【2】node.js-eCharts柱状图-加载本地json文本数据
2018-02-24 20:11
483 查看
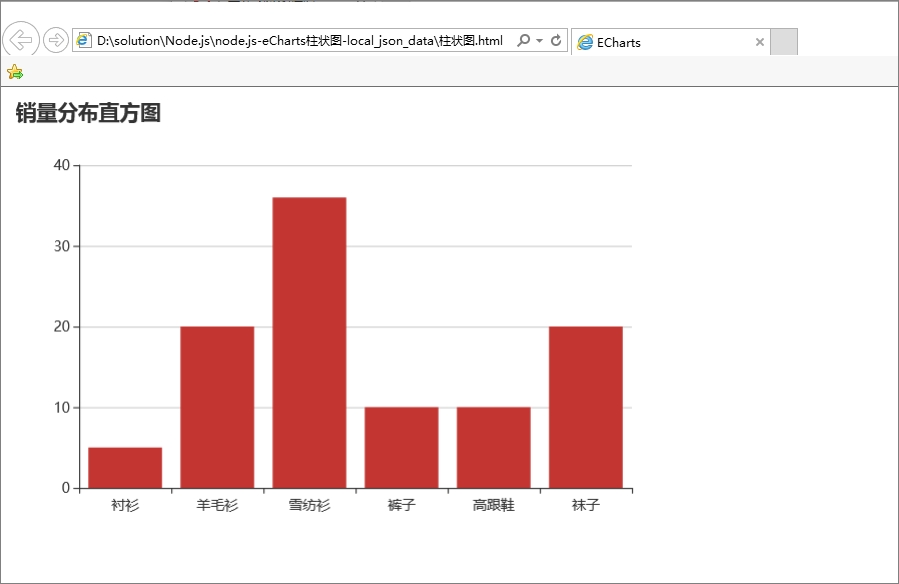
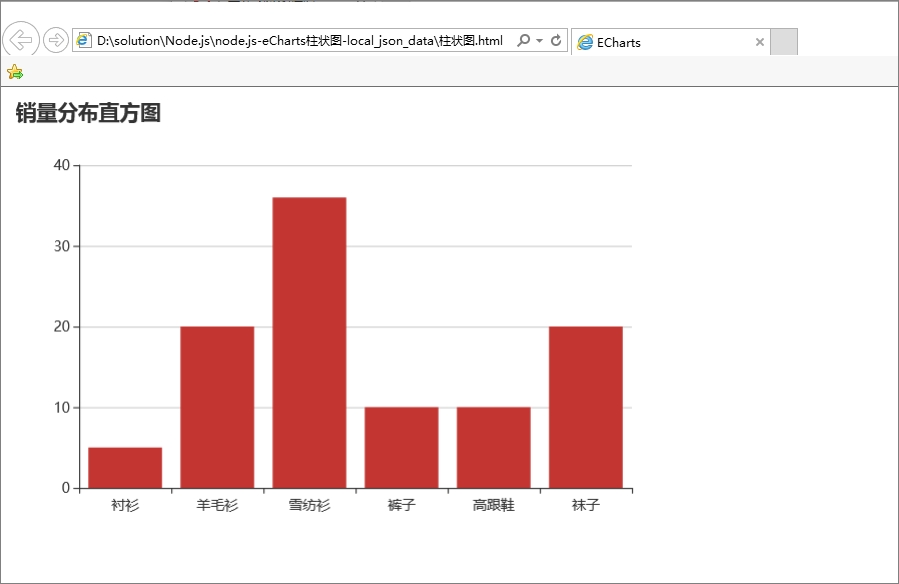
本Demo使用最少的代码,最少的数据将EChart柱状图在Web页面上绘制出来。
Node环境搭建参考:node.js安装与启动
其中数据来自于Node.js服务从本地json文件中读取的json格式的文本数据。
Web页面内部使用Ajax请求来向Node.js要数据,收到Node.js的数据之后就交给EChart来显示。
麻雀虽小五脏俱全!
可以作为Node.js的最小Demo了。我的 QQ3508551694

3508551694

服务端app.js代码var http = require("http");
var fs = require("fs");
function onRequest(request, response){
console.log("Request received.");
response.writeHead(200,{"Content-Type":'text/plain','charset':'utf-8','Access-Control-Allow-Origin':'*','Access-Control-Allow-Methods':'PUT,POST,GET,DELETE,OPTIONS'});
str=fs.readFileSync('data.json');
console.log('data.json : '+str);
response.write(str);
response.end();
}
http.createServer(onRequest).listen(8080);
console.log("Server has started.port on 8080\n");
Node环境搭建参考:node.js安装与启动
其中数据来自于Node.js服务从本地json文件中读取的json格式的文本数据。
Web页面内部使用Ajax请求来向Node.js要数据,收到Node.js的数据之后就交给EChart来显示。
麻雀虽小五脏俱全!
可以作为Node.js的最小Demo了。我的 QQ3508551694

3508551694

服务端app.js代码var http = require("http");
var fs = require("fs");
function onRequest(request, response){
console.log("Request received.");
response.writeHead(200,{"Content-Type":'text/plain','charset':'utf-8','Access-Control-Allow-Origin':'*','Access-Control-Allow-Methods':'PUT,POST,GET,DELETE,OPTIONS'});
str=fs.readFileSync('data.json');
console.log('data.json : '+str);
response.write(str);
response.end();
}
http.createServer(onRequest).listen(8080);
console.log("Server has started.port on 8080\n");
相关文章推荐
- 【3】node.js-eCharts柱状图-加载本地Excel文件数据
- js读取本地磁盘文本文件并保存为JSON数据(有格式的文本)
- nodejs+express-> http 访问本地json数据
- js读取本地磁盘文本文件并保存为JSON数据(有格式的文本)
- 详解vue 模拟后台数据(加载本地json文件)调试
- 读取本地磁盘json数据,加载到script标签中
- Node.js制作api接口返回json数据
- 用node.js搭建服务器,模拟返回json数据供客户端get,post请求使用
- ECharts 多个柱状图动态获取json数据
- echarts地图 json数据 和 后套动态数据加载
- node.js学习笔记之json数据转string
- js处理后台json数据加载下拉列表
- IE9.0或者360下js(JavaScript、jQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(json、string)无法获取
- Knockout.Js官网学习(加载或保存JSON数据)
- node.js与ajax交互之 json 与 jsonp 数据格式问题
- js 将json字符串转换为json对象的方法解析 作者: 字体:[增加 减小] 类型:转载 将json字符串转换为json对象的方法。在数据传输过程中,json是以文本,即字符串的形式传递的,而J
- html中通过JS获取JSON数据并加载的方法
- js里利用json循环加载数据
- JQuery和原生JS跨域加载JSON数据或HTML。
- 6.Knockout.Js(加载或保存JSON数据)
