微信小程序—如何获取用户输入文本框的值
2018-03-01 00:00
911 查看
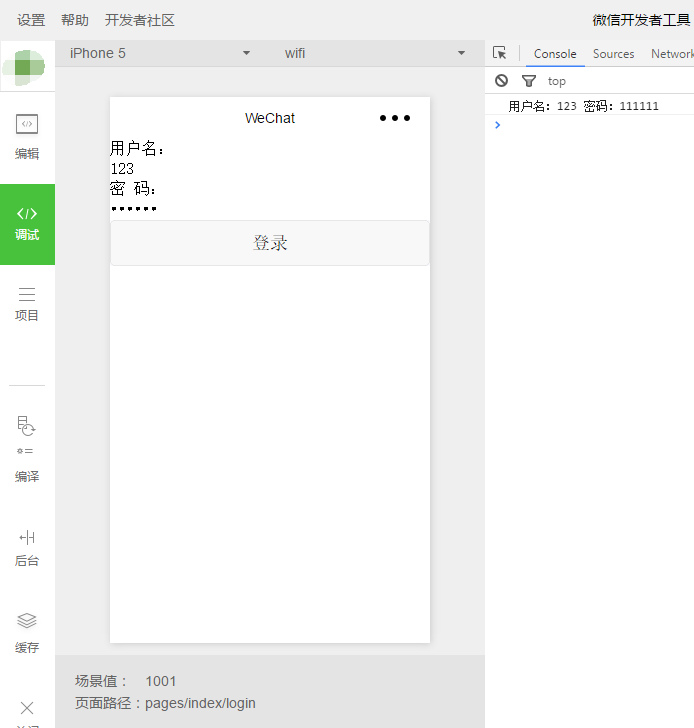
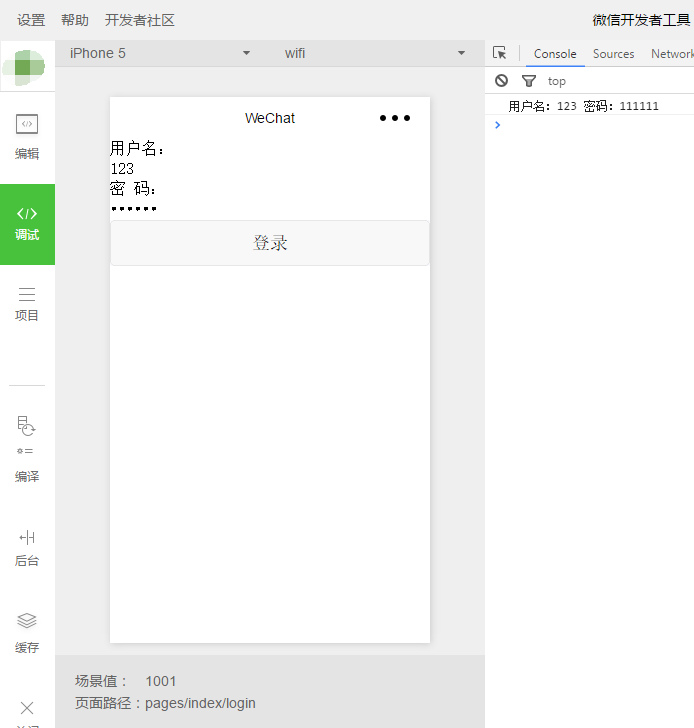
我们就拿简单常用的登录来举例子吧,先看最终效果图片

我不喜欢使用from表单提交,所以这里不采用表单提交的方式咯;
先看看html代码:
login.wxml
在看js代码:
login.js

我不喜欢使用from表单提交,所以这里不采用表单提交的方式咯;
先看看html代码:
login.wxml
<view class="itemView">用户名: <input class="input" name="userName" placeholder="请输入用户名" bindinput ="userNameInput"/> </view> <view class="itemView">密 码: <input class="input" password placeholder="请输入密码" bindinput="passWdInput" /> </view> <view class="viewName" style="background-color:#fbf9fe"> <button class="loginBtn" bindtap="loginBtnClick">登录</button> </view>
在看js代码:
login.js
// pages/index/login.js
Page({
data: {
userName: '',
userPwd:""
},
//获取用户输入的用户名
userNameInput:function(e)
{
this.setData({
userName: e.detail.value
})
},
passWdInput:function(e)
{
this.setData({
userPwd: e.detail.value
})
},
//获取用户输入的密码
loginBtnClick: function (e) {
console.log("用户名:"+this.data.userName+" 密码:" +this.data.userPwd);
}
,
// 用户点击右上角分享
onShareAppMessage: function () {
}
})
相关文章推荐
- js如何获取html中用户输入到文本框中的内容?
- 微信小程序开发怎么获取用户输入
- 微信小程序怎么获取用户输入
- 微信小程序如何获取用户openid,唯一的,像微信号 编辑
- 用vs制作安装程序的时候 如何获取用户输入的序列号,并进行判定
- 微信小程序如何再次获取用户授权
- 【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
- 微信小程序如何获取用户信息
- 微信小程序如何再次获取用户授权
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
- 微信小程序如何获取用户手机号
- 微信小程序如何获取openid及用户信息
- 如何生成微信小程序正方形二维码(不需请求接口获取)
- 第七篇 :微信公众平台开发实战Java版之如何获取微信用户基本信息
- 编写一个应用程序,用户分别从两个文本框输入学术的姓名和分数,程序按成绩排序将这些学生的姓名和分数显示在一个文本区中
- 微信小程序开发之获取openid及用户信息
- 微信小程序常见问题->上传文件后如何在后台(php)获取文件名解决方法
- 微信小程序之获取并解密用户数据(获取openId、unionId)
- 微信小程序获取用户openId的实现方法
- 微信小程序 如何获取时间
