微信小程序-手机号验证
2018-03-05 00:00
323 查看
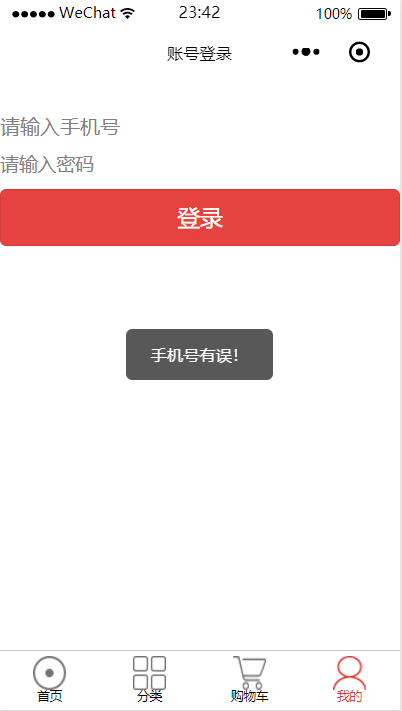
微信小程序 判断手机号,超简单实用
wxml:
<form bindsubmit="formSubmit"><!--form的bindsubmit属性是提交调用的事件-->
<input name="code" type='number' placeholder="请输入手机号" maxlength='11'/>
<!--type='number' 在微信的手机上会调用出手机数字键盘-->
<!-- maxlength='11' 这里限制了输入的文本长度-->
<view >
<input class="weui-input f36r" name="password" password placeholder="请输入密码" />
</view>
<button type="warn" formType="submit">登录</button>
<!--type='number' 在微信的手机上会调用出手机数字键盘-->
</form>
wxss:
//边框自定,无cssjs:
Page({
/**
* 页面的初始数据
*/
data: { //数据暂无
},
formSubmit: function (e) { //点击登录时,调用的函数
var data = e.detail.value; //获取提交from的json数据
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/; //手机正则式
if (!myreg.test(data.code)) { //验证手机号
wx.showToast({
title: '手机号有误!',
icon: 'none',
duration: 1500
})
return false;
}
if (data.password != "123456") { //简单的验证密码
wx.showToast({
title: '密码不正确',
icon: 'none',
duration: 1500
})
return false;
}
wx.showToast({ //模拟请求数据中
title: '数据加载中',
icon: 'none',
duration: 10000,
success: function () { //模拟请求数据成功
wx.showToast({
title: '登录成功',
icon: 'success',
duration: 1000,
success: function () { //成功回调
wx.switchTab({ //js跳转的页面
url: '../index/index'
})
}
});
},
fail: function () { //模拟请求数据失败
wx.showToast({
title: '网络错误,请稍后登录',
icon: 'none',
duration: 3000,
});
}
});
}
})

相关文章推荐
- 微信小程序三元运算验证手机号/姓名
- 微信小程序 功能函数小结(手机号验证*、密码验证*、获取验证码*)
- 微信小程序小工具之下发短信验证码倒计时
- 微信小程序正则判断姓名和手机号
- 微信小程序 表单验证
- 微信小程序-01-关闭服务器验证
- 微信小程序获取手机号
- 微信小程序开发--表单验证
- 微信小程序之支付后调用SDK的异步通知及验证处理订单
- .NET 微信小程序用户数据的签名验证和解密
- 微信小程序用户数据的签名验证和加解密
- 【微信小程序教程】——input正则表达式验证的使用
- 如何实现微信小程序与.net core应用服务端的无状态身份验证
- 微信小程序正则判断手机号?
- 微信小程序如何获取用户手机号
- 微信小程序getPhoneNumber获取用户手机号
- tp5微信小程序全栈开发 四——构建验证层
- 微信小程序正则判断手机号?
- 微信小程序 判断手机号的实现代码
- 小程序获取微信用户绑定的手机号
