微信小程序之轮播组件:swiper
2018-03-05 12:43
627 查看
swiper,轮播图片,叫滑块视图容器。效果很屌的哦
官方文档例子很好:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
先上最终效果:

啦啦啦,代码:


样式无所谓的啦,定义你自己喜欢的就好。
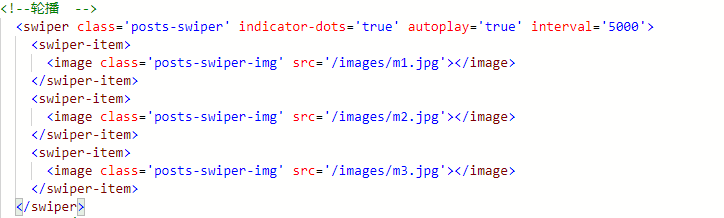
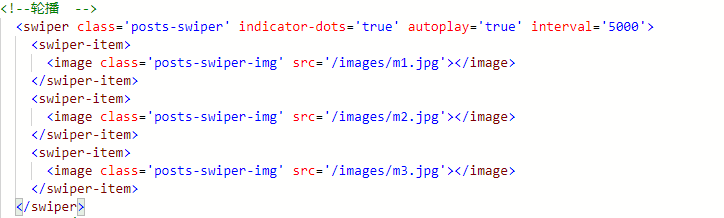
<swiper>
<swiper>标签中只可以放置<swiper-item>
常用属性:
indicator-dots :默认为false,是否显示面板指示点,肯定是true好看呀;
indicator-color:这个是指示点颜色;
autoplay:默认false,是否自动切换,轮播嘛,肯定也是true;
interval:默认5000毫秒,自动切换的时间间隔
duration:默认500,滑动动画的时长,这个我没改过
circular:默认false,是否采用衔接滑动
vertical:默认false,将滑动方向改为纵向
display-mltiple-items:默认1,同时显示的滑块数
事件:
bindchange:改变时触发事件。在回调setData改变current值,应判断source是否由用户触摸事件,避免setData不停调用。
bindanimationfinish:动画结束后触发事件
两个事件的event.detail={current:current,source:source(返回变更原因)}
<swiper-item>仅可以放在<swiper>中,宽高自动设置为100%
属性
item-id : 标识id
官方文档例子很好:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
先上最终效果:

啦啦啦,代码:


样式无所谓的啦,定义你自己喜欢的就好。
<swiper>
<swiper>标签中只可以放置<swiper-item>
常用属性:
indicator-dots :默认为false,是否显示面板指示点,肯定是true好看呀;
indicator-color:这个是指示点颜色;
autoplay:默认false,是否自动切换,轮播嘛,肯定也是true;
interval:默认5000毫秒,自动切换的时间间隔
duration:默认500,滑动动画的时长,这个我没改过
circular:默认false,是否采用衔接滑动
vertical:默认false,将滑动方向改为纵向
display-mltiple-items:默认1,同时显示的滑块数
事件:
bindchange:改变时触发事件。在回调setData改变current值,应判断source是否由用户触摸事件,避免setData不停调用。
bindanimationfinish:动画结束后触发事件
两个事件的event.detail={current:current,source:source(返回变更原因)}
<swiper-item>仅可以放在<swiper>中,宽高自动设置为100%
属性
item-id : 标识id
相关文章推荐
- 微信小程序 轮播图 swiper图片组件
- 微信小程序(轮播图 swiper组件)
- 微信小程序使用swiper组件实现类3D轮播图
- 微信小程序 swiper组件轮播图详解及实例
- 微信小程序 swiper组件构建轮播图的实例
- [微信小程序]根据图片宽高动态改变swiper(轮播图)组件宽高
- [新手教程] 微信小程序 轮播图 swiper图片组件
- 微信小程序的轮播图swiper问题
- 微信小程序swiper实现轮播图,可触发点击事件
- 微信小程序swiper组件用法实例分析【附源码下载】
- 微信小程序中的swiper组件
- 微信小程序开发日记之----swiper组件的坑
- 微信小程序swiper组件实现图片宽度自适应
- 微信小程序组件swiper结合模板的使用
- 微信小程序组件_小程序视图容器swiper
- 基于angular实现模拟微信小程序swiper组件
- 微信小程序之swiper轮播图中的图片自适应高度
