type=file文件上传H5新特性
2018-02-02 10:23
579 查看
1、语法
2、属性(以下三个仅
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
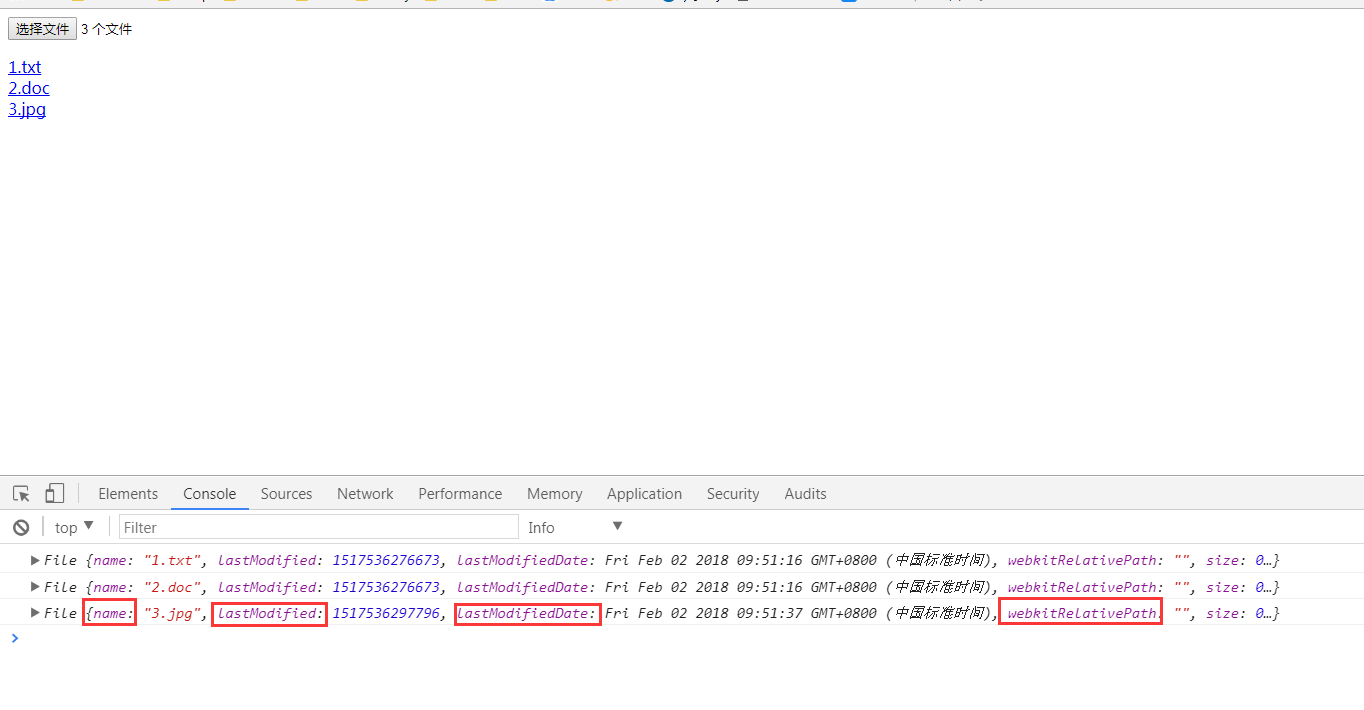
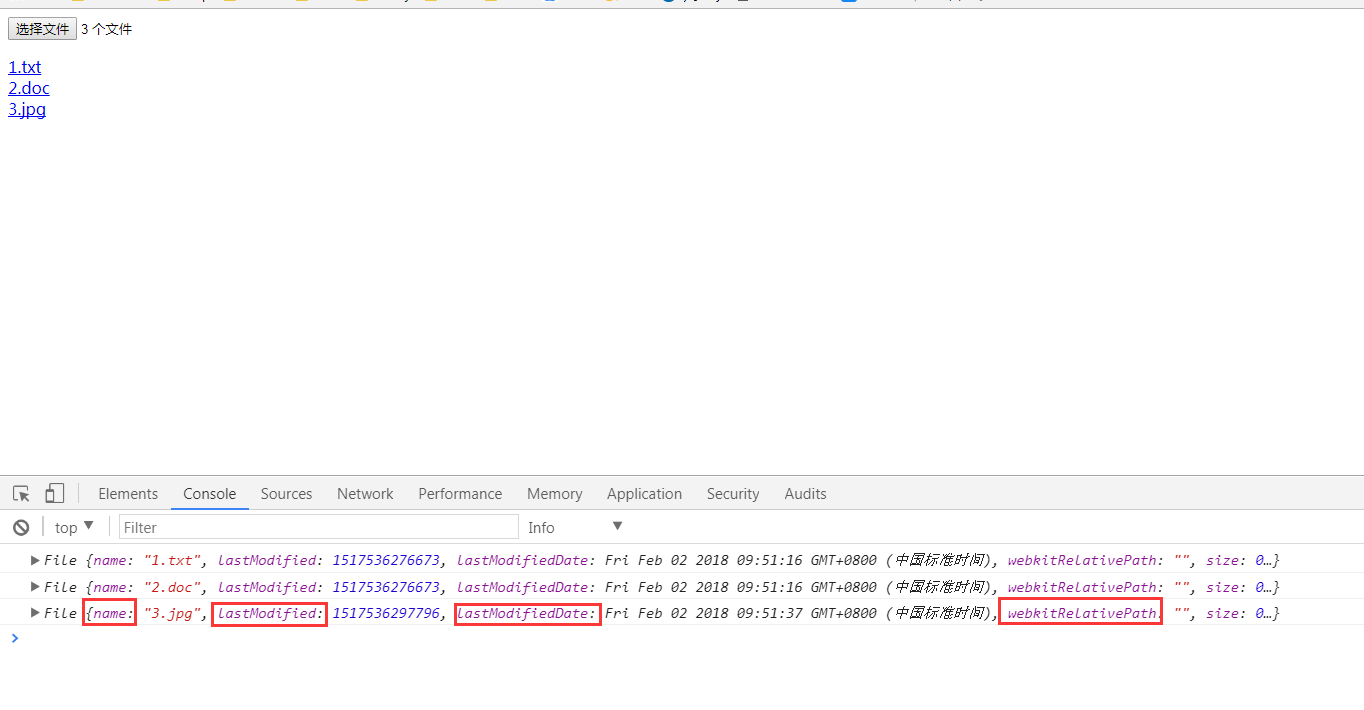
3、获取上传的文件信息
显示:

更具体使用见MDN:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
<input name="myFile" type="file">
2、属性(以下三个仅
HTML5支持,因此存在兼容性问题)
(1)multiple:表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>显示:

更具体使用见MDN:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
相关文章推荐
- Android WebView嵌入H5之file头像上传文件,适配所有版本
- type标签里的file类型,实现多文件上传
- 【翻译】Styling an input type="file"美化文件上传控件
- 利用H5特性FormData实现不刷新文件上传
- php上传常见文件类型对应的$_FILES["file"]["type"](转)
- Android webview Input type=file 文件上传 解决方法
- input type=file accept属性上传文件很慢
- 自定义 input type="file" 文件上传样式
- input type file 限定上传文件类型为txt
- ajaxfileupload单文件上传兼容IE8及 input type=file样式修改
- ajaxfileupload上传文件,返回json数据报错的问题。 Resource interpreted as Document but transferred with MIME type ap
- <input type="file"/> 文件上传
- Ajax 上传input type file 文件
- 上传文件 隐藏input type="file",用其它标签实现
- struts中post方式上传文件,enctype="multipart/form-data",request.getParameter("file") 是null的问题分析
- <input id="File_Audio" type="file" /> 一步到位上传图片、音频等文件
- android webview type=file文件上传,安卓端代码
- 【翻译】Styling an input type="file"美化文件上传控件
- asp.net/c# 用<input type="file" />实现文件上传,multipart/form-data
- Android 上的 Chrome 终于,即将,就要,支持文件上传(input type="file")了?
