微信小程序开发----配置
2018-02-26 15:01
429 查看
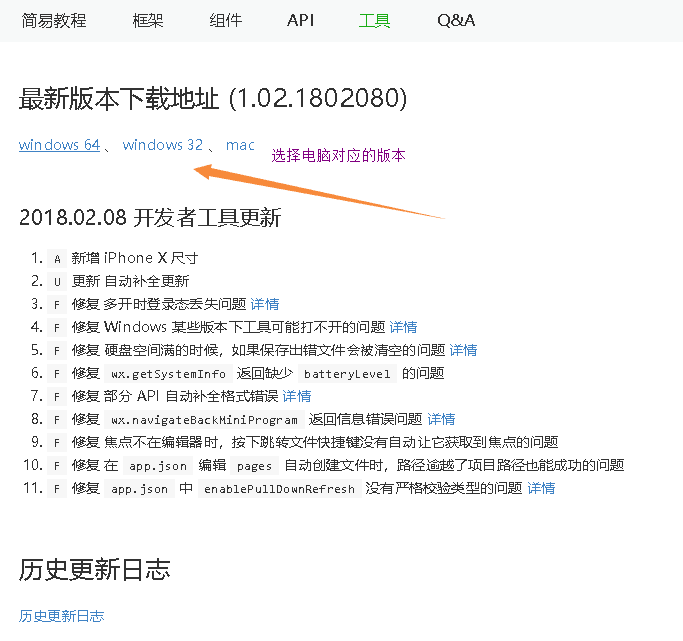
一、安装开发环境
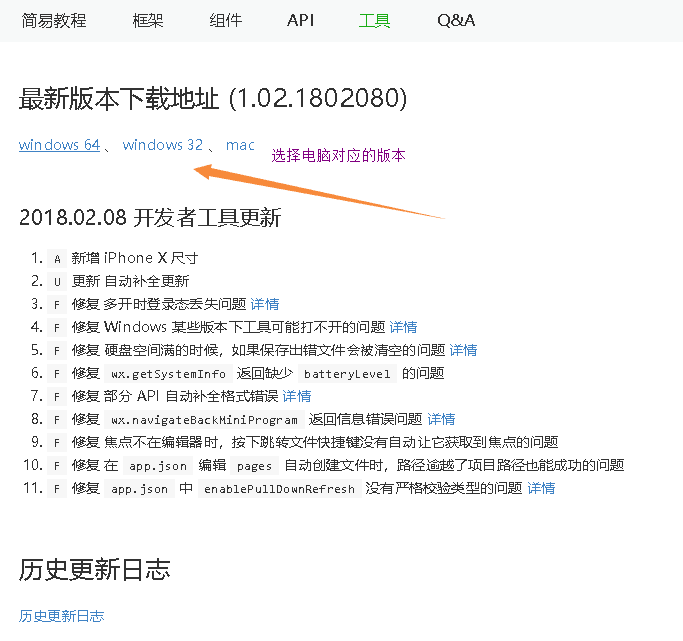
1、 点击下载微信小程序开发工具

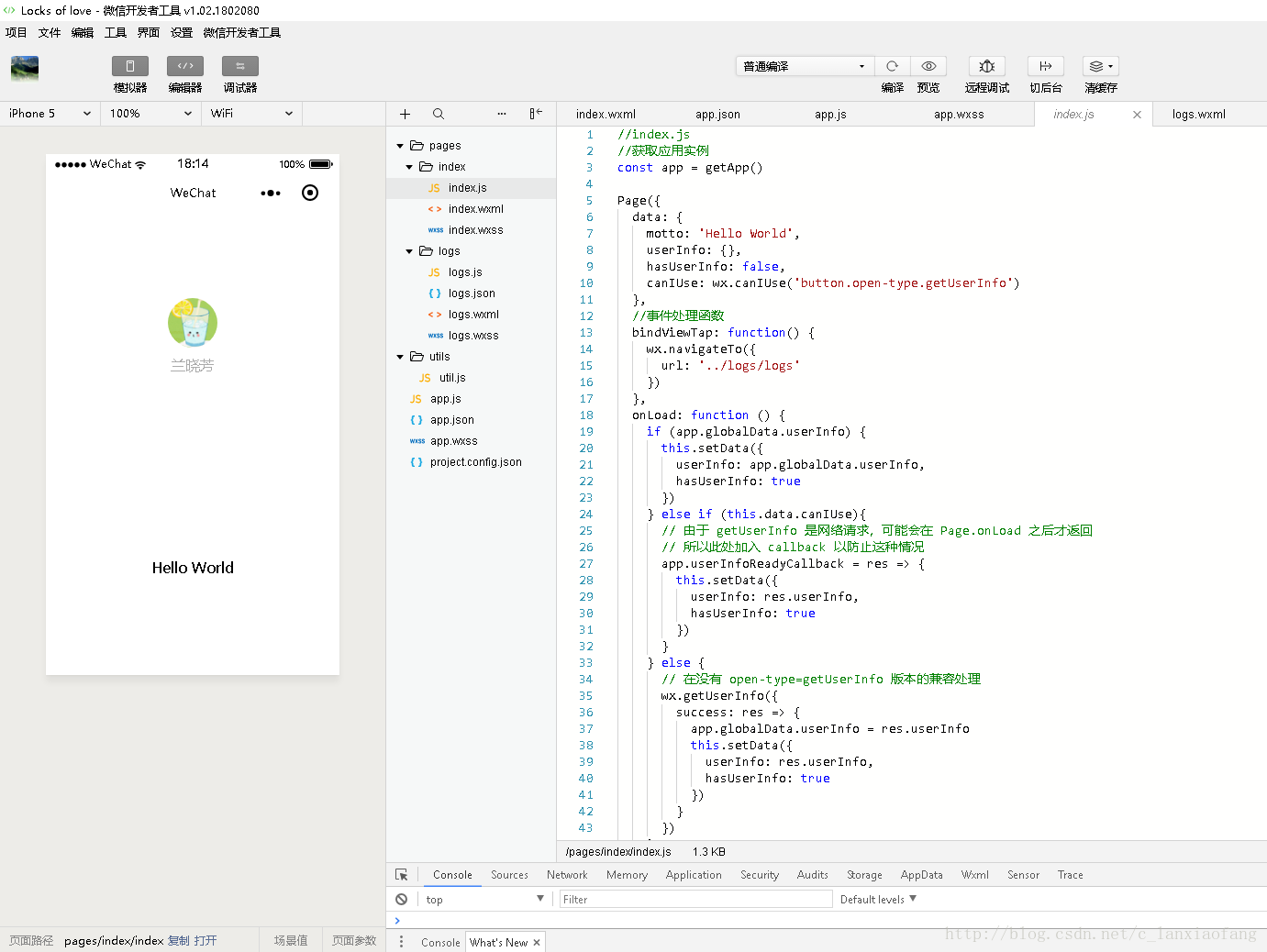
2、根据提示登录及相关操作后进入开发者工具

二、了解小程序框架
框架提供了自己的视图层描述语言wxml和wxss,以及基于javascript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和时间系统,可以让开发者方便的聚焦于数据与逻辑上。
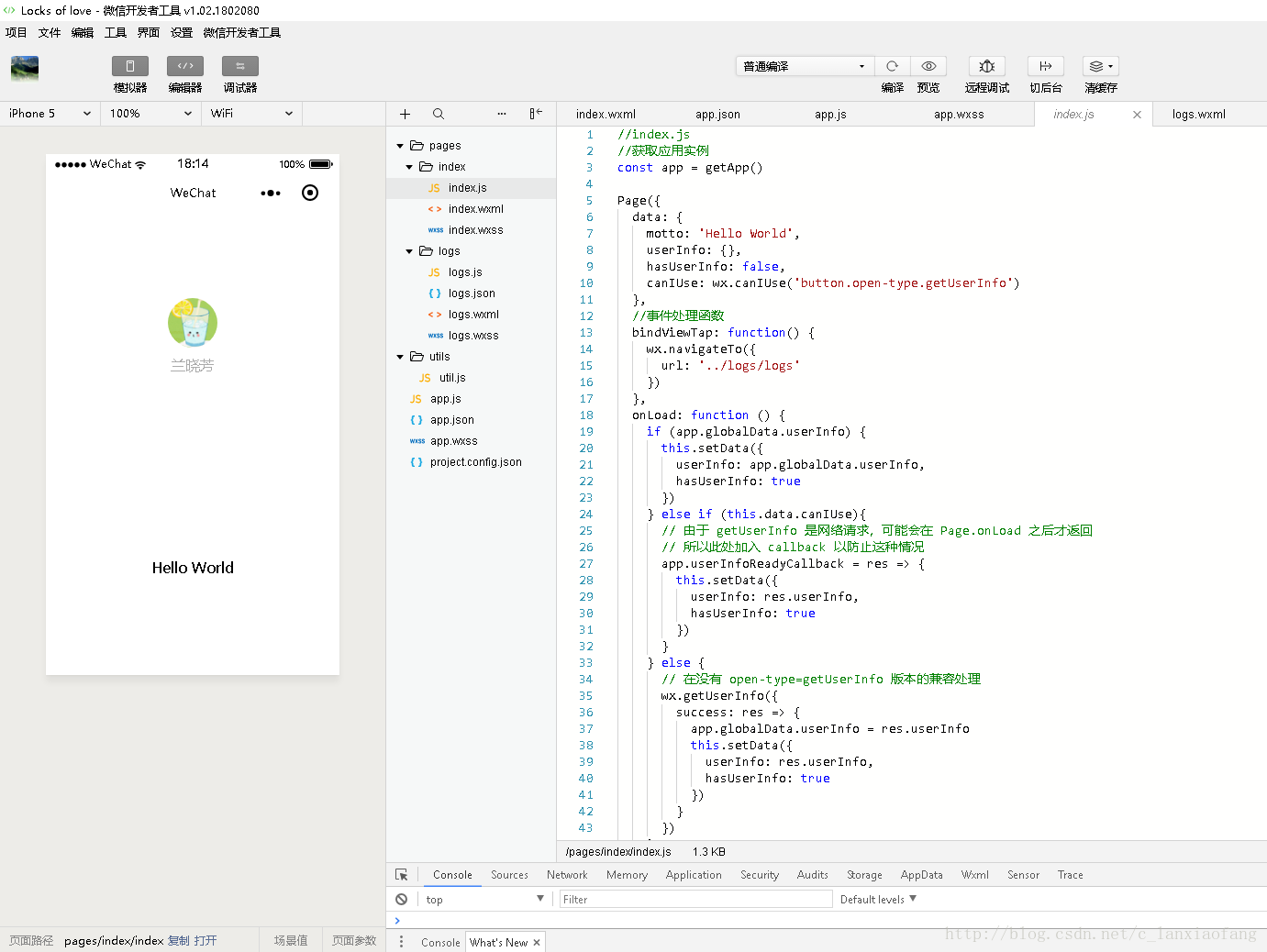
我们可以发现我们创建的这个项目里面生成了不同类型的文件:
1、.json 后缀的JSON配置文件
项目的根目录下有一个app.json 和 project.json ,在pages/logs 目录下还有一个 logs.json 。
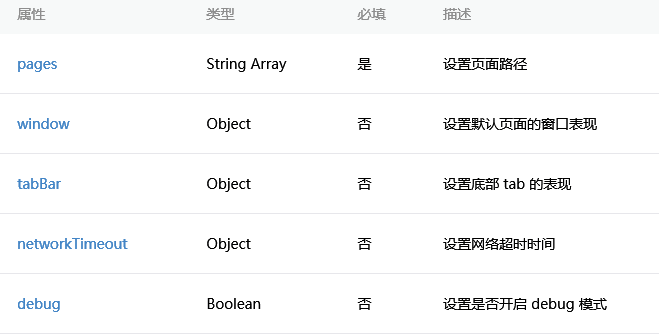
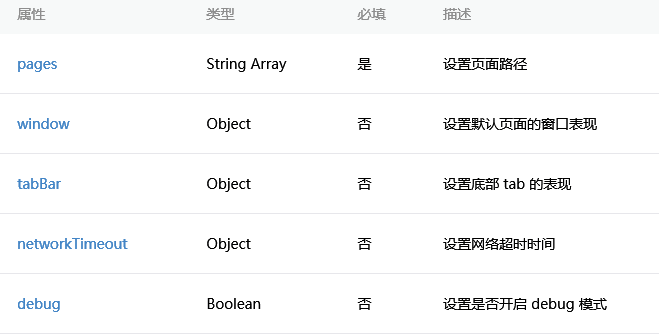
小程序配置 app.json 是对当下小程序的全局配置 ,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。

pages
接受一个数组 ,每一项都是字符串 ,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀 ,因为框架会自动去寻找路径下.json , .js , .wxml , .wxss 四个文件进行整合。
如开发目录为:pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss则需要在app.json写{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}window
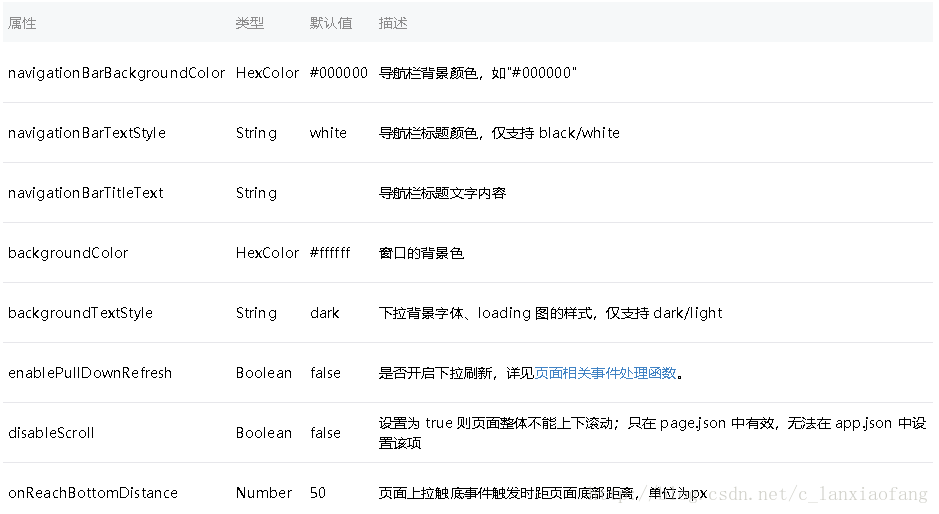
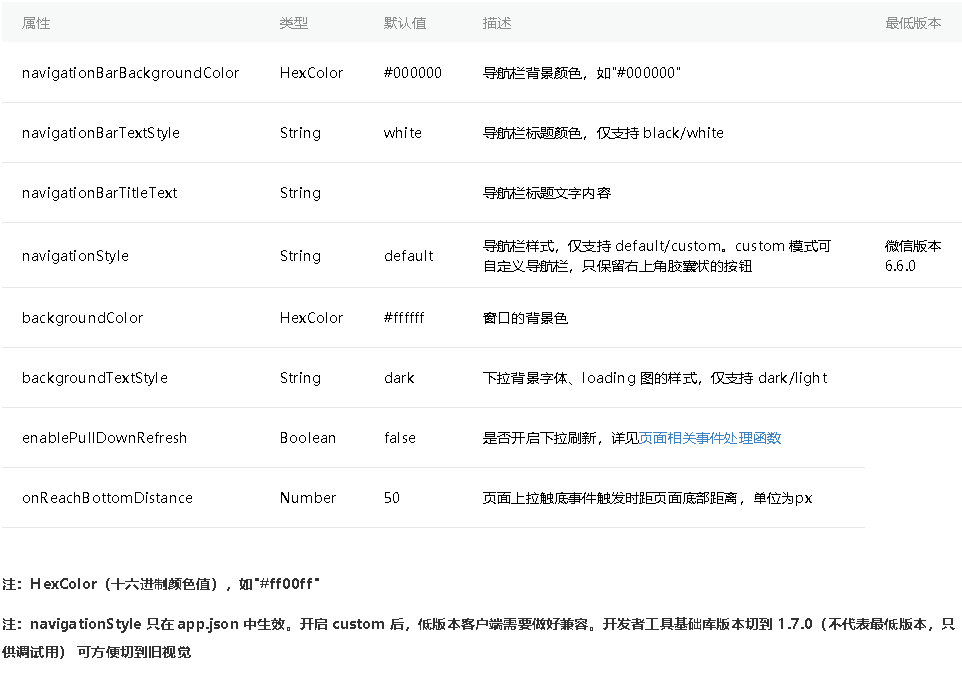
用于设置小程序的状态栏、导航条、标题、窗口背景色。

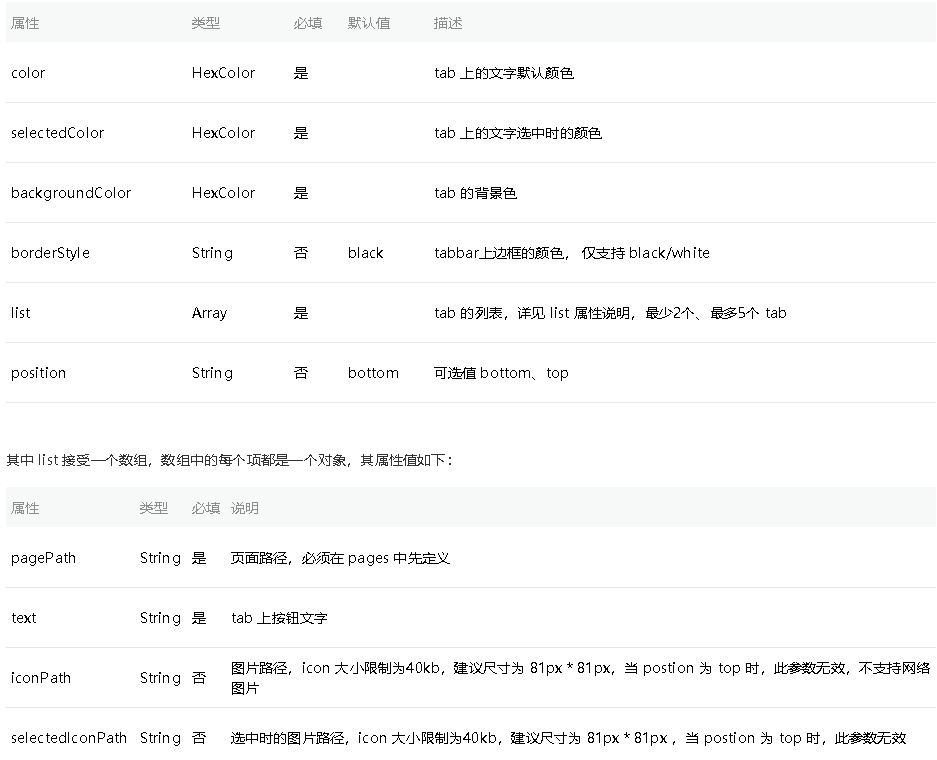
tabBar
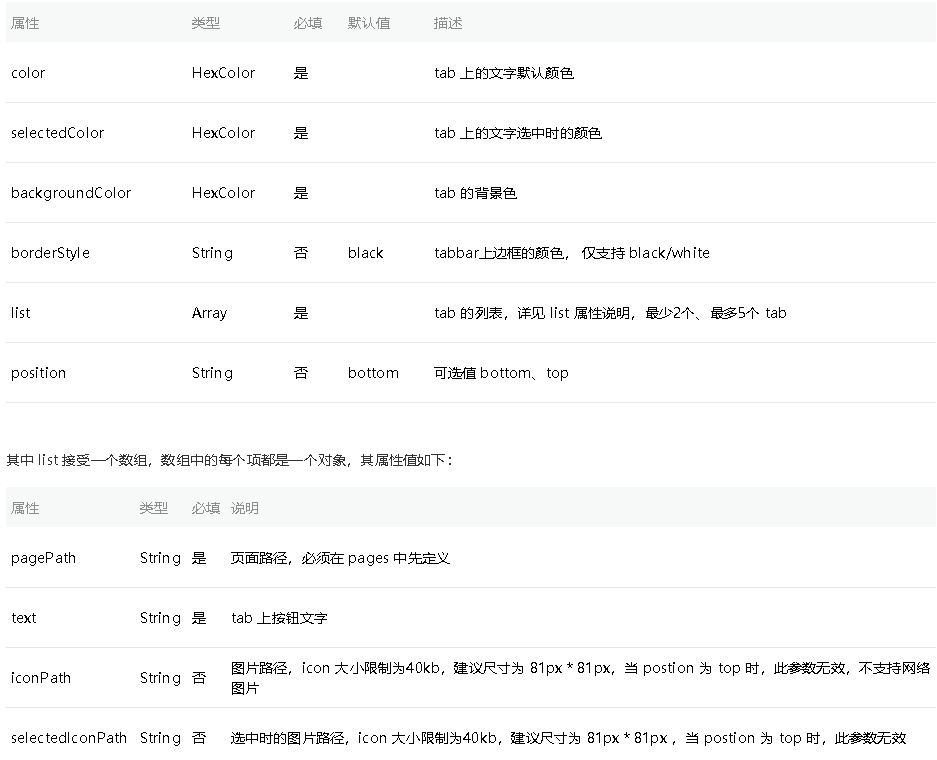
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
[
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
]

networkTimeout
可以设置各种网络请求的超时时间

debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有
page.json
每一个小程序页面都可以使用.json文件来对本页面窗口表现进行配置。
页面的配置比

{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "LYOColor",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}2、.wxml 后缀的WXML模板文件
网页编程中采用的是HTML+CSS+JS 这样的组合,其中HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户页面的交互。在小程序中,其中WXML充当的就是类似HTML的角色。打开pages/index/index.wxml , 我们可以看到以下内容:<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>我们发现,index.wxml文件中的内容和html 非常相似,有标签、属性等等结构。但是也有很多不一样的地方:
a、标签名字有点不一样 。
往往写HTML的时候,经常会用到的标签是div 、p、span ,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件。小程序中,把一些常用的组件包装起来,大大提高了开发效率。从上面的index.wxml 内容中我们可以看到,wxml用的标签是view、button、text 等等,这些标签是小程序给我们开发者包装好的基本功能。此外小程序要提供了地图、视频、音频等组件能力。点击查看更多详情
b、多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。 小程序的框架也是用到了这个思路,如果需要把一个 Hello World 的字符串显示在界面上。点击查看更多详情 WXML 中写 :
3、.wxss 后缀的WXSS 样式文件
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
此外 WXSS 仅支持部分 CSS 选择器
点击查看更多详情
4、 .js 后缀的JS脚步逻辑文件一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里,我们可通过编写 JS 脚本文件来处理用户的操作。在WXML文件中写一下内容
此外还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。在前边的例子中,在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。
一个人慢慢看感觉效率太低,所以就边学边记录下
1、 点击下载微信小程序开发工具

2、根据提示登录及相关操作后进入开发者工具

二、了解小程序框架
框架提供了自己的视图层描述语言wxml和wxss,以及基于javascript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和时间系统,可以让开发者方便的聚焦于数据与逻辑上。
我们可以发现我们创建的这个项目里面生成了不同类型的文件:
1、.json 后缀的JSON配置文件
项目的根目录下有一个app.json 和 project.json ,在pages/logs 目录下还有一个 logs.json 。
小程序配置 app.json 是对当下小程序的全局配置 ,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。

pages
接受一个数组 ,每一项都是字符串 ,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀 ,因为框架会自动去寻找路径下.json , .js , .wxml , .wxss 四个文件进行整合。
如开发目录为:pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss则需要在app.json写{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
[
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
]

networkTimeout
可以设置各种网络请求的超时时间

debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有
Page的注册,
页面路由,
数据更新,
事件触发。 可以帮助开发者快速定位一些常见的问题。
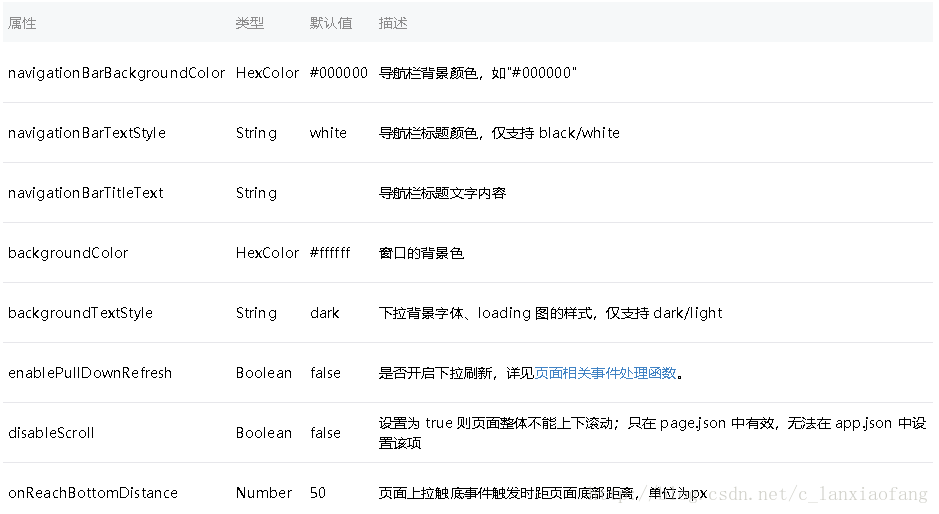
page.json
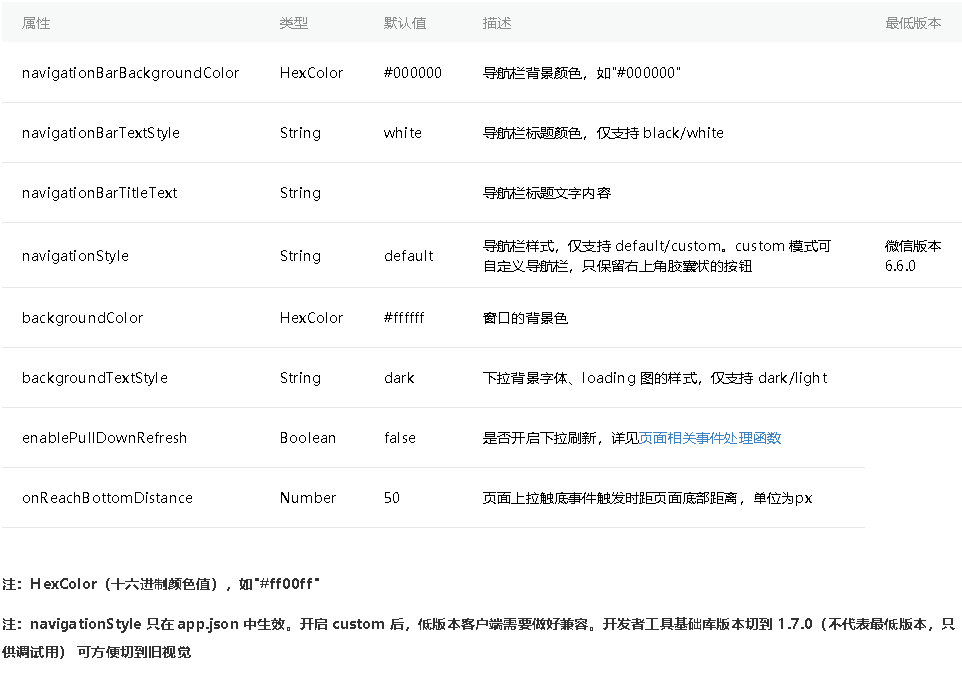
每一个小程序页面都可以使用.json文件来对本页面窗口表现进行配置。
页面的配置比
app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。页面的
.json只能设置
window相关的配置项,以决定本页面的窗口表现,所以无需写
window这个键,如:

{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "LYOColor",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}2、.wxml 后缀的WXML模板文件
网页编程中采用的是HTML+CSS+JS 这样的组合,其中HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户页面的交互。在小程序中,其中WXML充当的就是类似HTML的角色。打开pages/index/index.wxml , 我们可以看到以下内容:<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>我们发现,index.wxml文件中的内容和html 非常相似,有标签、属性等等结构。但是也有很多不一样的地方:
a、标签名字有点不一样 。
往往写HTML的时候,经常会用到的标签是div 、p、span ,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件。小程序中,把一些常用的组件包装起来,大大提高了开发效率。从上面的index.wxml 内容中我们可以看到,wxml用的标签是view、button、text 等等,这些标签是小程序给我们开发者包装好的基本功能。此外小程序要提供了地图、视频、音频等组件能力。点击查看更多详情
b、多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。 小程序的框架也是用到了这个思路,如果需要把一个 Hello World 的字符串显示在界面上。点击查看更多详情 WXML 中写 :
<text></text>JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。3、.wxss 后缀的WXSS 样式文件
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
此外 WXSS 仅支持部分 CSS 选择器
点击查看更多详情
4、 .js 后缀的JS脚步逻辑文件一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里,我们可通过编写 JS 脚本文件来处理用户的操作。在WXML文件中写一下内容
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:Page({
clickMe: function() {
this.setData({ msg: "Hello World" })}
})点击查看更多详情此外还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。在前边的例子中,在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。
一个人慢慢看感觉效率太低,所以就边学边记录下
相关文章推荐
- 微信小程序开发详解 1 : 初始小程序 2 :开发框架配置和逻辑层
- 用webstorm来开发微信小程序之less的配置
- 【微信小程序开发】全局配置
- 开发配置基础设置-小程序开发设置1-微信小程序开发-视频教程8
- natapp 配置微信小程序开发需要的网络环境
- WebStorm开发微信小程序配置
- 微信小程序 开发环境配置
- XMPP框架 微信项目开发之XMPP配置(二)——安装配置客户端(Adium)和配置系统自带的信息程序,并对聊天进行测试
- 【微信小程序开发】页面配置
- 开发微信小程序(3)-全局配置app.json及底部导航栏实现
- 为微信小程序开发做准备,在Centos 6.8下利用letsencrypt.sh脚本为nginx 配置免费https证书
- 微信小程序 开发工具及开发环境配置
- 哈欠:微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
- WebStorm配置微信小程序开发
- 微信小程序开发之checkbox以及js数据配置和事件处理
- 微信小程序开发(四) - 全局外边框配置 - json 文件
- 微信小程序开发详解(六)---微信小程序配置
- 微信小程序开发系列:配置(基础部分)
- 微信小程序本地开发环境配置-php后端
- (一)微信小程序开发配置
