响应式布局之Bootstrap
2018-02-13 20:11
225 查看
一、响应式布局、跨平台、小而强大
二、css、组件、js简单实例
UsingBS.html
style.css

三、使用
index.html

二、css、组件、js简单实例
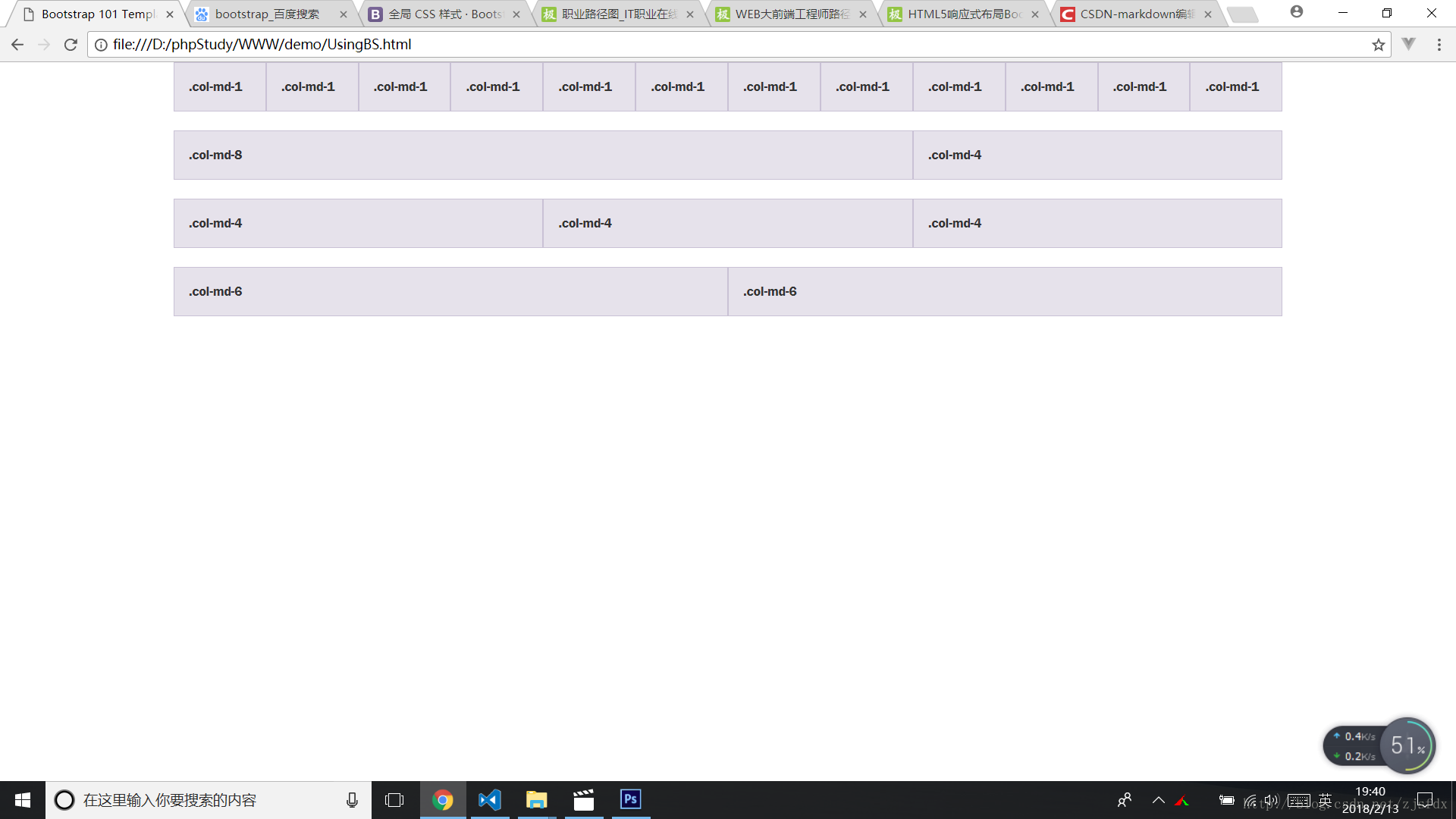
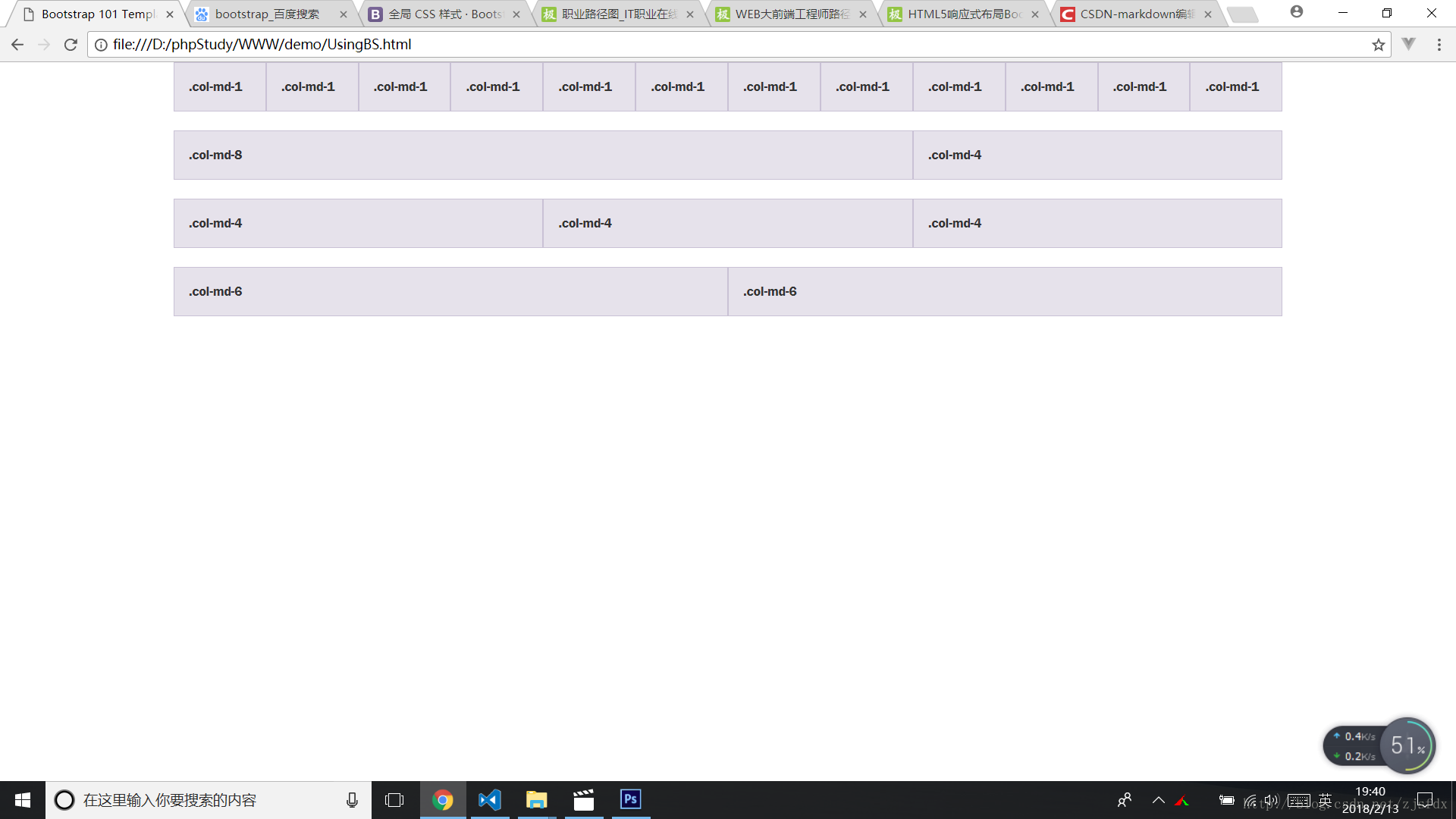
UsingBS.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="./bootstrap.min.css" rel="stylesheet"> <link href="./style.css" rel="stylesheet"> <link href="app.css" rel="stylesheet" /> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> </div> </body> </html>
style.css
html,body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.row{
margin-bottom: 20px;
}
.row .row{
margin-top: 10px;
margin-bottom: 0px;
}
[class*="col-"]{
padding-top: 15px;
padding-bottom: 15px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border:1px solid #ddd;
border:1px solid rgba(86,61,124,.2);
}
三、使用
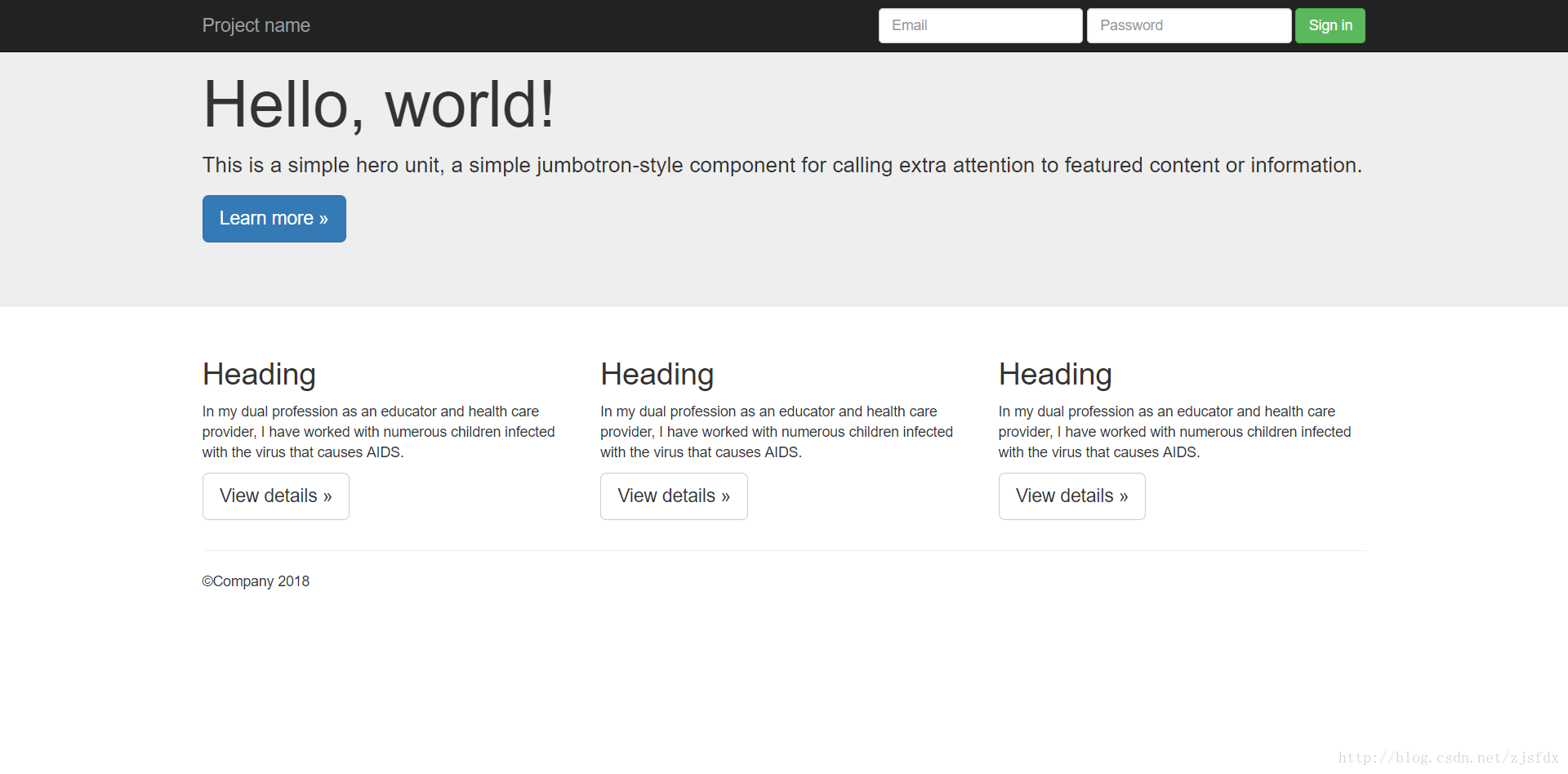
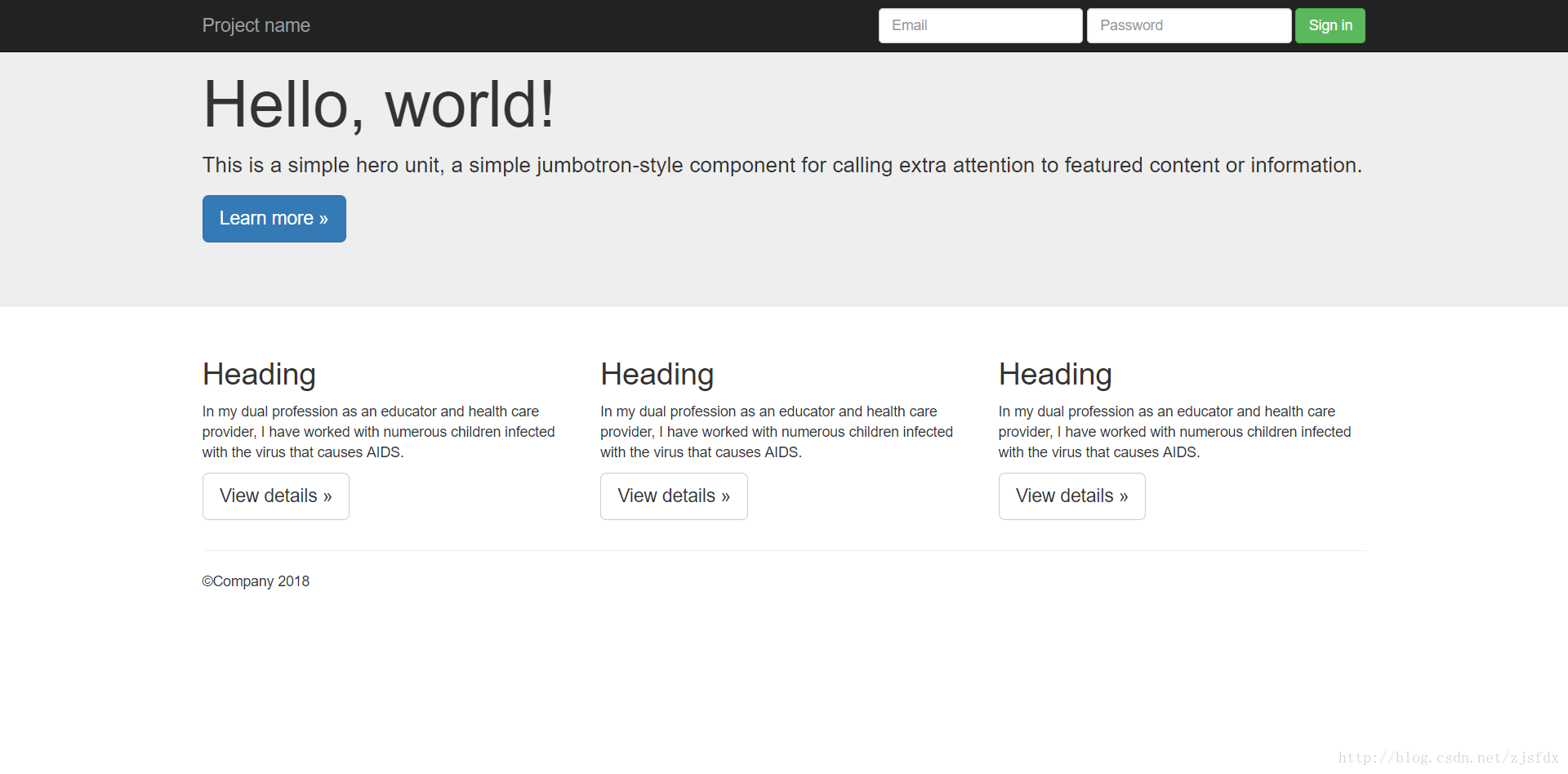
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="./bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
html,body{
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Password">
</div>
<button type="submit" class="btn btn-success">Sign in</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>In my dual profession as an educator and health care provider, I have worked with numerous children infected with the virus that causes AIDS. </p>
<p><a class="btn btn-default btn-lg" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>In my dual profession as an educator and health care provider, I have worked with numerous children infected with the virus that causes AIDS. </p>
<p><a class="btn btn-default btn-lg" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>In my dual profession as an educator and health care provider, I have worked with numerous children infected with the virus that causes AIDS. </p>
<p><a class="btn btn-default btn-lg" role="button">View details »</a></p>
</div>
</div>
<hr />
<footer>
<p>©Company 2018</p>
</footer>
</div>
</body>
</html>
相关文章推荐
- Bootstrap响应式布局
- 转行前端自我学习记录——响应式布局:bootstrap
- bootstrap3学习:响应式布局layout
- bootstrap响应式布局简单实例
- bootstrap响应式布局的控制原理
- Bootstrap禁用响应式布局
- 响应式布局与Bootstrap
- bootstrap 响应式布局 居中问题
- Bootstrap 响应式布局模板
- bootstrap响应式布局
- bootstrap 响应式布局
- Bootstrap 手机屏幕自适应的响应式布局开关
- 响应式布局 Bootstrap
- bootstrap3学习:响应式布局layout
- Bootstrap禁用响应式布局
- bootstrap第一天,响应式布局,栅格系统运用
- web多终端开发学习系列(一)--- 响应式布局框架BootStrap学习
- bootstrap响应式布局的实用类
- 响应式布局之使用bootstrap
