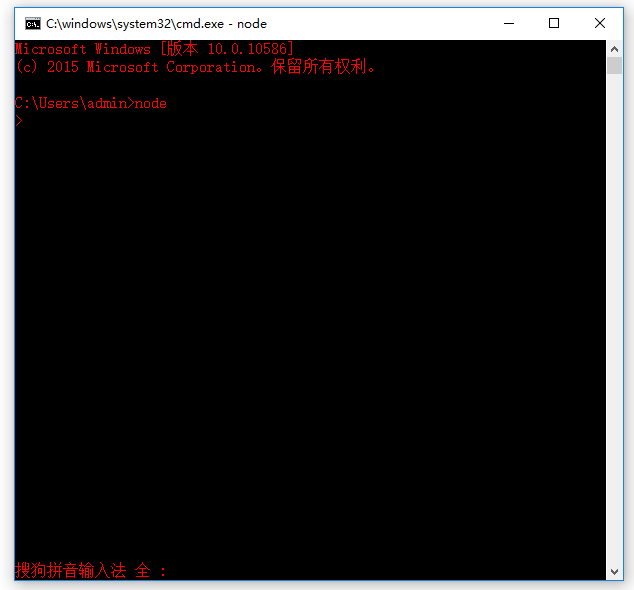
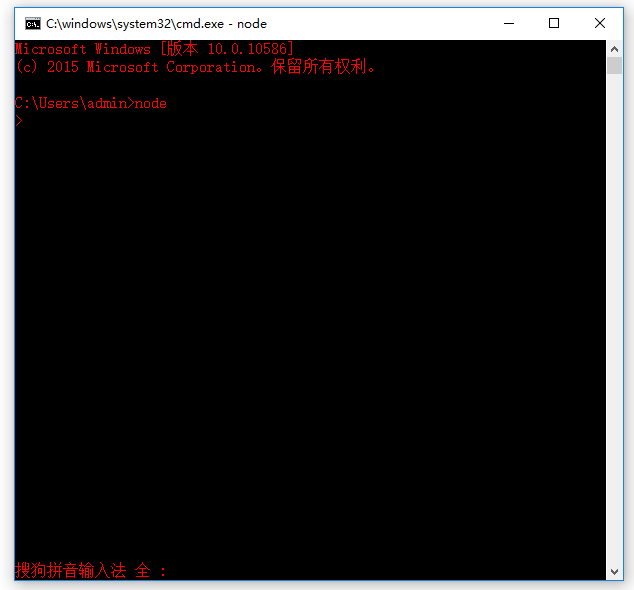
双击NPM.cmd配置环境,很快就完成了。 8、我们要测试一下安装是否正确,win+R,出入cmd,回车,调出DOS窗口。因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式。


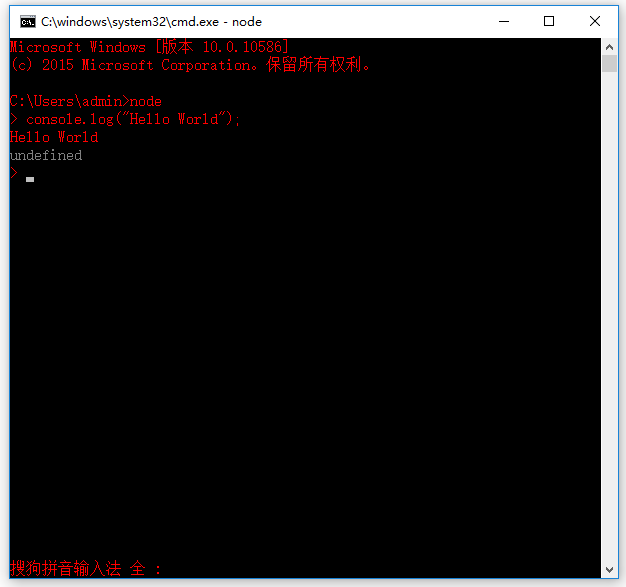
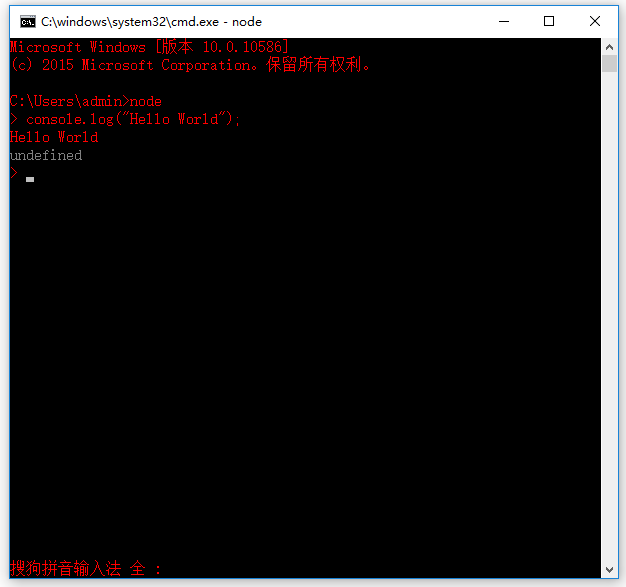
10、我们进入node之后,可以输入:console.log("Hello,World!");测试一下

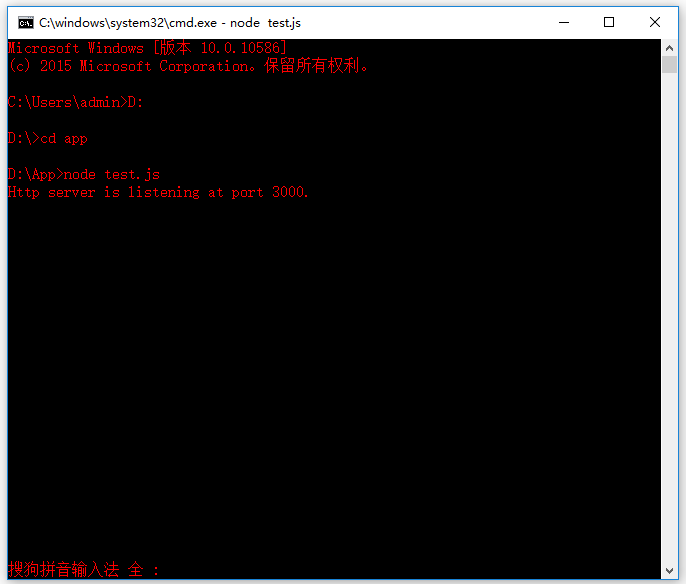
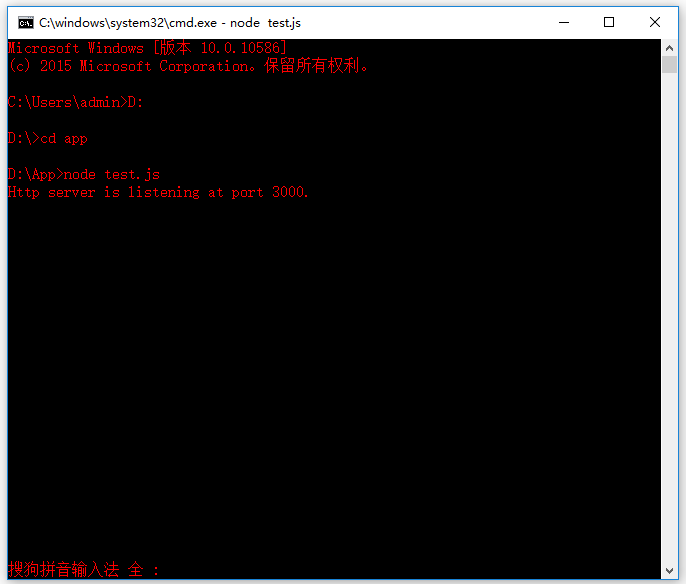
11、在D盘下建立一个app文件夹,app文件夹里面写一个test.js。代码如下:var http = require("http");http.createServer(function(req, res) { res.writeHead( 200 , {"Content-Type":"text/html"}); res.write("<h1>Node.js</h1>"); res.write("<p>Hello World</p>"); res.end("<p>beyondweb.cn</p>");}).listen(3000);console.log("HTTP server is listening at port 3000.");12、好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么久安装成功了。

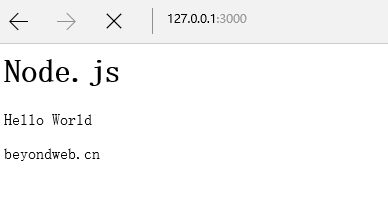
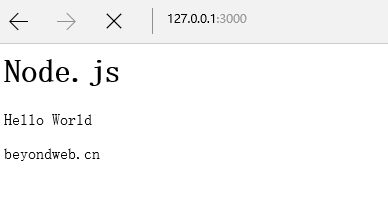
最后拷贝Http://127.0.0.1:3000,在浏览器里面打开网页,如果能够看到下图,说明安装成功!如图:


我选择的是Window版本64位的安装程序,也有MAC平台的安装程序。 下载完成,如图:

2、接下来就是安装了,安装很简单,直接下一步下一步就可以,但是我也把流程记录下来,给第一次看本教程的人有一个大概的了解。 双击安装文件,如图:

3、点击下一步,选择同意协议,否则无法继续安装。如图:

4、这一步选择安装的目录,可以使用默认目录【C:\Program Files\nodejs\】,也可以根据需要改变目录,我选择安装在D盘:

5、可以选择安装的组件和内容,一般默认就可以。如图:

6、最后一步就是安装和完成了。如图:

完成效果:

7、完成以上步骤,NodeJS就安装完成了,工作并没完,我们还需要配置一下。 打开D盘的Program Files\nodejs文件夹,你会发现nodejs文件夹下面有npm,直接用npm安装相环境既可。

双击NPM.cmd配置环境,很快就完成了。 8、我们要测试一下安装是否正确,win+R,出入cmd,回车,调出DOS窗口。因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式。


10、我们进入node之后,可以输入:console.log("Hello,World!");测试一下

11、在D盘下建立一个app文件夹,app文件夹里面写一个test.js。代码如下:var http = require("http");http.createServer(function(req, res) { res.writeHead( 200 , {"Content-Type":"text/html"}); res.write("<h1>Node.js</h1>"); res.write("<p>Hello World</p>"); res.end("<p>beyondweb.cn</p>");}).listen(3000);console.log("HTTP server is listening at port 3000.");12、好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么久安装成功了。

最后拷贝Http://127.0.0.1:3000,在浏览器里面打开网页,如果能够看到下图,说明安装成功!如图:

相关文章推荐
- Node.js 学习(一) 安装配置
- Node.js学习-环境安装与配置
- Node.js 学习笔记之简介、安装及配置
- Node.js学习---初次安装配置(包括express)
- Node.js学习2_Windows下Node.js与npm的安装与配置
- Node.js 学习笔记之简介、安装及配置
- Node.js学习笔记(8、配置文件package.json)
- Node.js&NPM的安装与配置(转)
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- node.js、git、bootstrap等安装配置
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- node.js在Ubuntu 12.04下的安装和配置
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Node.js入门:Node.js&NPM的安装与配置
- 【配置教程】Nginx上安装Node.js
- Node.js 学习笔记--- (1)安装环境
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- Node.js安装与配置
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
