Highcharts /Echarts+javaweb
2018-02-11 22:54
120 查看
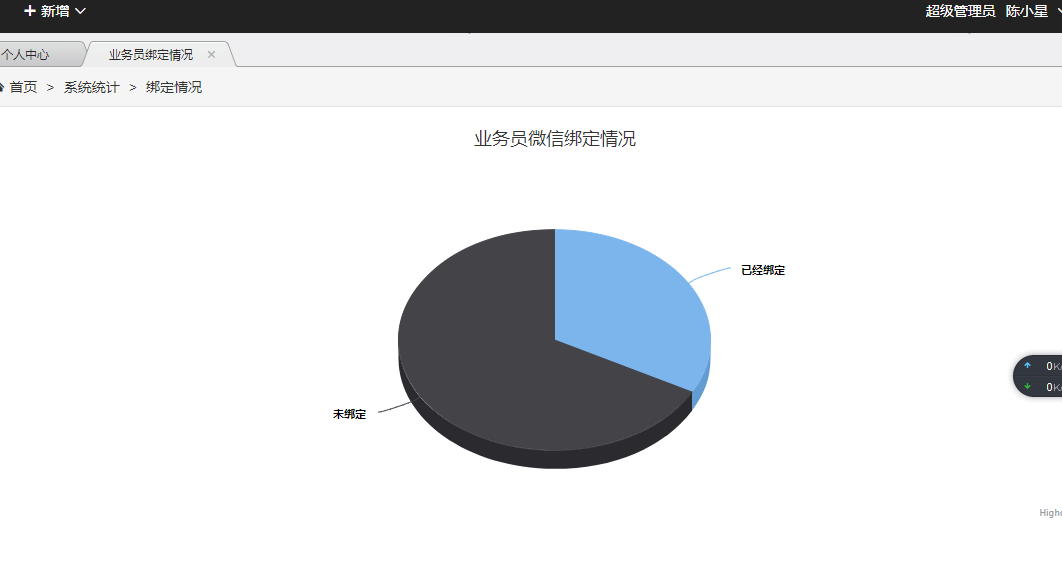
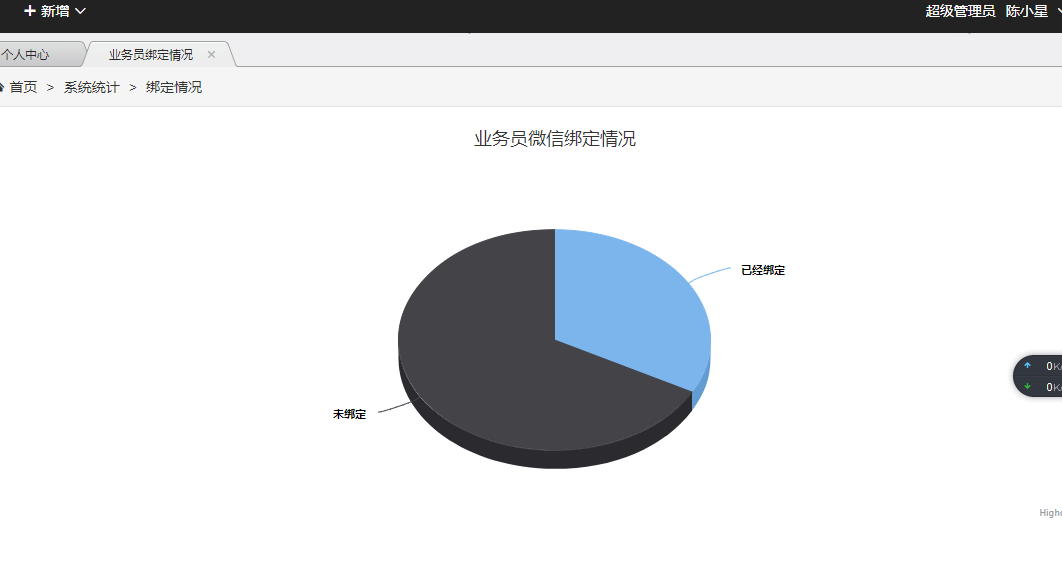
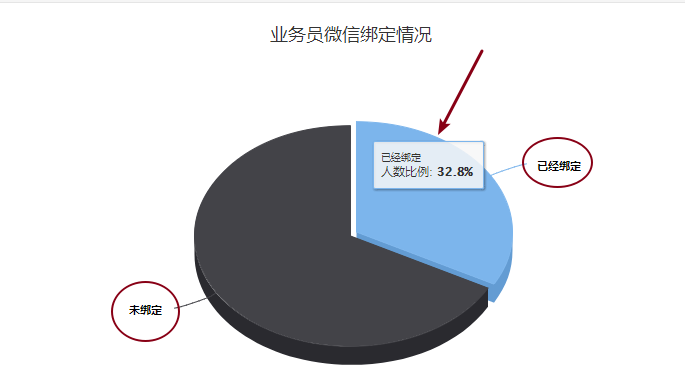
我们对系统未绑定的人员进行数据展示:



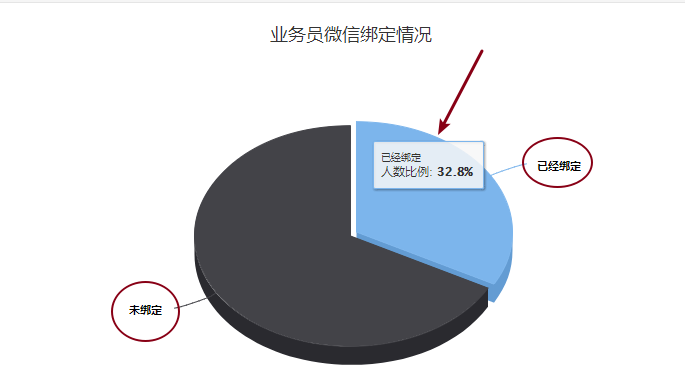
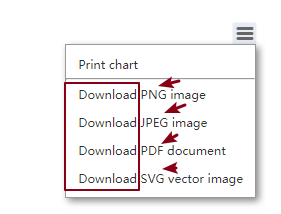
当鼠标闲停到每个模块上时,可以看到数据的具体情况。除此之外还可以将该图形以图片或者pdf格式文件下载下来。下面我们给具体代码:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://" +request.getServerName()+":" +request.getServerPort()+path+"/" ;
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta href="<%=basePath%>">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="favicon.ico" >
<link rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="assert/lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/css/style.css" />
<title>3D饼状图 </title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页
<span class="c-gray en">></span>
系统统计
<span class="c-gray en">></span>
绑定情况
<a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a>
</nav>
<div class="Hui-article">
<article class="cl pd-20">
<div id="container" style="min-width:700px;height:400px"></div>
</article>
</div>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="assert/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/highcharts.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/modules/exporting.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/highcharts-3d.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
method:'post',
url:'${pageContext.request.contextPath}/countbindjson',
dataType:'json',
success:function(data){
var obj = jQuery.parseJSON(data);
initChat(obj);
}
});
function initChat(data){
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '业务员微信绑定情况'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: '人数比例',
data: [
['已经绑定',parseInt(data.bind)],
['未绑定',parseInt(data.unbind)]
]
}]
});
}
});
</script>
<!--/请在上方写此页面业务相关的脚本-->
</body>
</html>我们通过ajax从后台获取json数据,然后把对应数据放到data对应位置里面。这里也可以用echarts,方法都一样,网上有很多教程。



当鼠标闲停到每个模块上时,可以看到数据的具体情况。除此之外还可以将该图形以图片或者pdf格式文件下载下来。下面我们给具体代码:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://" +request.getServerName()+":" +request.getServerPort()+path+"/" ;
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta href="<%=basePath%>">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="favicon.ico" >
<link rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="assert/lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="assert/static/h-ui.admin/css/style.css" />
<title>3D饼状图 </title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页
<span class="c-gray en">></span>
系统统计
<span class="c-gray en">></span>
绑定情况
<a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a>
</nav>
<div class="Hui-article">
<article class="cl pd-20">
<div id="container" style="min-width:700px;height:400px"></div>
</article>
</div>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="assert/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/highcharts.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/modules/exporting.js"></script>
<script type="text/javascript" src="assert/lib/hcharts/Highcharts/5.0.6/js/highcharts-3d.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
method:'post',
url:'${pageContext.request.contextPath}/countbindjson',
dataType:'json',
success:function(data){
var obj = jQuery.parseJSON(data);
initChat(obj);
}
});
function initChat(data){
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '业务员微信绑定情况'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: '人数比例',
data: [
['已经绑定',parseInt(data.bind)],
['未绑定',parseInt(data.unbind)]
]
}]
});
}
});
</script>
<!--/请在上方写此页面业务相关的脚本-->
</body>
</html>我们通过ajax从后台获取json数据,然后把对应数据放到data对应位置里面。这里也可以用echarts,方法都一样,网上有很多教程。
相关文章推荐
- 在Java中使用Highcharts+Ajax+Json生成动态饼图
- Echarts3.0+JavaWeb+Mysql实现饼图,折线图,柱状图
- ECharts图表JAVAWeb
- 利用echarts highcharts 实现自定义地图 关系图效果 侧边3D柱形图饼图散点图
- highcharts+java
- Java与Highcharts实例(二) - Hello Highcharts
- highchart实时曲线实例:highchart实时曲线,java web
- highcharts+java
- Java与Highcharts实例(二) - Hello Highcharts
- 基于highcharts+easui+java生成饼图
- Java与Highcharts实例(二) - Hello Highcharts
- Highcharts web图形控件:纯JAVASCRIPT
- 基于highcharts+easui+java生成时趋图
- Create web project chart easily with HighCharts
- highchart实时曲线实例:highchart实时曲线,java web
- 【JavaWeb】MVC案例之新闻列表
- JavaWeb.三层框架.MVC
- HighCharts去除图表右下角的highcharts.com链接
- 课程 Java Web程序设计15: 使用和部署Web应用
- JavaWeb中的Spring概述
