windows环境下ElasticSearch5以上版本安装head插件
2018-03-05 13:04
676 查看
环境
Windows10企业版X64JDK-1.8
ElasticSearch-5.0.0
node-v4.5.0-x64.msi
git客户端
步骤
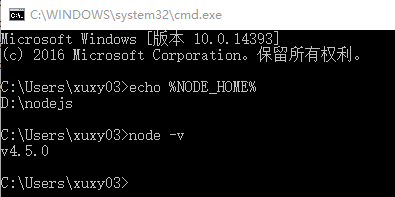
安装node到D盘。如D:\nodejs。把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效:
安装grunt
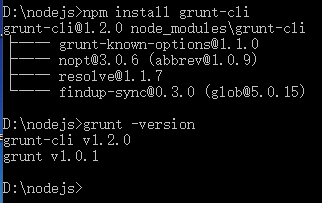
grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt启动的。因此需要安装grunt:注意:路径切到D:\nodejs下。npm install -g grunt-cli-g代表全局安装。安装路径为C:\Users\yourname\AppData\Roaming\npm,并且自动加入PATH变量。安装完成后检查一下:

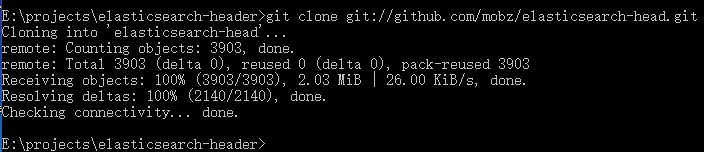
把head插件的源码git clone下来:
git clone git://github.com/mobz/elasticsearch-head.git效果如图:

修改head源码
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:目录:head/Gruntfile.js:connect: {
server: {
options: {
port: 9100,
hostname: '*',
base: '.',
keepalive: true
}
}
}增加hostname属性,设置为*
修改连接地址:
目录:head/_site/app.js修改head的连接地址:this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";把localhost修改成你es的服务器地址,如:this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";运行head
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:# 换个集群的名字,免得跟别人的集群混在一起 cluster.name: es-5.0-test # 换个节点名字 node.name: node-101 # 修改一下ES的监听地址,这样别的机器也可以访问 network.host: 0.0.0.0 # 默认的就好 http.port: 9200 # 增加新的参数,这样head插件可以访问es http.cors.enabled: true http.cors.allow-origin: "*"
注意,设置参数的时候:后面要有空格!开启ES-5.0.0:
D:\ElasticSearch-5.0.0\bin\elasticsearch.bat启动效果:

然后在head源码目录中,执行npm install 下载的包:
npm install效果如图:

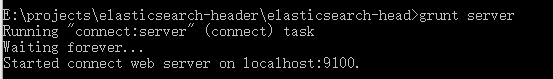
初次运行安装可能会报警告或错误。可以重新运行一次npm install。最后,在head源代码目录下启动nodejs:
grunt server效果如图:

访问:target:9100
这个时候,访问http://localhost:9100就可以访问head插件了:

因为之前已在ES中建立了一个索引m8,因此可以看到数据:

转载地址:http://www.cnblogs.com/xuxy03/p/6039999.html
相关文章推荐
- windows环境下ElasticSearch5以上版本安装head插件
- windows环境下ElasticSearch5以上版本安装head插件
- windows环境下ElasticSearch5以上版本安装head插件
- 4000 Windows环境下ElasticSearch5以上版本安装head插件
- windows环境下ElasticSearch5以上版本安装head插件
- windows环境下ElasticSearch5以上版本安装head插件
- 基于本地开发windows环境安装Elasticsearch6.0版本、head插件、ik以及pinyin插件全教程
- Elasticsearch安装与Elasticsearch-Head插件安装(windows环境)------Elasticsearch学习(一)
- Windows环境安装ElasticSearch-5.0 head插件
- windows环境下MySQL 5.7及以上解压缩版本配置安装
- elasticsearch 5.1.1版本升级笔记之安装Head插件
- Windows安装ElasticSearch5.x以上版本以及插件的方法
- Elasticsearch(一)elasticsearch5.3.0版本安装与head插件安装
- elasticsearch和elasticsearch-head插件安装启动的一些问题(Ubuntu环境)
- windows 下安装 elasticsearch 以及 head 管理插件
- 安装Elasticsearch5.2.2和head 插件环境搭建
- ElasticSearch及ElasticSearch-head的安装(windows版本)
- [置顶] ElasticSearch-5.3.1集群环境搭建,安装ElasticSearch-head插件,安装错误解决
- elasticsearch安装与插件安装(windows环境)
- 【elasticsearch】elasticsearch 2.x 环境搭建以及常用插件(head,hq,ik)安装
