AngularJS 快速编程入门
2018-02-22 22:56
183 查看
什么是 AngularJS

最为核心的概念: MVVM、模块化、自动化双向数据绑定、依赖注入、内部指令、语义化标签。
官网: https://docs.angularjs.org/

安装文件 angular-1.5.8.zip
开发如果使用 angular 最基本功能,只需要导入 angular.js

从 angularJS 1.2 版本后,路由功能 js 被单独分离

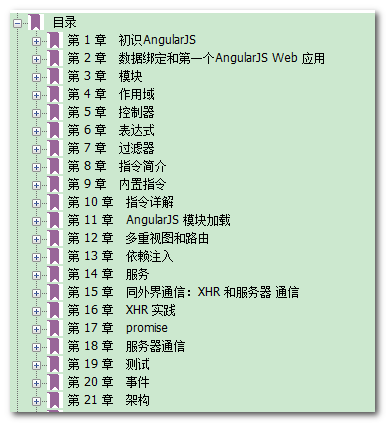
AngularJS快速编程入门
参见"AngularJS 权威指南.pdf"
AngularJS 双向数据绑定
在页面中引入 angular 的 js
Angular 常用属性

ng-app 在任何元素上使用,代表 angular 应用作用域
ng-controller 指定控制器
ng-model 指定模型
ng-bind 或者 {{属性名}} 进行属性取值 用于显示
什么是双向数据绑定?
更新模型,视图会自动更新, 更新视图,模型会自动更新

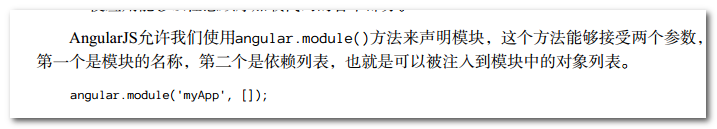
AngularJS 基于模块化实现 MVC
在 AngularJS 的 1.3 Beta15 版本之前,可以定义全局控制器<body ng-app ng-controller="控制器方法名">
在 AngularJS 的 1.3 Beta15 版本后,使用控制器,必须要指定模块
<body ng-app="模块名" ng-controller="控制器方法名">


Controller 控制器 是 js 代码
Model 模型 是 name 属性
View 视图 是 {{name }}
AngularJS事件绑定


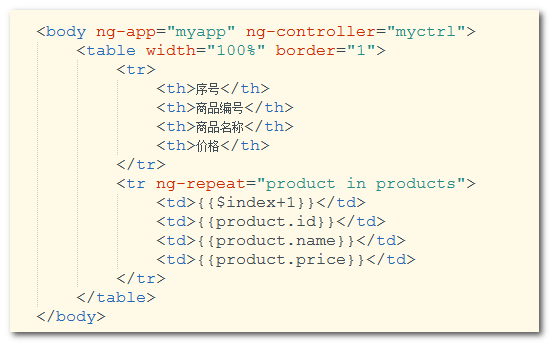
AngularJS集合数据遍历显示



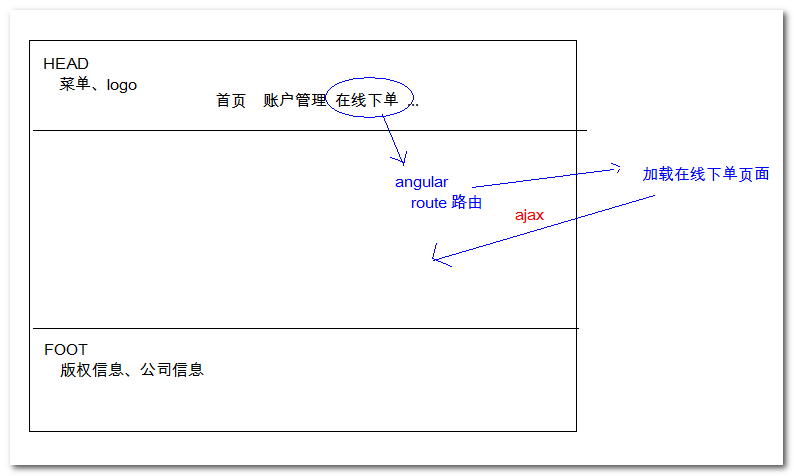
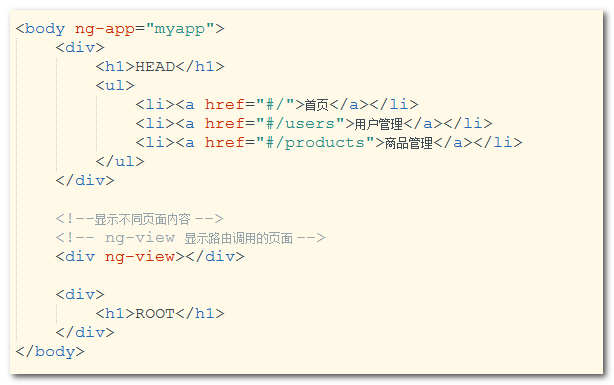
AngularJS 路由使用(页面架构 )
什么是路由? 有什么用 ?• AngularJS 是协助搭建单页面工程的开源前端框架。它通过 MVC 模式使得开发与测
试变得更容易。

在页面引入 angular 的 js 、 route 的 js

设置路由对应页面


相关文章推荐
- JAVA基础:Java泛型编程快速入门
- 我给女朋友讲编程html系列(1) -- Html快速入门
- AngularJS - 快速入门
- 《iPhone 3D 编程》第一章:快速入门指南
- Scala编程快速入门系列(二)
- CUDA编程快速入门
- shell编程快速入门
- Windows下C语言网络编程快速入门
- 怎么样快速入门AngularJS?
- Excel Vba 编程的快速入门
- AngularJS快速入门2--基础语法
- 用.NET编程风格实现Ajax——Atlas快速入门
- 命名空间和模块化编程2 - C++快速入门40
- JAVA网络编程基础-1-快速网络编程入门-聊天服务器实现
- AngularJS快速入门指南17:Includes
- 计算机编程从入门到精通,如何才能快速入门
- Struts Spring Hibernate快速入门-Java基础-Java-编程开发
- J2ME移动2D图形开发快速入门-Java基础-Java-编程开发
- Java基础:Java泛型编程快速入门
- 快速入门C#编程之struct和class对比
