Scratch第一期-环境搭建与积木尝鲜
2018-02-09 22:41
141 查看
第一期的Scratch今天正式跟大家见面啦!
本期的教学视频地址:https://www.bilibili.com/video/av16692413/
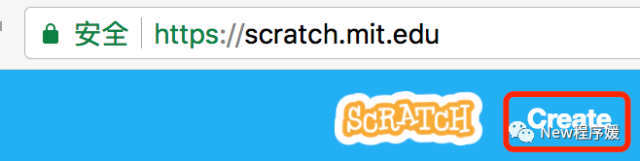
准备工作【编辑器】编辑器是我们学习和练习的基本。网页版编辑器地址:https://scratch.mit.edu/projects/editor/?tip_bar=home如下图,百度搜索Scratch,然后进入官网首页,点击红色的create区域就能进入网页编辑页面。
官网地址:

进入官网点击进去Create页面:

离线编辑器的下载地址:链接:https://pan.baidu.com/s/1pKPO2lP 密码:scjd
以上是我通过网盘分享的,教学视频中有教大家如何通过官网下载,但实际官网下载链接下载速度极其龟速,所以分享了网盘地址。安装的方法就跟平时安装QQ软件一般,正常安装即可。
请大家注意,Scratch的安装是基于Adobe AIR的,所以如果机器没有安装过该软件,也请从网盘中把该软件下载下来,在scratch安装前先安装好。
建议大家安装离线编辑器,特别是孩子,离线编辑器,只需要教认识图标,孩子想自己打开软件还是很容易操作的。
接下来看看scratch的界面分布作品将显示运行在舞台区。角色:游戏中任何一个除背景外要显示到舞台上的东西。我们制作作品就是通过将积木区的积木搭建进脚本区来实现的。
如图,把积木往脚本区域拖,然后点击积木即可看到积木运行的效果。
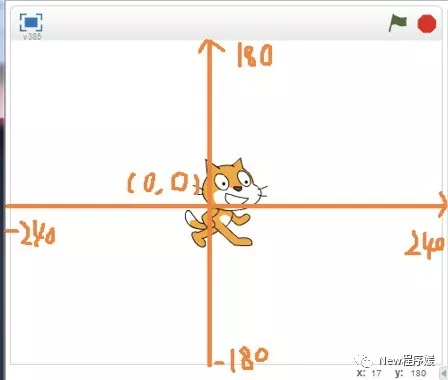
由于很多积木需要有坐标系的概念,所以我们来看看舞台的坐标系:

今天是第一期,大家要做的事情就是安装和熟悉软件,并且尝试拖拖积木看看效果。
因为教学是强烈互动的东西,所以如果大家有问题欢迎给我留言评论,或者发送消息。
文章中的内容在视频中都有详细解说到,所以建议大家还是看视频的方式了解更加完整的操作流程。
New程序媛的bi站首页是:https://space.bilibili.com/239724433#!/后期的内容也都将在该空间中给大家分享。
本期的教学视频地址:https://www.bilibili.com/video/av16692413/
准备工作【编辑器】编辑器是我们学习和练习的基本。网页版编辑器地址:https://scratch.mit.edu/projects/editor/?tip_bar=home如下图,百度搜索Scratch,然后进入官网首页,点击红色的create区域就能进入网页编辑页面。
官网地址:
进入官网点击进去Create页面:
离线编辑器的下载地址:链接:https://pan.baidu.com/s/1pKPO2lP 密码:scjd
以上是我通过网盘分享的,教学视频中有教大家如何通过官网下载,但实际官网下载链接下载速度极其龟速,所以分享了网盘地址。安装的方法就跟平时安装QQ软件一般,正常安装即可。
请大家注意,Scratch的安装是基于Adobe AIR的,所以如果机器没有安装过该软件,也请从网盘中把该软件下载下来,在scratch安装前先安装好。
建议大家安装离线编辑器,特别是孩子,离线编辑器,只需要教认识图标,孩子想自己打开软件还是很容易操作的。
接下来看看scratch的界面分布作品将显示运行在舞台区。角色:游戏中任何一个除背景外要显示到舞台上的东西。我们制作作品就是通过将积木区的积木搭建进脚本区来实现的。
如图,把积木往脚本区域拖,然后点击积木即可看到积木运行的效果。
由于很多积木需要有坐标系的概念,所以我们来看看舞台的坐标系:
今天是第一期,大家要做的事情就是安装和熟悉软件,并且尝试拖拖积木看看效果。
因为教学是强烈互动的东西,所以如果大家有问题欢迎给我留言评论,或者发送消息。
文章中的内容在视频中都有详细解说到,所以建议大家还是看视频的方式了解更加完整的操作流程。
New程序媛的bi站首页是:https://space.bilibili.com/239724433#!/后期的内容也都将在该空间中给大家分享。
相关文章推荐
- 【Cocos2d-X开发笔记】第一期 Cocos2d-X的环境搭建
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
- 尝鲜delphi开发android/ios_环境搭建
- hadoop 学习笔记 第一期 搭建虚拟机 和测试环境
- React-Native尝鲜计划-环境搭建及 hello world
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
- Solr学习第一期:Win7下搭建Tomcat运行环境
- 大白话解读KBEngine服务器引擎——第一期——搭建运行环境并运行DEMO
- 尝鲜系列之手把手教你搭建Ambari2.2.0(全分布离线环境)
- 第一期 实验环境搭建 《显卡就是开发板》
- 尝鲜delphi开发android/ios_环境搭建
- Python与自然语言处理_第一期_NLTK入门之环境搭建
- 尝鲜系列之手把手教你搭建Ambari2.0.0(在线环境)
- 【Cocos2d-X开发笔记】第一期 Cocos2d-X的环境搭建
- CentOS6.5安装mysql cluster7.3.7 搭建mysql数据库集群环境(双管理中心)
- 用于嵌入式开发的NFS环境搭建
- EJB3.0开发环境的搭建
- Vmware+Centos7搭建Openstack环境—网络配置
- Selenium Webdriver学习记录(一):环境搭建(Java+Maven+Eclipse+Selenium3.x)+第一个测试demo+部分问题解决
- 史上最易懂的Android jni开发资料--NDK环境搭建
